- From: Laura Carlson <laura.lee.carlson@gmail.com>
- Date: Fri, 4 Mar 2016 07:06:19 -0600
- To: ALAN SMITH <alands289@gmail.com>
- Cc: Wayne Dick <wayneedick@gmail.com>, public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org>
- Message-ID: <CAOavpvdB1YEtm=QH2oSqQq7V5-vy69=nDOejUb4VsXDuDdHTQQ@mail.gmail.com>
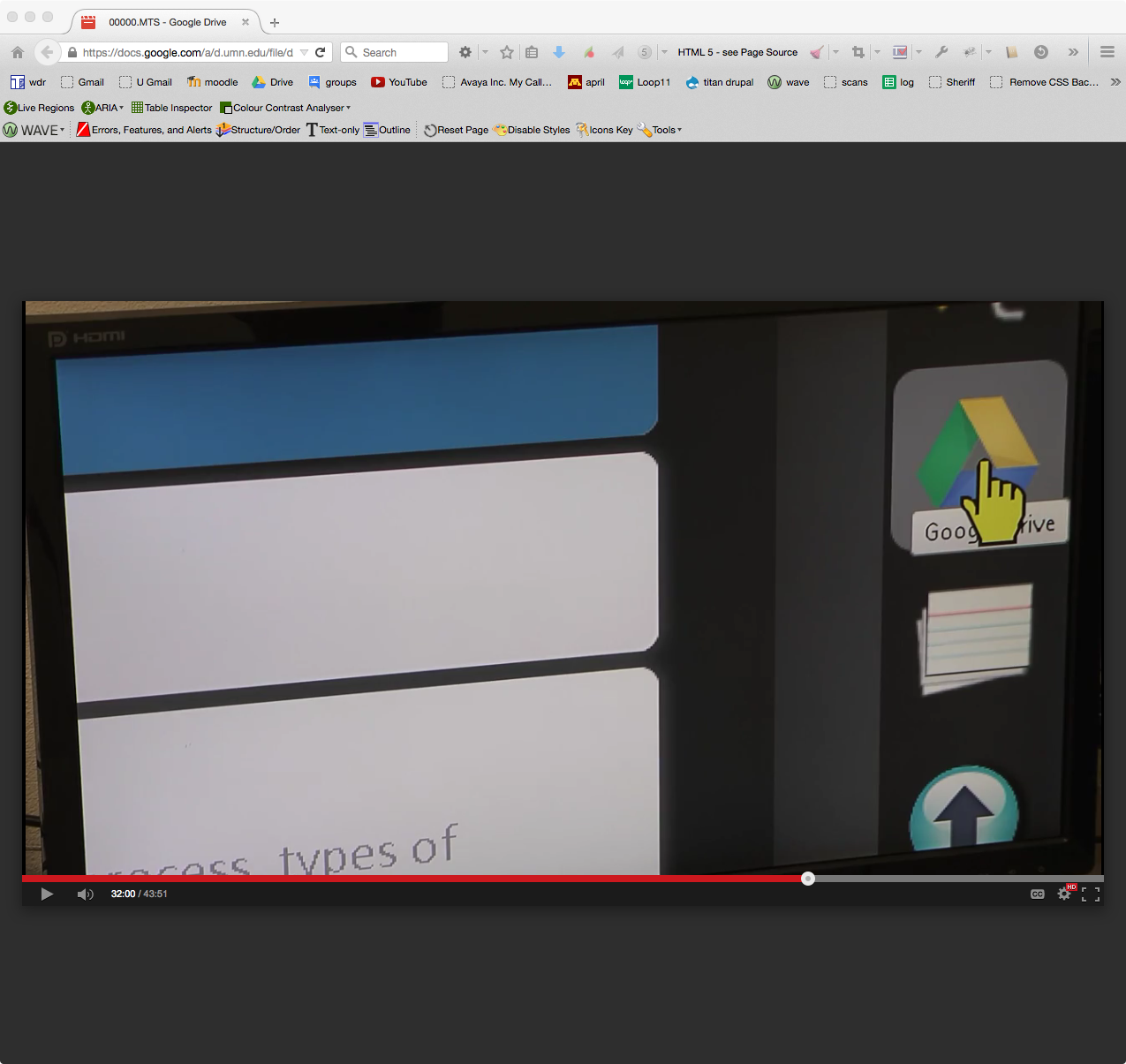
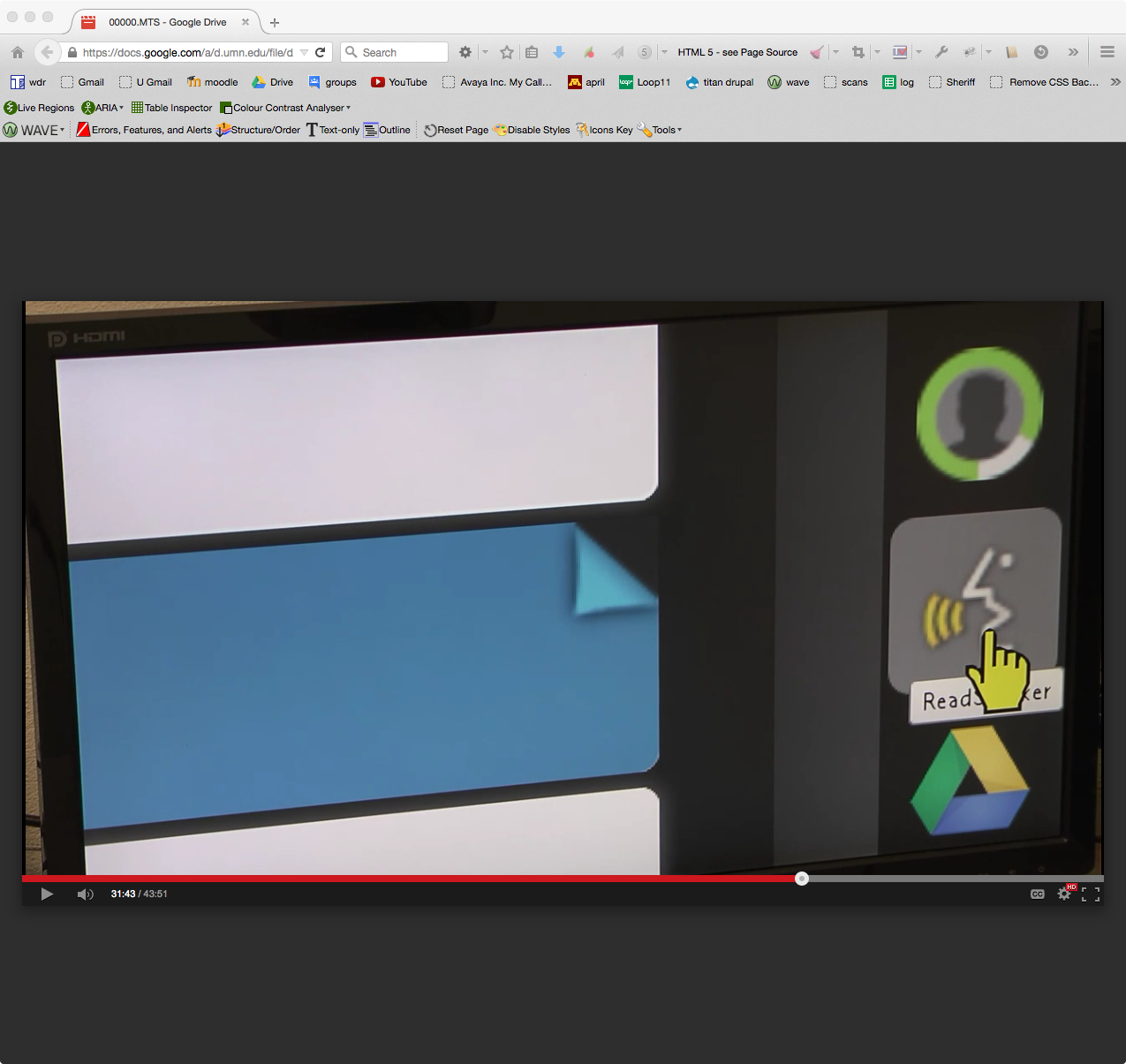
Hi Allan, I have evidence. Obscured tooltips appeared for students as an issue during March 2015 formal usability testing of Cengage Learning MindTap. The technology used was ZoomText 10 on Windows 7 in a University of Minnesota Duluth student lab environment. The students found them very frustrating. They had no idea what most of the icons were. It wasn't a momentary issue. It was a constant issue. The problem was reported to Cengage. I was not the usability testing facilitator but a member of the usability testing team. I have video footage of the testing sessions from which I made screen captures. Last weekend, from those screen captures I created the pictures that I posted to our Wiki Open Issues page. https://www.w3.org/WAI/GL/low-vision-a11y-tf/wiki/LVTF_Open_Issues#Examples:_Obscured_Tooltip_on_Hover The original screen captures documenting the issue were linked last fall on the Low Vision Task Force's Use Case Wiki page. [Laura, UC-5] https://www.w3.org/WAI/GL/low-vision-a11y-tf/wiki/User_stories_-_use_cases Direct links to the images: Glossary http://www.d.umn.edu/~lcarlson/wcagwg/images/icon_hover_1.png Footnotes http://www.d.umn.edu/~lcarlson/wcagwg/images/icon_hover_2.png Postcards http://www.d.umn.edu/~lcarlson/wcagwg/images/icon_hover_3.png I have attached 2 more samples that illustrate the issue happening with Google Drive and ReadSpeaker Icons. The files are: googledrive_icon_tooltip.png and readspeaker_icon_tooltip.png Unfortunately, I can't share the video footage as we signed a document not to share that. But the 2015 University of Minnesota Duluth Learning Product Usability Evaluation Summary Report is at: https://drive.google.com/file/d/0B8SrWn-VJQ9GbHYtVHBqMU9BMTA/view?usp=sharing The report states: "Use of iconography without labels leads to confusion and misidentification (Issue #6). In the Cengage tool, icons were misidentified due to a lack of static labels. Hover activated labels only work if the user is curious enough to hover over each item. When ZoomText is used, the hover labels were obscured by the larger cursor of the mouse." The issue was referred to vendor. The report continues to state ideas to resolve: "* Use static text labeling that doesn't require hovering to label icons in the menu * Keyboard-only users will not see the hover-activated text when they're navigating the page, so this is inaccessible to them" Obscured tooltips also occurs in OS X when the cursor is enlarged. Yesterday, I tested in Yosemite and El Capitan: 1.) Choose Apple menu > System Preferences, then click Accessibility. 2.) Click "Display" then drag the Cursor Size slider to the right from normal to large. The test page is at: http://www.d.umn.edu/~lcarlson/wcagwg/obscured_tooltip_on_hover/test.html The results were the same as the 2015 test at zoom levels from 0 and up with a medium large and a large cursor. What technology and test page did you use for your testing? So far, I know it is an issue with Zoom Text and Windows 7 and on OS X with cursor enlargement. I have never seen it work correctly for a low vision user. Regarding tooltips and large cursors Joanna Briggs, Simply Accessible, has stated: "Large mouse pointers are frequently used with screen magnification or on their own to make the mouse easier to spot. When hovering over a link that has a title attribute, the large mouse pointer covers the start of the title attribute. Longer title attributes may not fit inside the viewport with higher levels of magnification. Low vision users rely on following text with the mouse pointer – which is just not possible with a title attribute. It disappears when the mouse moves off the target. In usability testing, we've even observed a user who was looking for a link on the