- From: David <david.huang@live.com.sg>
- Date: Mon, 22 Dec 2014 11:35:04 +0800
- To: "'Jukka K. Korpela'" <jukka.k.korpela@kolumbus.fi>, "'HTMLWG WG'" <public-html@w3.org>
- Message-ID: <BAY178-DS4F14711ED941935BD1736BC560@phx.gbl>
I see, thanks for the explanation, Jukka. 发件人: Jukka K. Korpela [mailto:jukka.k.korpela@kolumbus.fi] 发送时间: 2014年12月19日 15:00 收件人: David; 'HTMLWG WG' 主题: Re: Is text style of canvas 2dcontext order-sensitive? 2014-12-19, 5:26, David wrote: I am now reading the spec of 2dcontext: http://www.w3.org/TR/2dcontext/, I do want to understand if it is order-sensitive, I am using a style like “italic 12px arial bold” and "italic bold 12px arial". They have different behaviors in the same browser. I am aware of the fact that it tries to align with the definition of css fonts. However, css fonts appears to be key-value style but the definition of text styles in canvas 2dcontext is definitely a normal string. I guess it’s supposed to be very important to figure out the meaning of order. Or do I miss any points important? The value of context.font is order-sensitive in the same sense as the value of the CSS shorthand property font, except that the line height component is ignored. This is described in the Candidate Recommendation quoted, right after the quoted part. The description is at http://www.w3.org/TR/css3-fonts/#font-prop The value is a space-separate string of component values, because that’s what the font shorthand values are. We can write font: italic bold 12px arial or, alternatively, a set of declarations like font-style: italix. The 2D Context specification restricts the options to the shorthand. The components of the value may thus appear in any order, except that font size and font family must appear last, in that order. This means that the value “italic 12px arial bold” is incorrect in practical terms. It is, however, formally correct and passes CSS validation. The reason is that it is parsed so that “arial bold” becomes the font-family value. What happens then might be interesting, but a different topic. The point is that this should not happen; you should use “italic bold 12px arial” (technically speaking; I’m not saying that this is a good setting). The order rules may sound confusing, but they have an explanation: the font-family component is the only component that can have multiple parts, a list of font family names, and it is the only part where any identifiers and quoted strings (font names) may appear. So it needs to be last, so that browsers can parse the value as a whole by recognizing components of specific types, then treat the rest as a list of font families. -- Yucca, http://www.cs.tut.fi/~jkorpela/
Attachments
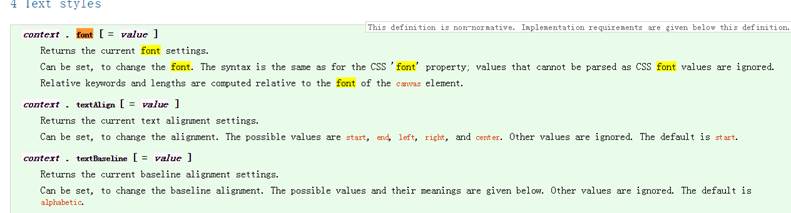
- image/jpeg attachment: image001.jpg

Received on Monday, 22 December 2014 03:35:50 UTC