- From: John Foliot <john.foliot@deque.com>
- Date: Thu, 21 Jun 2018 17:13:35 -0500
- To: Alastair Campbell <acampbell@nomensa.com>
- Cc: GLWAI Guidelines WG org <w3c-wai-gl@w3.org>
- Message-ID: <CAKdCpxxizOsebpWEsgCHCE9iLD7HJ81nudtJTzsLAf1b3+mrjA@mail.gmail.com>
> But focus indicators (at least the outline-style used by browsers) isn’t
a foreground colour.
I'm sorry Alastair, and with due respect, from a design perspective that is
patently silly: in the binary states of background or foreground, it can
only be one of the two.
It clearly isn't the background, as the current debate is whether or not
state indication must also have sufficient contrast *against the
background*, ergo it must be a foreground color. The technical means by
which that is achieved may be unique to how web-content is coded today
(heck we have both *outline *and *:focus *in our toolbox), in concert with
how browsers render content. But if you were to sit with a designer, I'm
fairly certain they would disagree with the logic of your assertion -
especially since focus indication is essentially "painted on, painted off"
the background depending on its state.
> It is another colour tacked on the outside of the component. It is
something added around the component.
So you are agreeing then that state indications (aka focus indication) is
different than "component", which also aligns with the current SC, which
offers different definitions for both.
But as I continue to point out, the exception is worded for the
*component *only
(via a strict reading, as Wilco has concurred), and NOT for that other
thing, the tacked-on thing, the focus (state) indicator.
"...or where the appearance of the component is determined by the user
agent and not modified by the author;" (there is *no mention* of state in
that exception)
>
E.g. One of the key discussion points we had in LVTF was that it could
contrast with either the component or the background, otherwise it would be
infeasible (the 3-way color contrast issue).
If the actual intent of this SC is to ensure that users who require a
minimum contrast ratio can perceive content and other visual information
(like focus), then clearly (at least too me) that indication must be in
relationship to the content background, and not a stand-alone component
placed atop the background (although to perceive that component, it too
needs to have sufficient color contrast).
But as you have already noted, the focus indication is something that is
placed 'around' the component (as a unique 'thing'), and given that, I will
continue to argue that it is the relationship between the background that
is more important: that both the component and state-indicator are separate
'things' that appear on top of the background, and so to best perceive the
focus indication it needs to "show up" (be Perceivable) on the background,
especially given that designers can insert padding between the focus
indication and the component receiving focus via simple CSS:
*component_selector*:focus {
border
: 2px, solid white;
padding: 5px
; }
*(yes, I know what this will do to the layout, it is illustrative only, and
easily fixed by adding the same amount of padding to the component in it's
unfocused state - however this further reinforces the concept that the
focus indication is its own unique thing)*
> However, John’s view (I think) is that both the button and link would
fail because they have a background set. The background around the
component changes the component because it is to do with contrast.
Partially correct. In my test example
<http://john.foliot.ca/demos/SC_1_4_11.html> (in Firefox/Win) the gray
button, unstyled, is sitting on a gray background (deliberately chosen to
be an exact match to the native gray of that button in Firefox/Win).
In that scenario, I concede that the button (and it's bounding color) do
fail the contrast requirement when out of tab-focus, but due to the
exception, that's "forgiven". Not happy about that, but c'est la vie.
But not *:focus *(focus indication), as a) it isn't the component, it's
"another thing" ("...another colour tacked on the outside of the
component"), and b) that other thing - aka "state" - is not included in the
exception language. That's the strict reading of the text that I am
advocating for.
