- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Mon, 26 Jun 2017 11:32:30 +0000
- To: lisa.seeman <lisa.seeman@zoho.com>
- CC: "W3c-Wai-Gl-Request@W3. Org" <w3c-wai-gl@w3.org>, Amihai Miron <amihai@user1st.com>
- Message-ID: <521CFBCC-09A9-43F5-8391-51FE21ABFE52@nomensa.com>
Hi Lisa,
Hiding things isn’t hard, people have been doing a similar thing for different reasons for years with print style sheets.
However, there are two things I don’t understand from a feasibility point of view:
1. How does an author (or external tester of a site) define what is “core”?
For example, the BBC homepage is full of stuff, but they have millions of users with different neds & expectations. I might go there for the weather and it’s answered on the homepage. Others are there for the news, others for iPlayer. These are all ‘core’ to someone. The BBC also allows you to personalise (change what content is shown) on the homepage.
The definition assumes there is one “purpose of the content”, which is rarely true for a site of significant size. This isn’t just a homepage problem either, it applies throughout most sites unless you get into a particular journey (e.g. checkout process), or the site is very focused.
I think the fundamental problem is that if the site owner knew what was core at any particular point, they would reduce the options to that. It is only because they don’t know that there is so much stuff on the page!
2. Whose responsibility is it for added icons to work?
If a site adds the meta-data so that a user can add icons, is the site responsible for testing that they don’t break the layout or functionality?
Looking through the proposed semantics [1] and trying to apply that to a website like www.theguardian.com<http://www.theguardian.com>, I’m struggling to see how it would work.
The home, sign up, and “my profile” seem applicable, but each of these already has an icon. Would the user’s script be smart enough to replace instead of add icons? In which case it would have to understand an awful lot about how the site was put together. (There are too many ways to put icons on a page.)
If (as I would assume) the user’s script does not know about the layout of the site, how does the site know how much space to leave for the added icons? If it doesn’t allow for space, navigation layouts will break.
That adds another layer of browser & layout testing for the site with unknown boundaries.
-Alastair
1] https://w3c.github.io/personalization-semantics/#adding-context
From: "lisa.seeman" <lisa.seeman@zoho.com>
Date: Monday, 26 June 2017 at 10:07
To: Amihai Miron <amihai@user1st.com>, WCAG <w3c-wai-gl@w3.org>
Subject: How long /hard is it to install the personlization.
Resent-From: WCAG <w3c-wai-gl@w3.org>
Resent-Date: Monday, 26 June 2017 at 10:08
Hi Folks
Andrew had asked me about how much work it would be to add the personlization SC to a web site
I had a chat with Amihai from user first on Friday who gave it a dry run to conform to the currently proposed wording. He also made a script which he is happy for us to post as open source to help other people meet the current wording.
The entire process of creating such a script takes 15-60 minutes including testing it on a site. I can only assume once you have the script the process is much shorter...
There are now two open source scripts to help people. (Including a meta data based script that injects the semantics into a whole site and then injects the personlization.)
Links to his demo page and his script are bellow.
All the best
Lisa Seeman
LinkedIn<http://il.linkedin.com/in/lisaseeman/>, Twitter<https://twitter.com/SeemanLisa>
---- On Mon, 26 Jun 2017 09:49:10 +0300 Amihai Miron<amihai@user1st.com<mailto:amihai@user1st.com>> wrote ----
Hey Lisa,
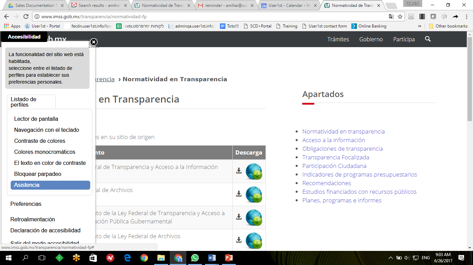
A. Enables the user to add symbols to interactive controls for core functionality:
A. Go to :http://www.imss.gob.mx/transparencia/normatividad-fp
B. Select "asistencia" (help) profile
C. an ICON will appears near each download link (this is a customized icon, that a user could have created)
[nline image 1]
Please find the script to make this function work:
Script:
var image = "image url for download";
if($("._u1st_uniqueDownloadHelp").length < $(".glyphicon-download-alt").length)
{
$(".glyphicon-download-alt").after($("<img>")
.setAttr("src", image)
.css("margin-left","10px")
.css("width","50px")
.addClass("_u1st_uniqueDownloadHelp")
.setAttr("alt", "download")
);
}
(Note: The image base 64)
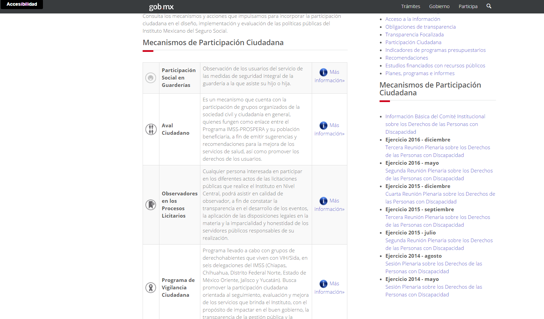
B: a mechanism is available for personalization of content that removes non-core functionality and content:
Hide specific section in help profile
A. Go to http://www.imss.gob.mx/
B. Select "asistencia" (help) profile
C. The section on the bottom will disapear
Script:
$(".pane-v-imss-numeros").closest(".inside.panels-flexible-row-inside.panels-flexible-row-2-2-inside").hide();
[מונה מוטבעת 1]
Summary - The entire process of creating such a script takes 15-60 minutes including testing.
Please let me know if that works for you.
Thank you,
Amihai
On Sun, Jun 25, 2017 at 3:59 PM, lisa.seeman <lisa.seeman@zoho.com<mailto:lisa.seeman@zoho.com>> wrote:
Hi
On Tuesday the WCAG group will debate a proposal for personlization for wcag 2.1. We will have a week and a half to get it though.
the proposal is:
For pages that contains interactive controls or content that is not core, one of the following is true:
* a mechanism is available for personalization of content that removes non-core functionality and content, and enables the user to add symbols to interactive controls for core functionality, or
* core functionality and content, and contextual information for essential functionality and content, is programmatically determined.
The proposal is at https://github.com/w3c/wcag21/issues/6
Core is defined as:
the mimimum functionality and content that is needed for users to identify the topic and fulfill the purpose of the content
For example, core content is generally identified by the page title. Core functionality is that which is needed to fulfill the purpose described by the page title
contextual information is currently defined as :
semantics and tags that give meaning to the content such as context of elements; concept and role; relevance and information for simplification; position in a process
Supporting semantics is proposed at https://w3c.github.io/personalization-semantics/
We need an example to show it as doable / useful including approximations how long it would take for authors to add the semantics.
Thanks for all your help
All the best
Lisa Seeman
LinkedIn<http://il.linkedin.com/in/lisaseeman/>, Twitter<https://twitter.com/SeemanLisa>
--
[https://docs.google.com/uc?export=download&id=0B8C3TmMN_gMpci1RNlNaLTRzbXM&revid=0B8C3TmMN_gMpWlBUdUNsMGlld2FicDJLbWhPcENxQzQwWUw4PQ]
Amihai Miron
CEO User1st
| m: +972-584-779-084
| f: +972-77-318-2012
| w: http://www.user1st.com<http://www.user1st.com/>
| Skype: amihaimiron
Attachments
- image/png attachment: image001.png

- image/png attachment: image002.png

Received on Monday, 26 June 2017 11:33:15 UTC