- From: Jan Richards <jan.richards@utoronto.ca>
- Date: Thu, 08 Jun 2006 15:49:57 -0400
- To: WAI-AUWG List <w3c-wai-au@w3.org>
- Message-ID: <44887F65.6070903@utoronto.ca>
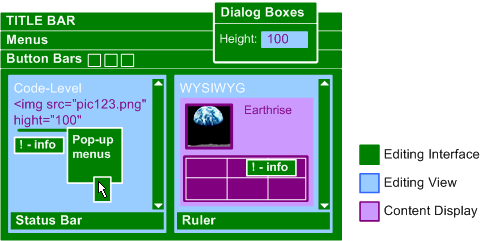
In attempt to further tighten up the way we talk about the different part of the authoring tool user interface I've worked on the definitions and put together a graphic that might be a useful illustration (attached). The only part of this that is really new is that it seems to me that certain types of input fields in dialog boxes (e.g. edit image properties) will also qualify as being an "editing view" since: 1. they give a view of part of the content e.g. the value of the height attribute in the attached graphic 2. they are editable 3. and when I look at how we've used the term I don't think any of it is inappropriate to these types of controls. Cheers, Jan [1] UI RELATED DEFINITIONS (a) Editing View An editing view is a view provided by the authoring tool that allows editing by the author. REWORDING TO: An editing view is an editing interface control that displays content such that the author can edit it (e.g. a WYSIWYG editing view, a text area for setting a markup attribute value, etc.). The editing view will contain a *content display* as well as *editing interface* functionality (e.g. cursor, information icons, etc.). (b) Authoring Tool User Interface The user interface of the authoring tool is the display and control mechanism that the author uses to to communicate with and operate the authoring tool software. Authoring tool interfaces may be: - Web-Based: tools that are implemented using Web content and run within a user agent, or - Non-Web-Based: tools that run directly on a operating system such as Windows or Mac OS (tools may include both types of interfaces). Most authoring tool user interfaces are composed of two parts (the exception being high-level authoring functions which may not have a content display): - Content Display: The rendering of the content to the author in the editing view. This might be as marked up content (e.g. in a code view) or as text, images, etc. (e.g. in a WYSIWYG view). - Editing Interface: All of the parts of the user interface that are not the content display (e.g. authoring tool menus, button bars, pop-up menus, floating property bars, palettes, documentation windows, cursor, etc.). These parts surround and in some cases are superimposed on the content display. REWORDING THE LAST 2 POINTS TO: - Content Display: The rendering of the content within the *editing view*. The nature of the rendering depends on the *type of authoring tool functionality [link to authoring tool def'n]* (e.g. a code-level view displays textual mark up content, a WYSIWYG view displays rendered images, styled text, etc.). - Editing Interface: All of the parts of the user interface that are not the content display (e.g. menus, button bars, pop-up menus, floating property bars, palettes, documentation windows, cursor, etc.). The editing views are part of the editing interface and also contain editing interface functionality, which in some cases are superimposed on the content display (e.g. highlighting misspelled words in a different color text). [2] ENSURING THE TERM "EDITING VIEWS" IS USED PROPERLY: Editing views: A.1.1 SC2: All editing views must always include an option to display any available text alternatives for non-text objects in the content being edited. =>OK A.1.2 SC2: All editing views must always include an option to display any available synchronized alternatives for multimedia in the content being edited =>we may want to be more clear that if the editor doesn't play the multimedia they don't have to play the equivs etc. A.1.4: For the authoring tool user interface, ensure changes to the display settings of editing views do not affect the content being edited. [Priority 1]. =>OK A.1.4 SC1: The author must be able to configure the display settings of editing views without affecting the content being edited. =>OK A.1.5 SC1: For author-controlled presentation (e.g. author has used a style class) in rendered editing views , all characteristics of the presentation (e.g. color, boldness, positioning, etc.) must be available programmatically. =>OK A.1.5 SC2: For authoring tool-controlled presentation in editing views (e.g. coloring misspelled words, identifying tag text in a code view), the semantic description of the presentation must be available programmatically. =>OK A.1.5 SC3: For the presentation of *EDITING INTERFACE* controls (e.g. dialog boxes, menus, button bars, pop-up menus in the editing view), the semantic description of the presentation must be available programmatically. =>REWORDING A.1.5 SC4: Any information IN THE EDITING INTERFACE that is conveyed by color (e.g. red underlining for spelling error vs. green underlining for grammar error) is either visually evident when color is not available (e.g. by the shape of the underlining) or is provided by an alternative version that meets Part A (e.g. spell and grammar checking utilities). =>CAPS text added A.2.1 SC1: The author must be able, through keyboard input alone, to perform any authoring task (e.g. navigating, selecting, and editing content within editing views, operating the user interface, installing and configuring the authoring tool, and accessing documentation) that is available through the user interface. (Note: an authoring task may have multiple user mechanisms, e.g. a menu item and a button bar item, at least one of which must satisfy this success criteria) =>OK A.2.1 SC3: There must be an option to enable single-key access to both of the following functionalities: (a) move content focus to the next enabled control in user interface (e.g. using "tab" key), and (b) navigate forward and backward within editing views (e.g. using "arrow" keys). =>OK A.2.5 For the authoring tool user interface, ensure that editing views enable the author to navigate the structure and perform structure-based edits. [Priority 2] =>OK -- Jan Richards, M.Sc. User Interface Design Specialist Adaptive Technology Resource Centre (ATRC) Faculty of Information Studies University of Toronto Email: jan.richards@utoronto.ca Web: http://jan.atrc.utoronto.ca Phone: 416-946-7060 Fax: 416-971-2896
Attachments
- image/png attachment: ui_parts.png

Received on Thursday, 8 June 2006 19:52:04 UTC