- From: Willem-Siebe Spoelstra <info@spoelstra.ws>
- Date: Tue, 24 Mar 2015 09:06:06 +0100
- To: К Александр <sasha.dstu@gmail.com>
- Cc: W3C Public HTML <public-html@w3.org>
Received on Tuesday, 24 March 2015 08:06:58 UTC
Hi,
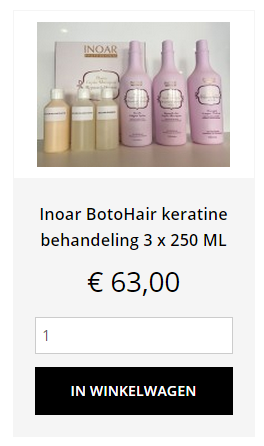
I did this for e-commerce project, see below image:
[image: Inline afbeelding 1]
Instead of making the image + product title text link to the same
productpage, I wrapped both inside the 'a' element, and did not provide the
image of an alt text since the product title is already the link text in
this case. In code:
<a href="url">
<div>
<img src="url" alt="">
</div>
<div>
<h3>Inoar BotoHair keratine behandeling 3 x 250 ML</h3>
</div>
</a>
Vriendelijke groet,
Willem-Siebe Spoelstra
E-mail: info@spoelstra.ws
Blog: spoelstra.ws
2015-03-23 23:17 GMT+01:00 К Александр <sasha.dstu@gmail.com>:
> Hello.
>
> http://www.w3.org/TR/html5/text-level-semantics.html#the-a-element
>
>> "The a
>> <http://www.w3.org/TR/html5/text-level-semantics.html#the-a-element> element
>> may be wrapped around entire paragraphs, lists, tables, and so forth, even
>> entire sections, so long as there is no interactive content within (e.g.
>> buttons or other links)"
>
>
>
> Is putting a div inside an anchor ever correct?
>
>
> Thanks.
>

Received on Tuesday, 24 March 2015 08:06:58 UTC