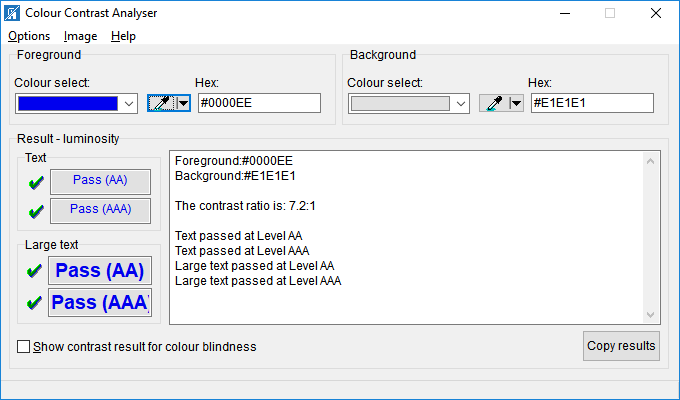
In the same example however, I also did not style all anchor elements, only
the ones on the dark background. As such, the link on the gray background
remains "native". In Firefox the blue focus indication on gray (even for
the un-styled button) still meets the minimum contrast requirement (both
for text, as well as focus indication), and so it "passes" in Firefox:
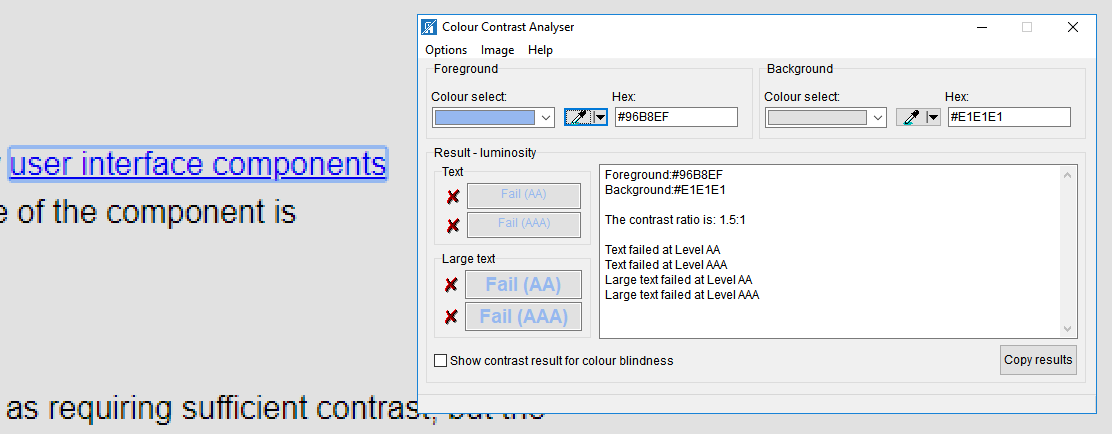
However, in Chrome, while that text link still meets the required contrast,
the focus indication (undeclared) does not:
Alastair, as you have noted, the focus indication is a separate thing from
the "link component" (which we've also just proven because different
browsers handle that bit differently), and so the Chrome example fails SC
1.4.11 (but not SC 1.4.3) - not because the link text is the component, but
rather the separate "state" indication does not meet the minimum.
Had I left the background un-styled (white), it would have passed in
Firefox, but here in my example the failure is *DIRECTLY* due to author
choice, because I modified one of the two critical bits of information (the
background, but not the foreground). In Chrome, if I had not changed the
background color - if I had remained with ALL defaults (or essentially had
an un-styled page) *THEN* the exception would stand (because, in the
broadest of definitions, <body> is a component as well). Again, not happy
about that either, but c'est la vie (encore).
My bottom line here is simple: when the content author modifies any aspect
of "background color", they are then responsible for all of the 'fall-out'
from that decision, and are required to make modifications to the other
colors involved (unless that is impossible to do for any given user-agent,
which I maintain was the real intent of the exception)
> I think Wilco’s reading of it will be very common for devs:
> > “Setting the page background, or the size of a checkbox, or the font
in a select, should not mean that at that point the author is responsible
for styling the entire component in every user agent.”
But, wait:
"Setting the page background..." - developers and designers are already
doing this today - at scale and in fact a "norm" - and today they currently
also have to modify the 'foreground' text when required to be legible, and
to meet SC 1.4.3. Nothing changes, except that 1.4.11 seeks to cover the
gaps left behind: primarily actionable images and visible tab focus.
"...the size of a checkbox..." - unrelated to this Contrast SC: size has
nothing to do with color.
