- From: David MacDonald <david100@sympatico.ca>
- Date: Thu, 21 Jun 2018 18:53:31 -0400
- To: Jonathan Avila <jon.avila@levelaccess.com>
- Cc: Eric Eggert <ee@w3.org>, GLWAI Guidelines WG org <w3c-wai-gl@w3.org>, John Foliot <john.foliot@deque.com>, "Patrick H. Lauke" <redux@splintered.co.uk>, Wilco Fiers <wilco.fiers@deque.com>
- Message-ID: <CAAdDpDYNR5LP1GhBKqUbcR+uWL2fS8An-ThOYoPKRNjRQ-M0-A@mail.gmail.com>
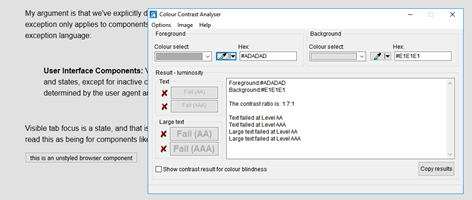
112 respondents (over 50%) were screen reader users... it makes sense that they used a keyboard... but screen reader users know where the focus is ... https://webaim.org/projects/lowvisionsurvey/#primary On Thu, Jun 21, 2018 at 5:52 PM Jonathan Avila <jon.avila@levelaccess.com> wrote: > > - This SC is aimed at improving the experience for low vision users, > the focus indicator is generally for keyboard users. I'd like to see some > research into > > > > The WebAIM low vision user survey indicates that the keyboard is widely > used by people with low vision. Lack of an easy to see visual indication > of focus is most definitely an issue for users of low vision. I > understand the challenges though. > > https://webaim.org/projects/lowvisionsurvey/#keyboard > > > > Jonathan > > > > Jonathan Avila > > Chief Accessibility Officer > > *Level Access* > > jon.avila@levelaccess.com > > 703.637.8957 office > > > > Visit us online: > > Website <http://www.levelaccess.com/> | Twitter > <https://twitter.com/LevelAccessA11y> | Facebook > <https://www.facebook.com/LevelAccessA11y/> | LinkedIn > <https://www.linkedin.com/company/level-access> | Blog > <http://www.levelaccess.com/blog/> > > > > *Looking to boost your accessibility knowledge? Check out our free > webinars!* <https://www.levelaccess.com/compliance-resources/webinars/> > > > > The information contained in this transmission may be attorney privileged > and/or confidential information intended for the use of the individual or > entity named above. If the reader of this message is not the intended > recipient, you are hereby notified that any use, dissemination, > distribution or copying of this communication is strictly prohibited. > > > > *From:* David MacDonald <david100@sympatico.ca> > *Sent:* Thursday, June 21, 2018 5:46 PM > *To:* Wilco Fiers <wilco.fiers@deque.com> > *Cc:* John Foliot <john.foliot@deque.com>; Eric Eggert <ee@w3.org>; > Patrick H. Lauke <redux@splintered.co.uk>; GLWAI Guidelines WG org < > w3c-wai-gl@w3.org> > *Subject:* Re: SC 1.4.11 > > > > Hi All > > > > WCAG 2.1 is adding 12 SCs at the level A and AA level that is a 31% > increase to the 38 existing AA SCs making it 50 SC at AA. > > > > This is a huge increase in requirements, testing, remediation, budgets, > and exposure to legal action. > > > > We were on an aggressive timeline and we haven't had near the level of > public scrutiny that WCAG 2.0 had, nor have we had the level of experience > implementation we wanted. Our post launch discussions over the language > we agreed on seems to indicate a premature birth. I'm not regretting > anything and I understand the reasons for all our decisions, but this is > not the time to make the interpretation of our requirements wider. > > > > This SC is aimed at improving the experience for low vision users, the > focus indicator is generally for keyboard users. I'd like to see some > research into the prevalence of that combination of requirements.(1) And > to balance that against the new requirements on authors and limitation on > designers, and keyboard only users are not the population the SC is aimed > at helping. All this for a problem that could be fixed by browsers with the > flip of a switch. > > > > I think we should keep this SC narrow addressing , and observe how the > market accepts our work. We can widen it in 2.2 if we're a bit narrow now, > but if we throw the net too wide, and the legal market decides its too > much, then we can't narrow it until Silver because of backward > compatibility. > > > > http://www.davidmacd.com/blog/sighted-keyboard-only-user.html > > > > > Cheers, > David MacDonald > > > > *Can**Adapt* *Solutions Inc.* > > Tel: 613.235.4902 > > LinkedIn > <http://www.linkedin.com/in/davidmacdonald100> > > twitter.com/davidmacd > > GitHub <https://github.com/DavidMacDonald> > > www.Can-Adapt.com <http://www.can-adapt.com/> > > > > * Adapting the web to all users* > > * Including those with disabilities* > > > > If you are not the intended recipient, please review our privacy policy > <http://www.davidmacd.com/disclaimer.html> > > > > On Thu, Jun 21, 2018 at 1:18 PM, Wilco Fiers <wilco.fiers@deque.com> > wrote: > > John, can you reply to my point that if you apply this logic to focus > indicators, it also must be applied to default styles of form fields? If we > follow your strict reading of this, all form fields on sites that set a > background can now no longer use the default browser style? If you agree, > how would you explain that the extension seems specifically written not to > mean this, and if you don't agree, how would you explain the special case > argument you'd than be making for focus? > > > > Wilco > > On Thu, Jun 21, 2018 at 5:07 PM John Foliot <john.foliot@deque.com> wrote: > > > Eric, John, > > > > > > > > > > > You're