screen. She didn't know that she stopped her mouse over a link with a title attribute. That title attribute hid the link she was trying to hunt down. How do you avoid these problems? Just avoid using title attributes." http://simplyaccessible.com/article/title-attributes/ Allan, does that help explain? Kindest Regards, Laura -- Laura L. Carlson On Mar 3, 2016 4:56 PM, "ALAN SMITH" <alands289@gmail.com> wrote: > Do we have an actual live example of this? > > > > When I increased my pointer and did some zoom changes, I noticed I could > read the tooltip as the arrow pointer would inverse contrast as it moved > over the tooltip and it was not until right when the arrow changed to a > hand pointer that it would get covered. But, I could read the tooltip on > the screen and it was only a momentary instance when the pointer changed > and I was ready to select the item that this issue we are discussing > presented itself. > > > > I would need a live example to see if this momentary instance is long > enough to cause an issue similar to the concern presented with a static > image of a hand pointer covering a portion of the tooltip. > > > > Alan > > > > Sent from Mail <https://go.microsoft.com/fwlink/?LinkId=550986> for > Windows 10 > > > > *From: *Wayne Dick <wayneedick@gmail.com> > *Sent: *Thursday, March 3, 2016 5:35 PM > *To: *public-low-vision-a11y-tf <public-low-vision-a11y-tf@w3.org> > *Subject: *Obscuring active elements and text > > *Obscuring Functionality or Text* Pointers icons, messages or tooltips > should not obscure active elements that depend on the pointers, messages or > tooltips for activation or understanding. > > With large print, especially when reformatting is necessary, large objects > may overlap. When one of these is a active element operability can be > impaired. There should be some mechanism to position objects so they do not > interfere with each other.
Attachments
- image/png attachment: googledrive_icon_tooltip.png

- image/png attachment: readspeaker_icon_tooltip.png

Received on Friday, 4 March 2016 13:06:51 UTC