On 16/10/2013 4:07 AM, Tab Atkins Jr. wrote:
> On Tue, Oct 15, 2013 at 9:11 AM, Chris Lilley <chris@w3.org> wrote:
>>> The definition of "hue" is indeed the same between HSL and what
>>> <feColorMatrix huerotate> is doing
>>
>> In fact, no. feColormatrix is simply an affine 3D transformation of an
>> RGB cube while HSL involves conversion to a hexagonal shape and then
>> projection of that:
>
> Ah, I was assuming that they gave the same results, but I suppose I
> can't notice small hue differences when the sat/light changes
> dramatically as well, as in the examples earlier in the thread.
>
> ~TJ
They lightness did not change Tab and the saturation change is due to
clamping.. The stackoverflow link has a demo [1]. If you change the off
red to red (#F00) but use the same hue-rotate angles, you have these
color values.
1. rgb(255,0,0)
2. rgb(255,0,0) Hue + 360deg
3. rgb(172,63,63) Hue + 180 and - 180deg
4. rgb(130,52,0) Hue 4 * +90
5. rgb(0,109,190) Hue + 180deg
6. rgb(0,78,130) Hue +90 +90
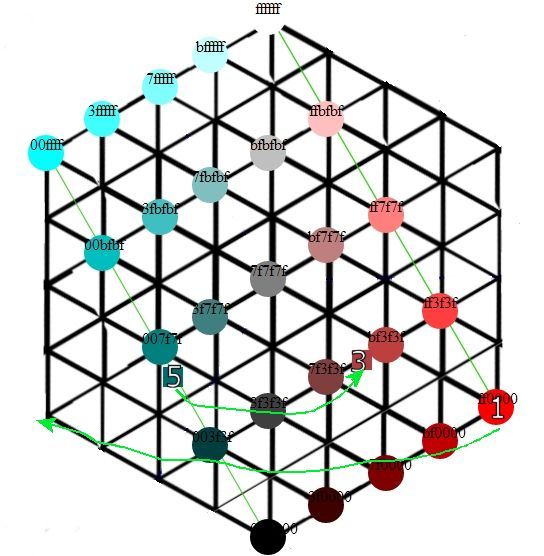
If you see the attached image (hue5), you will see some freehand arrows
in lime. If you go 360deg, you end up on '1' again. If you go + 180deg,
you go to the other side but it is out of the gamut (outside a tilted
RGB cube) so it's clip to '5'. If you rotate from '5' (Hue + 180 and -
180deg), you rotate the same distance away from the white and black axis
and end up on '3'.
Alan
1. http://jsfiddle.net/maros_urbanec/ARsjb/5/
--
Alan Gresley
http://css-3d.org/
http://css-class.com/