"...or the font in a select..." - again, unrelated to this SC, except if
you styled the input text to be white on white, or, as in the case of
@placeholder text, where the browser default is below the threshold in most
(if not all) browsers today.
If you change the background color of the text input however (input
{background-color:#ccc}) and then used un-styled @placeholder text, that
text would essentially be 'invisible' for all users, and designers would be
all over that without a prompt from the accessibility folks. (And
@placeholder isn't about focus anyway, so a bit of a diversion)
"...the author is responsible for styling the entire component in every
user agent." - to the extent that they are already doing this today via
"CSS resets" and global style-sheets, yes. I am unaware of any major
website today however creating style-sheets based on browsers alone, or
operating systems alone, or any other silo...
Yes, you can also have conditional styles (media queries, vendor prefixes,
et.al), but at the end of the day, this is neither difficult nor
revolutionary for developers, who have been doing exactly that for more
than a decade and a half.
> There are plenty of sites which use *{outline:0;} to fail WCAG 2.0, and
there are plenty that haven’t defined anything, so I think testers for
general public sites would have to work out which background colours are
‘safe’. (I think dark backgrounds probably pass with default indicators at
the moment?)
>
> And it could change over time, leading to your least favourite thing –
pages where conformance changes due to passing of time.
I've read and re-read this statement a few times now, and I am still
unclear on what you are saying.
You've noted that we fail sites already that do stupid things like removing
outline, because they've used CSS to modify *defaults* in the browser.
Here, we agree.
The default color of web pages in most (all?) browsers today is white (my
decrepit old memory vaguely recalls Mosaic having a gray background, but in
those days you couldn't change that), so contrary to what you are
suggesting I think most dark background colors would FAIL with default
indicators, as the default is expecting a light (white) background.
For pages that haven't defined anything, they are covered by the exception,
and so yes, while Chrome and Safari will fail the target, it fits within
the exception - but on modern web content I suspect this would be a very
rare edge/corner case. The moment you have modified either foreground or
background colors however, you need to make the requisite changes to the
"pairing" to ensure you maintain sufficient contrast. I think we all agree
on that as well, at least for page components.
As for "safe" background colors - none of them are potentially safe if you
aren't prepared to adjust the foreground colors too, yet pretty much all of
them could be if you make the necessary foreground color adjustments: it
keeps coming back to the fact that for contrast, it takes a "pair" -
foreground and background. Change one, change the other - simple (enough).
Restated: If you use CSS to modify *ANY* default, you are responsible for
all other color decisions and impacts, as you've over-ridden the default
color *palette*. If you used CSS to over-ride the background color of your
page to black, and you didn't also use CSS to over-ride the text color,
you'd have black on black (a failure that even a novice would recognize).
And yet, in the instance of focus indication, you want to exempt it from
the same basic requirements we have on text, on text links, and now on
active images, all because...? (because there are sites today that have
made the same basic error as sites that used-to or still use *{outline:0;}?
I cannot fathom the logic there)
> We’ll be fighting the tide otherwise.
No more of a tide than teaching folks to avoid using *{outline:0;} (and no
less), AND with the same consequences - people can't see where the visible
tab focus is.
Will we need to educate folks on their errors going forward? Absolutely,
but so what else is new? The fix isn't difficult, it's essentially (if here
perhaps simplistically) an additional CSS declaration:
.white {color: #FFF;}
*.white:focus {border: 2px solid #FFF;}*
**********************
Meanwhile, Wilco asked:
> If we follow your strict reading of this, all form fields on sites that
set a background can now no longer use the default browser style?
Change one, change the other, so the answer to your question depends on
what color you've changed it to. Let me re-ask your question - if I had a
CSS declaration of:
input {background-color: black;} (*a.k.a. "form fields that set a
background"*)
...and yet I didn't then also change the color of the (default black) text
that is being inputted into that form input, would you Pass it? Why or
why not?