correct in this very literal reading of the SC. > > With all due respect Wilco, > > > > a) You agree that Eric and my *literal* reading and interpretation of the > normative text is accurate and correct, but then; > > > > b) You argue that you don't think that was the intent, that it is > "obvious" to you that components like this are exempt from this SC... > (except, what is obvious to you is not obvious to Eric or myself - on the > contrary we both have a different but similar "precise" read than you, > which you just agreed is correct and accurate.) > > > > Wilco, since it cannot be both, and since you DO agree that the literal > reading is correct (and, I argue, likely to be how it would be interpreted > legally by non SMEs), I will continue to argue that we need to, in the > Understanding documents, expand upon and explain this 'literal' > interpretation to remove any lingering doubt. > > > > The Mantra is actually quite simple: if you adjust the background > color(s), you must adjust the foreground color(s) as well: on text (and > images of text), on active images (including icons), and on state > indication (aka visible focus indication). As Patrick noted > <https://lists.w3.org/Archives/Public/w3c-wai-gl/2018AprJun/0753.html>, > this was also the intent of this SC going back historically, as Alastair > essentially confirmed to Patrick last September > <https://github.com/w3c/wcag/issues/302#issuecomment-326996680>. > (Granted, much has changed since then, but still, we had this as a goal > when we undertook filling the color contrast gaps) > > > > I will also argue that from a 'teaching' perspective that's a fairly easy > concept to convey, and from a testing perspective, we no no longer have to > test multiple browser/OS/AT combinations, we simply have to test for author > intent (i.e. examine/inspect the CSS in the DOM) > > Eric asked: > > > (* Can non-UI Components have states?) > > > I'm not 100% sure what you mean by a "non-UI Component" (aren't all > components part of the UI?), however I would argue that something like a > table is certainly a "component" which would technically (natively) not > have a state (but even then, by applying tabindex="0" it would then be > assigned "states" - but why? Sortable rows or columns perhaps? But those > are children of the larger component...) > > > > > Now the interesting case is the following: > > <div style="background-color: blue;"> > > <button>Click me!</button> > > </div> > > > > > In this case the UI element (the button) was not modified by the author, > so it’s covered by the exception and would pass. > > This is my assertion as well. If you review my example page at > http://john.foliot.ca/demos/SC_1_4_11.html in Firefox (on Windows > anyway), I deliberately chose the gray background color to be the same as > the native "gray" button - which illustrates how the exception is > potentially manifest in "the wild". > > > > [alt: screen capture of the < input> element of type="submit" on a gray > background in Firefox along with the color contrast analyzer results.] > > > > In this example, the button is the same color as the background, and even > the defining border of that button fails the color contrast requirement. > The current exception "forgives this" however, yet it does not "forgive" > focus indication - i.e. "state indication", which as (I believe) Eric and I > assert, is separate to "component", because "states" was not part of the > exception clause. > > > > > I wonder if this is also the interpretation of the group > > This is actually the ongoing debate. My sense Eric is that a lot of > people agree with the logic you and I are applying, but are struggling > because the normative text *is* being subjected to different readings and > understandings. The last Straw Poll was fairly evenly split: 6 for the > "precise" interpretation, 5 for the "permissive" interpretation. ( > https://www.w3.org/2002/09/wbs/35422/non-text-contrast-exception-scope/results > ) > > > > JF > > > > > > > > On Thu, Jun 21, 2018 at 5:22 AM, Wilco Fiers <wilco.fiers@deque.com> > wrote: > > Eric, John, > > You're correct in this very literal reading of the SC. It effectively says > that if you change anything at all about a component, you are now fully in > responsible for its presentation. Not just focus, everything. This > argument, taken to its natural conclusion would mean that if someone sets > the background of the page, they are now responsible for the contrast of > checkboxes and radio buttons and those arrows in select. On a white > background, those things in Chrome have a contrast of 2.9:1. > > > > It seems obvious to me that components like this are exempt from this SC. > Setting the page background, or the size of a checkbox, or the font in a > select, should not mean that at that point the author is responsible for > styling the entire component in every user agent. The literal reading of > the text is inconsistent with one of the things this SC is trying to do: > Allow an exception in the case where the browser, not the author should > have ensured sufficient contrast. You can't make that argument for focus > and have it not apply to all other state indicators and element boundaries. > > > > W > > > > On Thu, Jun 21, 2018 at 9:25 AM Eric Eggert <ee@w3.org> wrote: > > *(W3C hat off)* > > I think the literal read of the SC clearly says: > > - 3:1 contrast ratio for all UI Components and their* states, except > when the component is not modified by the author. > > In your example, you changed the text/icon color, so the component is > modified, hence the author needs to be sure to adhere to the 3:1 contrast > for the states as well. > > (* Can non-UI Components have states?) > > Now the interesting case is the following: > > <div style="background-color: blue;"> > > <button>Click me!