- From: Loretta Guarino Reid <lorettaguarino@google.com>
- Date: Mon, 13 Jan 2014 20:25:48 +0000
- To: Steve Faulkner <faulkner.steve@gmail.com>
- Cc: David MacDonald <david100@sympatico.ca>, "Gunderson, Jon R" <jongund@illinois.edu>, Alastair Campbell <acampbell@nomensa.com>, Joshue O Connor <joshue.oconnor@cfit.ie>, "w3c-wai-gl@w3.org" <w3c-wai-gl@w3.org>, HTML Accessibility Task Force <public-html-a11y@w3.org>, "kirsten@can-adapt.com" <kirsten@can-adapt.com>
- Message-ID: <CAHu5OWb_4-SNxgGkigUYT6pMY6C94zkDMWSj+LtCj9UoBNX8Vw@mail.gmail.com>
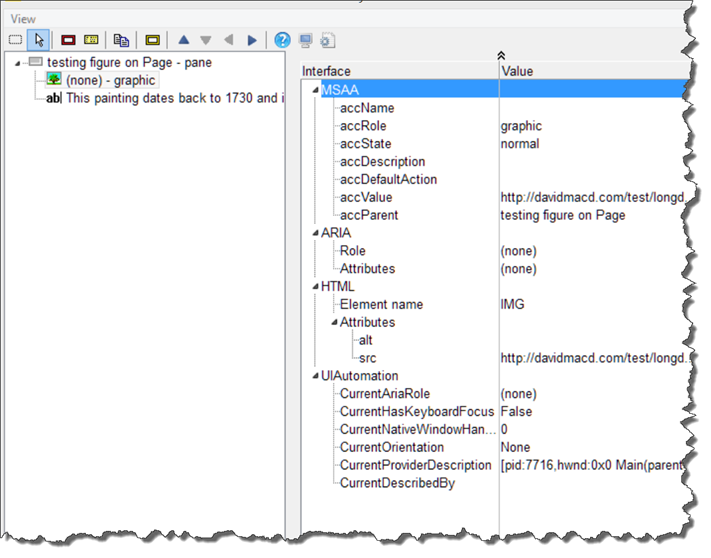
Yes, this should be a sufficient technique (under the right circumstances) but it sounds like there is no accessibility support at this point. On Mon, Jan 13, 2014 at 12:06 PM, Steve Faulkner <faulkner.steve@gmail.com>wrote: > Hi dave, > thanks for doing the testing. > Note i never claimed that it worked currently as stated in > http://dev.w3.org/html5/alt-techniques/#m6 > > > > -- > > Regards > > SteveF > HTML 5.1 <http://www.w3.org/html/wg/drafts/html/master/> > > > On 13 January 2014 19:47, David MacDonald <david100@sympatico.ca> wrote: > >> A couple of corrections. Dragon NaturallySpeaking misspeaks >> >> >> >> >> >> Hi Steve >> >> >> >> I've done some testing with a simple image. >> >> http://davidmacd.com/test/figure.html >> >> >> >> It is a simple image inside the figure tag with placeholder text in the >> figcaption. >> >> >> >> -Jaws with Internet Explorer and Firefox: : it read the text of the >> figcaption but did not announce a figure and did not recognize that there >> was a graphic on the page. The Jaws key "G" to read the next graphic does >> not work because Jaws does not appear to recognize as a graphic. >> >> >> >> -NVDA with Internet Explorer and Firefox: it read the text of the >> figcaption but did not announce a figure and did not recognize that there >> was a graphic on the page. The key "G" to read the next graphic does not >> work because NVDA does not appear to recognize it as a graphic. >> >> >> >> -Safari in Maverick: does not recognize the figure element and just >> says “group”, then an empty image and the text afterwards as if it was a >> paragraph as if there was no relationship between the legend and the >> graphic. >> >> >> >> -Aviewer and IE: screenshot below... I guess it shows up as a group the >> image has not reported Accname. So API seems to only report the content of >> the figcaption when the figcaption as focus. >> >> >> >> Discussion: I'm really struggling to figure out where I stand on all of >> this because the ways things are being reported right now in a Windows >> environment does not really allow the screener user to even know that there >> is a figure there. It just reads a text of the figcaption without >> announcing that it's a figure. In Safari it does announce as a group. It's >> hard to tell when the group ends. It just simply has a graphic without an >> alternative and then the next time the person arrows down they get the >> figcaption which doesn't appear to be a programmatic association except for >> the word “group” before the item. VoiceOver screen reader users will have >> to get themselves acclimatized to this new type of group. But all in all >> I'm quite disappointed with the way it works. It almost seems like this >> belongs in that larger discussion about accessible names and alternative >> text. Right now it seems there's more success with some of the other >> nonstandard alternatives than with figcaption. Which makes it difficult to >> say this is okay and the others are not. I'm really committed to unity >> between HTML5 and WCAG, but reticent to create a technique that is >> sufficient using figcaption right now. And I'm wondering what others think. >> >> >> >> [image: SNAGHTML226329] >> >> >> >> Cheers, >> >> David MacDonald >> >> >> >> *Can**Adapt* *Solutions Inc.