> If you agree, how would you explain that the extension seems
specifically written not to mean this,
Assuming you meant exception (and not extension), I don't see it written
this way. The exception states:
*User Interface Components*
**
Visual information required to identify user interface *components *and
*states*, except for inactive components or where the *appearance of the
component* is determined by the user agent *and not modified by the author*;
"...all form fields on sites *that set a background*" - well, here, the
author has just modified the component, they've explicitly declared the
form input background (and if they changed that background color to
black...)
> and if you don't agree, how would you explain the special case argument
you'd than be making for focus
I'm not seeing the correlation between an input background and focus
indication - they are separate things entirely.
Additionally, I'm not making a special case for focus, rather it's those
who disagree with me who are doing so. *They* want to exempt native tab
focus colors on background colors they've consciously changed, even though
the normative text does not explicitly say that is an available option
(remember the exception as currently written is for components *only*, *not
state*).
JF
On Thu, Jun 21, 2018 at 11:19 AM, Alastair Campbell <acampbell@nomensa.com>
wrote:
> A couple of follow ups:
>
>
>
> > The Mantra is actually quite simple: if you adjust the background
> color(s), you must adjust the foreground color(s) as well
>
>
>
> But focus indicators (at least the outline-style used by browsers) isn’t a
> foreground colour. It is another colour tacked on the outside of the
> component. It is something added around the component.
>
>
>
> E.g. One of the key discussion points we had in LVTF was that it could
> contrast with either the component or the background, otherwise it would be
> infeasible (the 3-way color contrast issue).
>
>
>
>
>
> > As Patrick noted
> <https://lists.w3.org/Archives/Public/w3c-wai-gl/2018AprJun/0753.html>,
> this was also the intent of this SC going back historically, as Alastair
> essentially confirmed to Patrick last September
> <https://github.com/w3c/wcag/issues/302#issuecomment-326996680>.
>
>
>
> I confirmed the general intent of the SC, we hadn’t really drilled into
> the area of browser defaults for the exception then.
>
>
>
>
>
> > I will also argue that from a 'teaching' perspective that's a fairly
> easy concept to convey, and from a testing perspective, we no no longer
> have to test multiple browser/OS/AT combinations, we simply have to test
> for author intent (i.e. examine/inspect the CSS in the DOM)
>
>
>
> There are plenty of sites which use *{outline:0;} to fail WCAG 2.0, and
> there are plenty that haven’t defined anything, so I think testers for
> general public sites would have to work out which background colours are
> ‘safe’. (I think dark backgrounds probably pass with default indicators at
> the moment?)
>
> And it could change over time, leading to your least favourite thing –
> pages where conformance changes due to passing of time.
>
>
>
> > I'm not 100% sure what you mean by a "non-UI Component" (aren't all
> components part of the UI?),
>
>
>
> I’d go with ‘interactive’ components as a substitute of meaning, a table
> wouldn’t be a UI component, but sortable-buttons on a table would be.
>
>
>
>
>
> >>In this case the UI element (the button) was not modified by the author,
> so it’s covered by the exception and would pass.
>
>
>
> It took me a little while to realise Eric meant that the background
> showing through the link changed the component.
>
> However, John’s view (I think) is that both the button and link would fail
> because they have a background set. The background around the component
> changes the component because it is to do with contrast.
>
>
>
> That’s partly why I referred to it as the “wide” interpretation, so I
> guess we have three now:
>
> - Wide: There is no exception if colour is changed around the
> component, or if the component itself is changed;
>
> - Literal: Anything about the component changes, but not
> including the background around it.
>
> - Narrow, only the focus state is overridden (for focus state
> change).
>
>
>
> I think Wilco’s reading of it will be very common for devs:
>
> > “Setting the page background, or the size of a checkbox, or the font in
> a select, should not mean that at that point the author is responsible for
> styling the entire component in every user agent.”
>
>
>
> We’ll be fighting the tide otherwise.
>
>
>
> -Alastair
>
--
John Foliot
Principal Accessibility Strategist
Deque Systems Inc.
john.foliot@deque.com
Advancing the mission of digital accessibility and inclusion
Attachments
- image/png attachment: image.png

- image/png attachment: 02-image.png

Received on Thursday, 21 June 2018 22:14:03 UTC