- From: Koji Ishii <kojii@chromium.org>
- Date: Wed, 12 Apr 2023 16:16:26 +0900
- To: Nat McCully <nmccully@adobe.com>
- Cc: Shinyu MURAKAMI <murakami@vivliostyle.org>, Makoto Murata <eb2m-mrt@asahi-net.or.jp>, Taro Yamamoto <tyamamot@adobe.com>, 敏 小林 <binn@k.email.ne.jp>, 泰夫 木田 <kida@mac.com>, public-i18n-japanese <public-i18n-japanese@w3.org>
- Message-ID: <CAHe_1dL6s2=VvJcp6AE=QNpxDb_Y3bdCVQu+4WKRj-4VPy7d0A@mail.gmail.com>
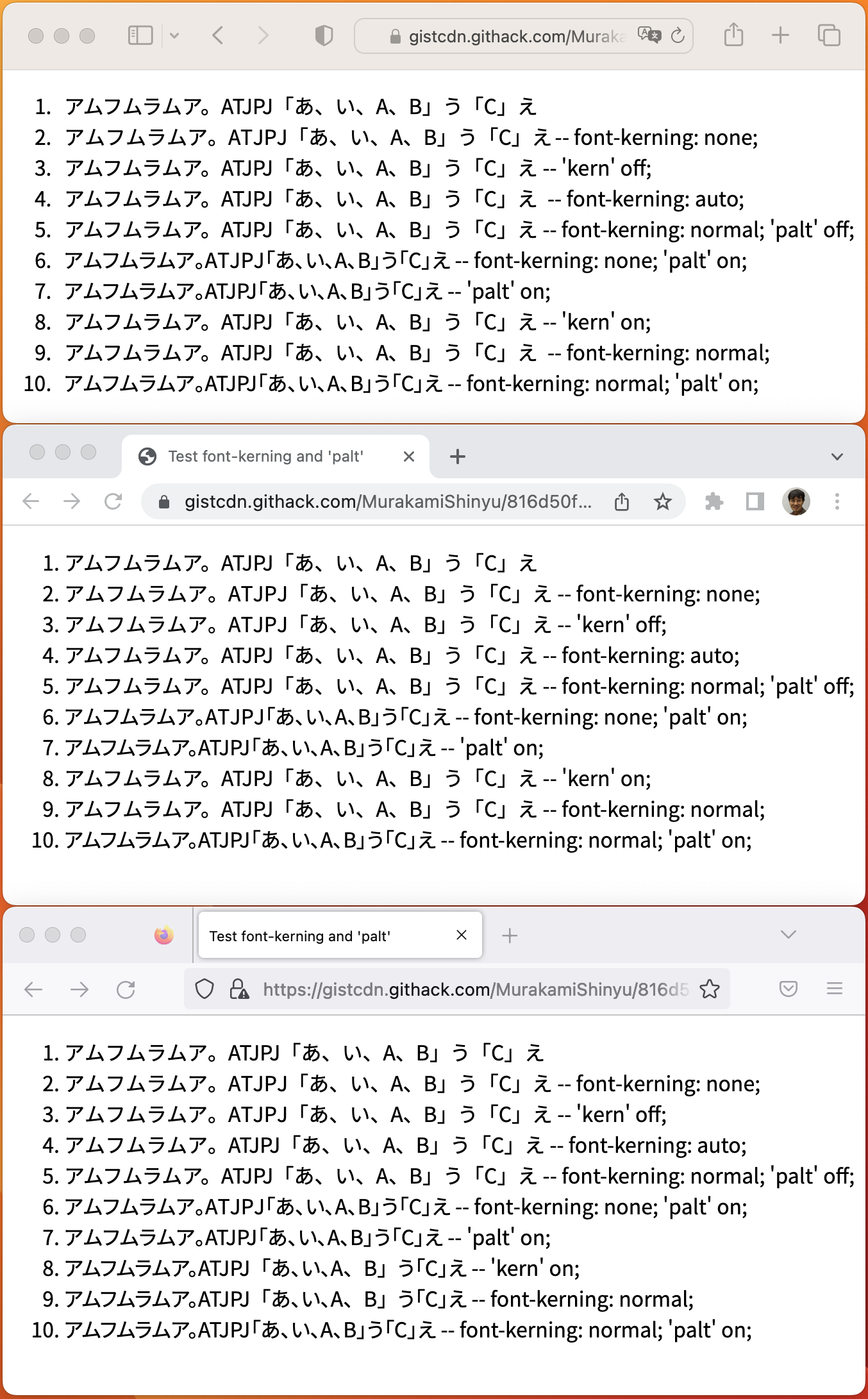
返信がすごく遅くなってしまって申し訳ありません。スレッドが予想を超えて多岐にわたり、長くなってきたので、この後の議論を進めるため、一度ここまでの事実関係をまとめたいと思います。私の認識に間違いがありましたら、ご指摘いただけると幸いです。 OpenType/OFF仕様について: 1. "If 'kern' is activated, 'palt' must also be activated if it exists." と記述されている。この記述は、改善が望まれる。 2. 提案者によると、上記1は、CJK全角文字に対しては、`palt` が指定されない限り、`kern` をかけない、という暗黙の前提が入っている。 3. "CJK文字" という用語は、OpenType/OFF仕様において定義されていない。 4. "全角文字" という用語は、OpenType/OFF仕様において定義されていない。 5. Unicode Scriptで文字列を分割する方法は、標準化されておらず、実装によって異なる。 現在のフォント実装について: 6. 全角文字に対しての `kern` が、`palt` をかけた後にかける前提で設計されている日本語フォントがある。 7. 全角・非全角ともに、`kern` が、`palt` をかけない時にかける前提で設計されている日本語フォントがある。 8. CとKについては、事実確認が十分にできていない。 現在のアプリ・OSの実装について: 9. CJK全角文字に対しては、`palt` がオフの場合には、`kern` もオフにする実装がある。これは上記2に従っている。 10. Unicode Scriptで文字列を分割し、分割した部分のscriptがCJKの場合に、全角・非全角にかかわらず、`palt` がオフの場合には、`kern` もオフにする実装がある。 11. `palt` がオンだと、`kern` をオフにする実装がある。 12. `palt` と `kern` は独立していて、ユーザーの指定の通りに制御する実装がある。 13. アプリケーションレベルの実装においては、多くの場合、幅によって適用する機能を変更することは困難である。10が9と少し違うのは、上記4とこの理由から来る妥協であると推測される。この制限は、シェイプエンジン内部に実装することによって緩和できることがある。OpenType spec <https://learn.microsoft.com/en-us/typography/opentype/spec/>の左側ナビゲーションバーにある「Script development specs」では、前後の文字列やグリフの情報によって適用する機能を変更している。 村上さんの調査によると、9がAdobe製品、10がFirefox、11がSafari、12がChromeで合っていますでしょうか? OSでは、 SafariがCore Textを使っているので、iOS/macOSは11かもしれませんね。Windows/Android/Linuxは12だと思われます。 村上さんの csswg#6723 <https://github.com/w3c/csswg-drafts/issues/6723> の最初のご質問に対しては、13が答えになっているでしょうか? また、二番目のご質問に対しては、3/4/5/7/8が課題になるかと思います。 誤認、追加、修正、削除などありましたら、ご指摘いただけると幸いです。 On Wed, Jan 18, 2023 at 6:02 AM Nat McCully <nmccully@adobe.com> wrote: > 村上さま、皆さま > > ナットです。 > > 村上さん、本当にありがとうございました。このような詳細リサーチは貴重なのです。 > > Adobe製品では、次の設定がります: > > kerning 機能 CJK全角文字 非全角文字 > Auto (メトリックス) kern on, palt on kern on (palt no op) > 和文等幅 (default) kern off, palt off kern on (palt no op) > kerning off kern off, palt off palt off, kern off > つまり、和文のデフォルト(ベタ組)と、欧文の望ましいデフォルト(kerning > on)を同時にサポートするには、「和文等幅」というハイブリッドを追加しなければなりません。CSSのOTFダイレクト設定機能とは違う話なので、kern, > paltをそれぞれ別途で設定できることは許します。ただし、村上さんが見つけた不具合(デフォルトがおかしいとか、和文フォントでpaltなしでkernがつけられていること)は直して欲しいです。 > > ナット > > ------------------------------ > *From:* Shinyu MURAKAMI <murakami@vivliostyle.org> > *Sent:* Monday, January 16, 2023 23:57 > *To:* Makoto Murata <eb2m-mrt@asahi-net.or.jp> > *Cc:* Nat McCully <nmccully@adobe.com>; Taro Yamamoto <tyamamot@adobe.com>; > 敏 小林 <binn@k.email.ne.jp>; Koji Ishii <kojii@chromium.org>; 泰夫 木田 < > kida@mac.com>; public-i18n-japanese <public-i18n-japanese@w3.org> > *Subject:* Re: CJKフォントのpalt(詰め組)とkernの関係 > > > *EXTERNAL: Use caution when clicking on links or opening attachments.* > > > 村上です。 > > CSS仕様とブラウザの実装での palt(詰め組)と kern(あるいは CSS > font-kerningプロパティ)の望ましい関係について、考え直しています。 > 私は前のメール > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Flists.w3.org%2FArchives%2FPublic%2Fpublic-i18n-japanese%2F2022OctDec%2F0103.html&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=1cEJo4uiB3h48GbdMk0HyQGnk1QXwKh0F7QLZpf0Hdg%3D&reserved=0> > で次のように書きました: > > > font-kerningプロパティでカーニングを有効にしたとき(font-kerning: normal を指定)、OpenTypeの > 'kern' だけではなく 'palt' も on になるとよいです(縦書きでは 'vkrn' と > 'vpal')。最新のFirefox(開発版)を試したところ、そのようになってました。すべてのブラウザでこの仕様に統一してほしいです。 > > > しかしそのあと、この仕様になるのが本当によいのかどうか迷っています。またFirefoxばかりがこの動作仕様になって、ほかのブラウザと挙動が一致しない状態が続くということも問題だと感じてます。 > > 村田さん: > > engineの挙動としては、"you must turn palt on or you turn kern on"の > 意味が分かりません。paltを適用するか、kernを適用しなければ > ならない? > > > Natさんはそのあとのメール > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Flists.w3.org%2FArchives%2FPublic%2Fpublic-i18n-japanese%2F2022OctDec%2F0132.html&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=RU27XoFd5YV%2BqtdjLz1VHAu8Mtp%2FKmA2eRoWLjdp6bw%3D&reserved=0>で > "Typo below.." として "you must turn palt on if you turn kern on" と訂正されてます。 > > 'kern' on にするのであれば、必ず 'palt' on にするべきということですね。 > Firefoxではそれが実装されました。 > Mozilla Bugzilla: Kerning is applied to the CJK with "font-kerning: auto". > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fbugzilla.mozilla.org%2Fshow_bug.cgi%3Fid%3D1797431&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=naZG7uOUK0e0gq0a0n4UAkuiv%2FGMdc2mjtGYxTX7JCI%3D&reserved=0> > 関連CSS issue: [css-fonts] Improve implementation guidance for font-kerning > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2Fw3c%2Fcsswg-drafts%2Fissues%2F7958&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=TNA90jFEv6JtF3xXOfc8wIahlD3Fw3W5LPZDwJvVfbw%3D&reserved=0> > > Firefoxの現在のバージョン108でこの実装が確認できます。 > > これをテストするためのHTMLファイルを作りました。 > > test-font-kerning-palt-ja.html > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgistcdn.githack.com%2FMurakamiShinyu%2F816d50f2e16bb25a4e13d8b3bd6201fa%2Fraw%2Ftest-font-kerning-palt-ja.html&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=1jzBFHQ3PSEMU%2FDQO56BBdH6CJPuG618OxA6LPhOq1E%3D&reserved=0> > > (on GitHub Gist: > https://gist.github.com/MurakamiShinyu/816d50f2e16bb25a4e13d8b3bd6201fa > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgist.github.com%2FMurakamiShinyu%2F816d50f2e16bb25a4e13d8b3bd6201fa&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=4MRPvccHQCaLdx2PlwlMwQOkbsYlaQsF08bx3pFmkaM%3D&reserved=0> > ) > > このHTMLファイルは、CSSのfont-kerningプロパティとfont-feature-settingsの 'kern' と 'palt' > の組み合わせについて、カーニングや詰め組の効果がどうなるかをテストするものです。フォントはGoogle FontsでNoto Sans > JPを使ってます。 > > これで3つのブラウザ(Safari 16.2、Chrome 109、Firefox > 108、いずれもmacOS版)をテストしたスクリーンショット画像を添付します(上からSafari、Chrome、Firefox)。 > > > [image: kern-palt-safari-chrome-firefox.png] > > > この結果を見ると、3つのブラウザとも違ってます。1〜10のテスト項目のうち、Safari、Chrome、Firefoxのすべてで一致するのは、次の3項目だけです: > > > - 2. font-kerning: none; (カーニングなしの指定の結果、カナ文字や和文約物は全角幅になってる) > - 5. font-kerning: normal; 'palt' off; (カーニングありと 'palt' off > の指定の結果、カナ文字や和文約物はほぼ全角幅だがカナ文字のペアカーニングの効果で少し文字間が詰められている) > - 6. font-kerning: none; 'palt' on; (カーニングなしと 'palt' on > の指定の結果、カナ文字や和文約物はプロポーショナル幅になっている。カナ文字のペアカーニングがオフなので、ゆるい詰め組となっている) > > > Safari以外(ChromeとFirefox)が一致するのは次の2項目: > > > - 3. 'kern' off; (Safari以外では 2.の font-kerning: none; と同じだが、Safariでは > font-feature-settings での 'kern' の on/off は無視されるよう) > - 10. font-kerning: normal; 'palt' on; ('palt' on > の指定の結果、カナ文字や和文約物がプロポーショナル幅になっているのは一緒だが、Safariだけはカナ文字のペアカーニングの効果が見られない。'palt' > off のときに kern が効くのに 'palt' on のときに効かないというのは、逆であるべきではないか) > > > Chrome以外(SafariとFirefox)が一致するのは次の1項目: > > > - 7. 