- From: Andrew Arch <andrew.arch@nils.org.au>
- Date: Wed, 24 Nov 2004 10:40:32 +1100
- To: "'Pasquale Popolizio'" <pasquale@osservatoriosullacomunicazione.com>
- Cc: "EOWG \(E-mail\)" <w3c-wai-eo@w3.org>
- Message-ID: <00fb01c4d1b5$d3817920$47c8a8c0@yourdh7axfhyur>
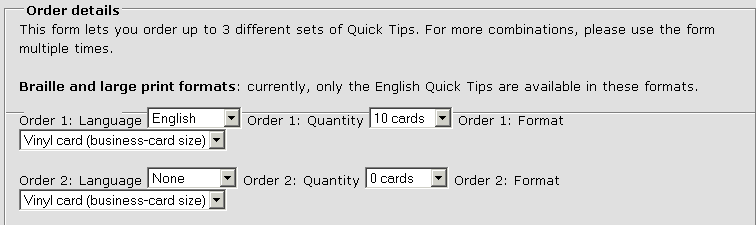
Hi Pasquale, Looks pretty good to me. Just a few suggestions: 1. Consider a fieldset around the whole form - with "quick tips form" as the legend. The form is going to be a sub-set of the larger quick tips page, so makes sense to mark out the entire form with a fieldset. On second thoughts, the <h1> and Form delineation probably works as well or better. 2. Rather than a fieldset and legend for the Submit area, what about floating the note (the current legend) right so it sits logically before the submit button, but visually to the right of it? Also, some additional comments from my colleague Sofia Celic: 3. The edit boxes require font size specified so that the size of font in the edit box changes as well. For example, currently when View > Text Size > Largest is selected in IE, text within the edit boxes does not increase accordingly. (AA suggest code such as <input type="submit" style="font-size:100%" />) 4. I think the last line of "to send a message to wai-quicktips@w3.org and to your email address in the form above" is very confusing. Is this submitting the order? If so, say so. 5. Not sure that it is enough to have "(required)" in the legend. User test this. 6. The labels "Address 1" and "Address 2" are confusing. Two addresses? Maybe change this to: "Street address: Line 1" and "Line 2". 7. The Order Details section has information and order form mixed in together. Put all the information together. I.e., move the info about quantity up to the info about braille and large print formats. 7. I get a line through the form at the first row of order select boxes. It looks like a fieldset border. See image (line_through_form.gif). (AA Sofia uses Win2000 & IE6 - didn't happen for me with WinXP & IE6) 8. At 800 x 600, the third select box for ordering is placed on the line below. See image (line_through_form.gif). (AA I also got this wrapping - need to try and keep label with form element.) Thanks, Andrew _________________________________ Dr Andrew Arch Accessible Information Solutions, NILS Ph +613 9864 9282; Fax +613 9864 9370 http://www.nils.org.au/ais/ National Information and Library Service A subsidiary of RBS.RVIB.VAF Ltd. -----Original Message----- From: w3c-wai-eo-request@w3.org [mailto:w3c-wai-eo-request@w3.org]On Behalf Of Pasquale Popolizio Sent: Tuesday, 23 November 2004 5:49 PM To: w3c-wai-eo@w3.org Subject: "Quick Tips" form first draft for comments Hi folks, here's "Quick Tips" form first draft for your comments. Thank you Shawn for your precious suggestions ;-) Some information: - I used only CSS and not table; - form is valid XHTML 1.0 strict; - arranged items in 5 fieldsets; the last (submit) is made not visible by CSS; - used "em" for padding and margin: so it's very simple to arrange and modify; - used tabindex and accesskey where is possible; I think that maybe we can take off accesskeys: they could bring about more conflicts that advantages; - used "color: #000;" in the form element because in IE 6 with WIN XP the legend were blu; - used a more light gray for the background; - I don't think it's important to include place-holding characters in edit boxes; - in the "order details" I put Order 1, Order 2 and Order 3 in all pull-down menu labels; so I think it's more clear; - tested on MAC OSX Firefox, Safari, Opera 7.x, Camino and IE; on WIN XP IE6; on W98 IE 5.X. Now I'll also draft the "resulting page" from the submit action. Best regards Ciao Pasquale --------------------------------------------- Pasquale Popolizio IWA/HWG Member pasquale@osservatoriosullacomunicazione.com pasquale@popolizio.com www.osservatoriosullacomunicazione.com mobile 393.9402244 ICQ 267656437 AIM pasqualepoldo ----------------------------------------------
Attachments
- image/gif attachment: line_through_form.gif

Received on Tuesday, 23 November 2004 23:41:09 UTC