* >> >> Tel: 613.235.4902 >> >> http://ca.linkedin.com/in/davidmacdonald100 >> >> www.Can-Adapt.com <http://www.can-adapt.com/> >> >> >> >> * Adapting the web to all users* >> >> * Including those with disabilities* >> >> >> >> This e-mail originates from CanAdapt Solutions Inc. Any distribution, use >> or copying of this e-mail or the information it contains by other than the >> intended recipient(s) is unauthorized. If you are not the intended >> recipient, please notify me at the telephone number shown above or by >> return e-mail and delete this communication and any copy immediately. Thank >> you. >> >> >> >> Le présent courriel a été expédié par CanAdapt Solutions Inc. Toute >> distribution, utilisation ou reproduction du courriel ou des renseignements >> qui s'y trouvent par une personne autre que son destinataire prévu est >> interdite. Si vous avez reçu le message par erreur, veuillez m'en aviser >> par téléphone (au numéro précité) ou par courriel, puis supprimer sans >> délai la version originale de la communication ainsi que toutes ses copies. >> Je vous remercie de votre collaboration. >> >> >> >> *From:* Steve Faulkner [mailto:faulkner.steve@gmail.com<faulkner.steve@gmail.com>] >> >> *Sent:* January 13, 2014 9:58 AM >> *To:* Gunderson, Jon R >> *Cc:* Alastair Campbell; Joshue O Connor; w3c-wai-gl@w3.org >> *Subject:* Re: [html-techs-tf] caption vs alt >> >> >> >> Hi Jon, you have asked me this question before :-) >> >> http://lists.w3.org/Archives/Public/public-html/2013Feb/0093.html >> >> >> -- >> >> Regards >> >> SteveF >> >> HTML 5.1 <http://www.w3.org/html/wg/drafts/html/master/> >> >> >> >> On 13 January 2014 14:54, Gunderson, Jon R <jongund@illinois.edu> wrote: >> >> Steve, >> >> >> >> What are the proposed accessibility API mapping for FIGURE and FIGCAPTION >> elements? >> >> >> >> Is the FIGURE the same as an IMG element, where FIGCAPTION has the same >> role as the ALT attribute? >> >> >> >> Jon >> >> >> >> >> >> *From:* Steve Faulkner [mailto:faulkner.steve@gmail.com] >> *Sent:* Monday, January 13, 2014 5:50 AM >> *To:* Alastair Campbell >> *Cc:* Joshue O Connor; w3c-wai-gl@w3.org >> *Subject:* Re: [html-techs-tf] caption vs alt >> >> >> >> >> >> On 13 January 2014 11:42, Alastair Campbell <acampbell@nomensa.com> >> wrote: >> >> I seem to remember there was a big discussion about whether @alt should >> be required for HTML5, which is a similar issue. I'm not sure what the >> outcome was, has that been decided and written down somewhere? >> >> >> >> there is one case where an alt attribute is not required: >> >> >> http://www.w3.org/html/wg/drafts/html/master/embedded-content-0.html#when-a-text-alternative-is-not-available-at-the-time-of-publication >> >> >> -- >> >> Regards >> >> SteveF >> >> HTML 5.1 <http://www.w3.org/html/wg/drafts/html/master/> >> >> >> > >
Attachments
- image/png attachment: image002.png

Received on Monday, 13 January 2014 20:26:38 UTC