'palt' on; ('palt' on > の指定の結果、カナ文字や和文約物がプロポーショナル幅になっているのは一緒だが、Chromeだけはそれに加えてカナ文字のペアカーニングが効いている) > > > Firefox以外(SafariとChrome)が一致するのは次の4項目: > > > - 1. default > (font-kerningもfont-feature-settingsも指定しないデフォルトの挙動は、Firefoxではカーニングなしの全角幅のカナ文字や和文約物になっているが、SafariとChromeでは5.の > font-kerning: normal; 'palt' off; と同じく、カナ文字のペアカーニングの効果で少し文字間が詰められている) > - 4. font-kerning: auto; (font-kerning: auto; はデフォルトなので当然1.と同じ結果) > - 8. 'kern' on; (Firefoxだけはカーニングありの指定だけで 'palt' on > の効果もあり、カナ文字や和文約物がプロポーショナル幅でペアカーニングが効いたものになる。しかし、和文約物が欧文文字と隣接するところだけプロポーショナルでなく全角幅になっていることがあり、'palt' > on を明示的に指定した10.とは結果が少し違っている。この挙動が理解できない) > - 9. font-kerning: normal; (8.と同様) > > > > これらブラウザによる挙動の不一致のうち、望ましい仕様を決めるのに論点になるのは次の2点でしょう: > > > - デフォルト(=font-kerning: auto)の挙動 > - font-kerning: normal (あるいは font-feature-settings: 'kern' on)の挙動 > > > デフォルトの挙動については、Firefoxが適切だと思います。詰め組('palt' on)ではない和文文字に対してデフォルトで 'kern' on > が適用される現在のSafariとChromeの挙動はOpenType仕様の 'kern' > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Flearn.microsoft.com%2Fen-us%2Ftypography%2Fopentype%2Fspec%2Ffeatures_ko%23tag-kern&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=0T6hlX2yCgKos0kgKY0QugnZ6O4wbsr9J7oSRroXrlE%3D&reserved=0> の > Feature interaction として書かれている "If 'kern' is activated, 'palt' must also be > activated if it exists." と合っていません。 > > font-kerning: normal (あるいは font-feature-settings: 'kern' > on)のFirefoxの挙動は、"If 'kern' is activated, 'palt' must also be activated if > it exists." という要求を忠実に実装しようとしたもののようですが、本当にこの挙動が適切なのかどうか再検討する必要があると思います。 > > paltとkernの組み合わせで可能なカナ文字など和文文字の詰め方は次の4通りがあります。 > > > - 'palt' off, 'kern' off ベタ組み (テスト項目2の結果) > - 'palt' off, 'kern' on ほぼベタ組み (テスト項目5の結果) > - 'palt' on, 'kern' off ゆるめの詰め組 (テスト項目6の結果) > - 'palt' on, 'kern' on きつめの詰め組 (テスト項目10の結果。ただしSafari以外) > > > ここで「ベタ組み」と書いたのは、カナ文字と和文約物が全角幅の固定ピッチになっているということです。「ほぼベタ組み」は、見た目はほとんど「ベタ組み」だけど、和文ペアカーニングが有効になっているためにカナ文字などが少しだけ詰まっているものです。'palt' > off, 'kern' on > という組み合わせを使うのはOpenType仕様の記述に合っていないとしても、現状のブラウザ(SafariとChrome)のデフォルトではこれになるので、無視することはできません。また、これがデフォルトの挙動であることに、これまでほとんどクレームがなかった、あるいは誰も気にしていなかったように、Web上の和文のテキストレイアウトとして不自然には見えません。 > > 「詰め組」('palt' on)を 'kern' の off と on で「ゆるめの詰め組」と「きつめの詰め組」に分けました。'palt' の > off と on の大きな違い(全角幅だった句読点や括弧類が半角幅になり、カナ文字は全体的に詰められる)に対して、'kern' の off と on > との違いはそれほどは目立たないものです。 > > CSSでカーニングありを指定した場合の挙動が、SafariとChromeでは「ほぼベタ組み」なのに、Firefoxだけは「きつめの詰め組」になるので、かなり変わります。このFirefoxの今の挙動が適切で、ほかのブラウザも追随するべきなのでしょうか? > 次のようなところ疑問に感じてます。 > > > - CSSでカーニングありが指定されている意図は、和文の詰め組のためではなく、欧文のためであることがほとんどでしょう。そのようなWebサイトで日本語のテキストが詰め組になってしまうことで、文字間が詰まって読みにくくなるケースが出てきます。カーニングありを指定すると必ず > 'palt' が有効になる(和文が詰め組になる)という挙動は、多くのWeb制作者やユーザーが期待するものとは違っているのではないかと思います。 > > > > - カーニングありを指定するCSSのfont-kerningプロパティの値 normal > で和文が詰め組になるというのは、まったく「normal」という感じがせず、違和感があります。普通に読みやすい結果になるというのが「normal」であるべきでしょう。 > > > 現在の日本語のWebでは、詰め組にするのに font-feature-settings: 'palt' を使うことが広まっています。'palt' > on > によって詰め組になった和文テキストに対して、さらに和文ペアカーニングによる詰めを適用するかどうかをfont-kerningプロパティで指定できるというのが、期待されるものなのでないかと思います。それが可能である現在のChromeの実装の方がよいのでないでしょうか。 > > 現在CSSで詰め組の指定のために使われている font-feature-settings プロパティ > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fdeveloper.mozilla.org%2Fja%2Fdocs%2FWeb%2FCSS%2Ffont-feature-settings&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=o4nm9O%2BDvj79xJAM0hKQdR2Bdxkbaf9OuXHQ6rsX%2BB0%3D&reserved=0>は、「OpenType > フォント特性を有効またはアクセスするための他の方法が存在しない特殊なケースを処理するように設計された低レベルの機能」を指定するためのものです。日本語の詰め組はよく使われるものであり、「特殊なケース」とはいえません。また、font-feature-settings > でこの機能を指定する場合、横組では 'palt'、縦組では 'vpal' > と使い分ける必要があります(縦組用と横組用とが間違って使われるとレイアウト不具合が起きます)。CSSプロパティで詰め組(横組では > 'palt'、縦組では 'vpal')を指定するためfont-feature-settings以外のものがあるとよいと思います。 > > すでにCSSの font-variant-east-asian プロパティ > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fdeveloper.mozilla.org%2Fja%2Fdocs%2FWeb%2FCSS%2Ffont-variant-east-asian&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=KHLxOEtRdF9TnnaT9oo7s2CMxQomzNLn5Cyk5tMkLEQ%3D&reserved=0>には > 'proportional-width' という値が定義されています。ただし、これはOpenTypeの 'palt'/'vpal' ではなく > 'pwid' を指定するものです。和文を詰め組にするのに 'pwid' よりも 'palt' を使いたいことのほうが多いでしょう。すでにある > 'proportional-width' という値の定義は変えられないでしょうから、横組では 'palt'、縦組では 'vpal' > を指定するための値として *'proportional-spacing'* > を追加するのがよいのでないかと考えてます。font-variant-east-asian プロパティはショートハンドプロパティの > font-variant プロパティで指定することもできるので、 *'font-variant: proportional-spacing'* > で詰め組を指定することができるようになります。 > (csswg-drafts/issues > <https://nam04.safelinks.protection.outlook.com/?url=https%3A%2F%2Fgithub.com%2Fw3c%2Fcsswg-drafts%2Fissues&data=05%7C01%7Cnmccully%40adobe.com%7Cf0b28b8ce4d640d87a1408daf8607c09%7Cfa7b1b5a7b34438794aed2c178decee1%7C0%7C0%7C638095390985304369%7CUnknown%7CTWFpbGZsb3d8eyJWIjoiMC4wLjAwMDAiLCJQIjoiV2luMzIiLCJBTiI6Ik1haWwiLCJXVCI6Mn0%3D%7C1000%7C%7C%7C&sdata=lPgeZ3WoxMQkReUtksHFsROJzOGVRQaAmvBpq9zRS%2B4%3D&reserved=0> > に提案を書こうと思います) > > 'proportional-spacing' (= 'palt’/'vpal')が指定されている和文テキストに対して、font-kerning: > normal で和文ペアカーニングが有効になり、それが指定されていない和文テキストに対しては font-kerning: normal > で和文ペアカーニングが有効にはならない、という挙動であれば、OpenType仕様の "If 'kern' is activated, 'palt' > must also be activated if it exists." という要件とも合っていると思います。 > > font-kerning: normal がこの挙動であれば、デフォルトの font-kerning: auto > (カーニングを使用するかをブラウザーに任せる)も同じで問題ないでしょう。 > > 以上、CSS仕様とブラウザの実装での palt(詰め組)と kern(あるいは CSS > font-kerningプロパティ)の望ましい関係について、考え直したことを書きました。 > > > ---- > 村上 真雄 (MURAKAMI Shinyu) > Vivliostyle Foundation > > > > > On Dec 19, 2022, at 13:46, MURATA Makoto <eb2m-mrt@asahi-net.or.jp> wrote: > > Nat, > > 2022年12月19日(月) 0:50 Nat McCully <nmccully@adobe.com>: > > It occurs to me we are also taking about two things. I am taking about > requirements for apps to support the fonts correctly. > > > 確かに、フォントの適合性要件と、engineの適合性要件 > はまったく別ですね(engineという言葉を私は適当に > 使います、組版プログラムと、フォントを扱うエンジン > を分ける必要があるのかどうかも私には分かって > いません)。 > > > The spec is about the fonts only, > > > engineの適合性要件は定めていないし、それでいいという主張ですね。 > 普通、規格では、データの意味をきちんと規定するためには、 > 何らかのプログラムの動作を(少なくともreference modelとして) > 記述します。engineについての記述を完全に避けるわけには > 行かないと思います。 > > > and for a font it is perfectly fine not to include palt if they do not > want to. But if you are an app you must turn palt on or you turn kern on. > > > あるフォントのあるグリフに対してpaltがなくてもいい。たとえ日本語全角 > 文字についてもそうなのでしょう。ここは理解しました。 > > engineの挙動としては、"you must turn palt on or you turn kern on"の > 意味が分かりません。paltを適用するか、kernを適用しなければ > ならない? > > 村田 真 > > > The font spec isn’t going to tell you that necessarily, since it is taking > about correct font implementation and the limitations of the format force > any Japanese font that kerns Japanese characters to use palt plus kern to > do it. The problem is apps are not aware of this and read the font spec > expecting app implementation advice and apparently it isn’t clear. Apps > must turn palt on together with kern. If