- From: Alastair Campbell <acampbell@nomensa.com>
- Date: Thu, 20 Apr 2017 14:28:00 +0000
- To: "w3c-wai-gl@w3.org" <w3c-wai-gl@w3.org>
- Message-ID: <41411E78-4271-407C-84DC-274A8ADA0DF3@nomensa.com>
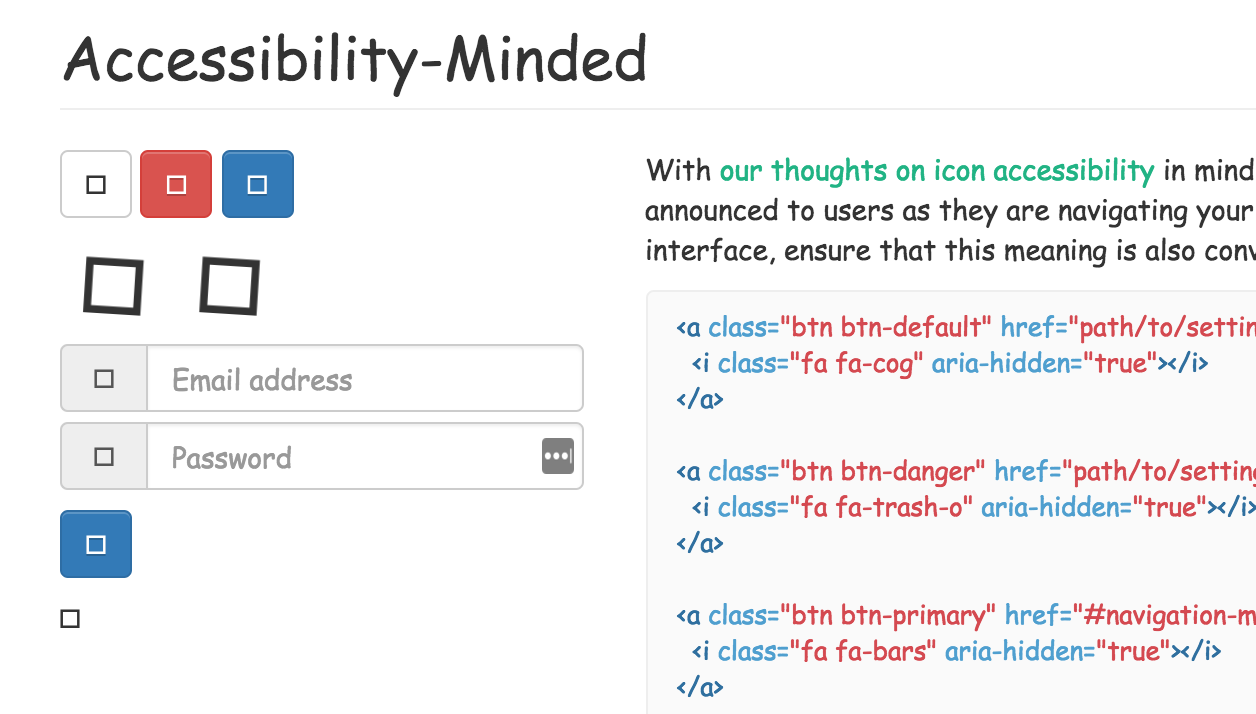
Patrick H. Lauke wrote about the ‘accessible’ examples: > Not just disappear, but be potentially replaced with arbitrary/random characters in the overriding font, if present at those particular unicode code points. Usually squares on my system, I’ve attached a screenshot for those that can see it, which shows each icon replaced with a square. I think it varies depending on your system and what font you use to override it. Andrew wrote: > I think that it is a problem if we forbid any method/technique/technology that can be used in an accessible manner. We can include a fall back of adding semantics, so where their example has something like: <i class="fa fa-trash-o" aria-hidden="true"></i> It could add a role, e.g: <i class="fa fa-trash-o" aria-hidden="true" role=”img”></i> I haven’t tested to check whether you then get any issues with it lacking alt text, but my understanding is that adding a role doesn’t invoke the standard browser behaviours for that role, so I doubt it would be an issue. Cheers, -Alastair
Attachments
- image/png attachment: Screen_Shot_2017-04-20_at_14.52.20.png

Received on Thursday, 20 April 2017 14:28:40 UTC