</button> > > </div> > > In this case the UI element (the button) was not modified by the author, > so it’s covered by the exception and would pass. > > On the other hand: > > <div style="background-color: blue;"> > > <a href="https://linktonowhere.example.com">Click me!</a> > > </div> > > Would not pass in my literal interpretation of the SC because the link is > not only defined by the user agent but through inheriting the author’s > background color. (In this case you need to change the color of the link > anyway because it would not conform to text contrast, because links are > blue by default.) > > (Codepen: https://codepen.io/yatil/pen/rKddZW) > > I wonder if this is also the interpretation of the group and if we can > make it clearer in the Understanding documents… > > Eric > > On 20 Jun 2018, at 19:56, John Foliot wrote: > > Hi Patrick, > > > > I don't disagree, which is why I would like to see the *interpretation* > for this SC unambiguously state that you need to test for all possible > browsers: that if you've not modified all foreground colors (including > state) when you've modified the background then there is a likelihood this > will fail somewhere. > > > > The SC and exception state: > > > > ** > > *User Interface Components* > > *:* > > Visual information required to identify user interface components > <https://www.w3.org/TR/WCAG21/#dfn-user-interface-components> and states > <https://www.w3.org/TR/WCAG21/#dfn-states> > > * > > , except for inactive components or where the appearance of the component > is determined by the user agent and not modified by the author; > > (* these are separate, as they have different definitions) > > My argument against the narrow interpretation is that we've explicitly > defined both components AND states as requiring sufficient contrast, but > the exception ONLY applies to components (and not explicitly states), which > if that was the intent would have then had the following exception language: > > > > ** > > *User Interface Components* > > *:* > > Visual information required to identify user interface components and > states, except for inactive components or where the appearance of the > component *or state* is determined by the user agent and not modified by > the author; > > > > Visible tab focus is a state, and that is not called out in the > exception, so it is exempt from the exception. I've always read this as > being for components like an un-styled submit button. > > > > I've updated my example page at: > http://john.foliot.ca/demos/SC_1_4_11.html to capture this as well. > > > > JF > > > > On Wed, Jun 20, 2018 at 12:29 PM, Patrick H. Lauke <redux@splintered.co.uk> > wrote: > > Of course, the problem is that it IS down to the browser whether something > passes or fails otherwise. And then, you'd have define clearly which > browsers to target/test in. Where do you draw the line? What if in one > browser, by default, the contrast of the focus indication is too low, but > in all others it's fine out of the box? Is that a fail, dependent on the > market share of the browser? > > This is the sort of thing that a best practice is much better suited to > tackle than a hard binary pass/fail, I'd say. > > P > -- > Patrick H. Lauke > > www.splintered.co.uk | https://github.com/patrickhlauke > http://flickr.com/photos/redux/ | http://redux.deviantart.com > twitter: @patrick_h_lauke | skype: patrick_h_lauke > > > > > > -- > > John Foliot > > Principal Accessibility Strategist > > Deque Systems Inc. > > john.foliot@deque.com > > > > Advancing the mission of digital accessibility and inclusion > > -- > > Eric Eggert > Web Accessibility Specialist > Web Accessibility Initiative (WAI) at World Wide Web Consortium (W3C) > > > > > -- > > *Wilco Fiers* > > Senior Accessibility Engineer - Co-facilitator WCAG-ACT - Chair Auto-WCAG > > > > > > -- > > John Foliot > > Principal Accessibility Strategist > > Deque Systems Inc. > > john.foliot@deque.com > > > > Advancing the mission of digital accessibility and inclusion > > > > > -- > > *Wilco Fiers* > > Senior Accessibility Engineer - Co-facilitator WCAG-ACT - Chair Auto-WCAG > > -- Cheers, David MacDonald *Can**Adapt* *Solutions Inc.* Tel: 613.235.4902 LinkedIn <http://www.linkedin.com/in/davidmacdonald100> twitter.com/davidmacd GitHub <https://github.com/DavidMacDonald> www.Can-Adapt.com <http://www.can-adapt.com/> * Adapting the web to all users* * Including those with disabilities* If you are not the intended recipient, please review our privacy policy <http://www.davidmacd.com/disclaimer.html>
Attachments
- image/png attachment: image002.png

Received on Thursday, 21 June 2018 22:54:11 UTC