the font lacks palt it’s a no-op. > > —Nat > ------------------------------ > *From:* MURATA Makoto <eb2m-mrt@asahi-net.or.jp> > *Sent:* Sunday, December 18, 2022 7:34:15 AM > *To:* Nat McCully <nmccully@adobe.com> > *Cc:* Taro Yamamoto <tyamamot@adobe.com>; 敏 小林 <binn@k.email.ne.jp>; Koji > Ishii <kojii@chromium.org>; 泰夫 木田 <kida@mac.com>; public-i18n-japanese < > public-i18n-japanese@w3.org> > *Subject:* Re: CJKフォントのpalt(詰め組)とkernの関係 > > > *EXTERNAL: Use caution when clicking on links or opening attachments.* > > > Nat, > > I am saying that OFF fails to clearly state > conformance requirements. Meanwhile, you > are talking about the background or rationales > behind conformance requirements. > > Our concerns are orthogonal, as I see it. > I personally do not care about the rationales > behind conformance requirements. > Your remarks are certainly useful and should > probably be added as a note in OFF. > > Regards, > Makoto > > > 2022年12月18日(日) 23:55 Nat McCully <nmccully@adobe.com>: > > Actually, the problem is that the spec and the kern featur originally only > considered Latin proportional typography. When Japanese fonts introduced a > design that was monospaced for part of its repertoire and proportional for > the other, there exists a conundrum. How to make kerning optional for only > part of the font and normal for the other part? That was how palt was > introduced and that is why it can be confusing until you think through the > technical limitations of the font format such as glyph number limitations > and kerning table limitations etc. > If the font is monospaced and you want to optionally kern it with a kern > feature, you need kerning pairs for all combinations of glyphs. No one does > this, so everyone thinks the kern feature if it exists is required. This is > true for Latin but not for Japanese fonts. Japanese fonts usually are > monospaced for the Japanese glyphs and proportional for the Latin, so the > kern feature is usually turned on only for the proportional glyphs and > requires the monospaced glyphs to be made proportional by palt before you > can apply kern to them. Most people do not understand this technical > detail. > > —Nat > > —Nat > ------------------------------ > *From:* MURATA Makoto <eb2m-mrt@asahi-net.or.jp> > *Sent:* Sunday, December 18, 2022 5:17:43 AM > *To:* Taro Yamamoto <tyamamot@adobe.com> > *Cc:* 敏 小林 <binn@k.email.ne.jp>; Koji Ishii <kojii@chromium.org>; 泰夫 木田 < > kida@mac.com>; public-i18n-japanese <public-i18n-japanese@w3.org> > *Subject:* Re: CJKフォントのpalt(詰め組)とkernの関係 > > > *EXTERNAL: Use caution when clicking on links or opening attachments.* > > > 山本さん、 > > 有難うございます。 > > 文面を読んでみて、山本さんの主張している内容は、こ > の規格には適合性要件として記述されていないと判断し > ます。以下、その理由を詳しく説明します。 > > まず、OFFは何を規定しているか?スコープを読むと、二 > つのことを規定しているようです。一つは、フォントを > 表すデータ形式です。もう一つは、font rendering and > text layout/shaping enginesの挙動です。 > > しかし、font rendering and text layout/shaping > enginesとは何かの定義はOFF規格書のどこにもありませ > ん。そして、enginesを主語としてshall, are required > to, shouldで始まる文も一つもありません。つまり、 > font rendering and text layout/shaping enginesの適 > 合性要件はOFFには規定されていないと私は判断します。 > > 次に以下の二つの文について論じます。 > > >If 'kern' is activated, 'palt' must also be > > activated if it exists. > > > うるさいことを言うと、ISO/IECでは適合性要件を書くた > めにmustは決して使ってはいけません(mustを使うと、 > 法律など規格でないものが定めた要件になります)。大 > 目に見ることにして、mustはshallのタイポだと思うこと > にします。 > > さてこの二つの文はフォントというデータの適合性要件 > を書いているのでしょうか?それとも、font rendering > and text layout/shaping enginesの適合性要件を書いて > いるのでしょうか?私にはどちらなのかよく分かりませ > ん。 > > kernをもつフォントは、paltが必須なのでしょうか?if > it existsという条件があるところを見ると、どうやらそ > うではなさそうです。kernを持つがpaltを持たないフォ > ントは許されているような気がします。 > > activateという語は、rendering and text > layout/shaping enginesの挙動を意味するので > しょうか?だとすると、これらの文はフォントの > 適合性要件をまったく規定していないことになります。 > > 以下の四つの文のどれが山本さんの意図と合っていますか? > > 1) kernを持つフォントは、paltは持たなければならない > > 2) kernを持つフォントは、paltを持ってもよいが、持た > なくてもよい。 > > 3) フォントのkernを考慮してglyphの位置決めを行う > engineは、paltも考慮しなければならない。 > > 4) フォントのkernを考慮してglyphの位置決めを行う > engineは、paltを考慮してもよいが、しなくてもよい。 > > 村田 真 > > 2022年12月18日(日) 7:03 Taro Yamamoto <tyamamot@adobe.com>: > > > > - 書かれているか具体的に教えていただけますか? > > > > p. 585 (‘kern’), p. 596 (‘vpal’), p. 624 (‘vkrn’, ‘vpal’)のFeature > interactionの項目に、’kern’と’palt’, ‘vkrn’と’vpal’との関係が書かれています。 > > > > 山本 > > > > > > > > > > -- > Regards, > Makoto > > > > -- > Regards, > Makoto > > > > -- > Regards, > Makoto > > >
Attachments
- image/png attachment: kern-palt-safari-chrome-firefox.png

Received on Wednesday, 12 April 2023 07:16:49 UTC