- From: Amir Mohamadi via GitHub <sysbot+gh@w3.org>
- Date: Sun, 02 May 2021 12:19:33 +0000
- To: public-css-archive@w3.org
amir2mi has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-overflow] Prevent layout jumps on changing overflow hidden to scroll ==
This is an obvious one but let me dissect it.
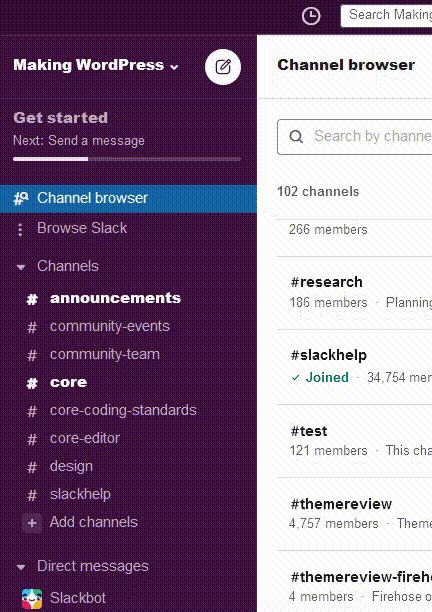
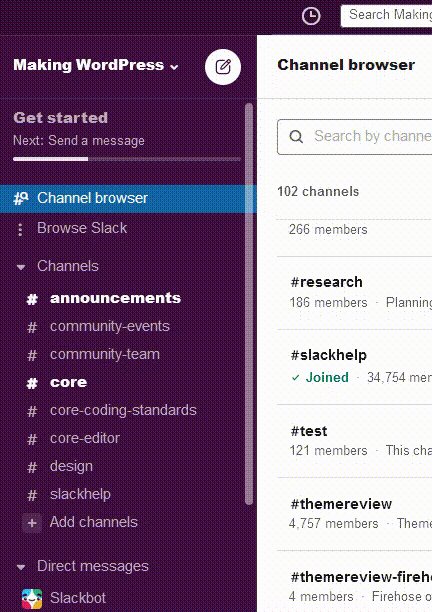
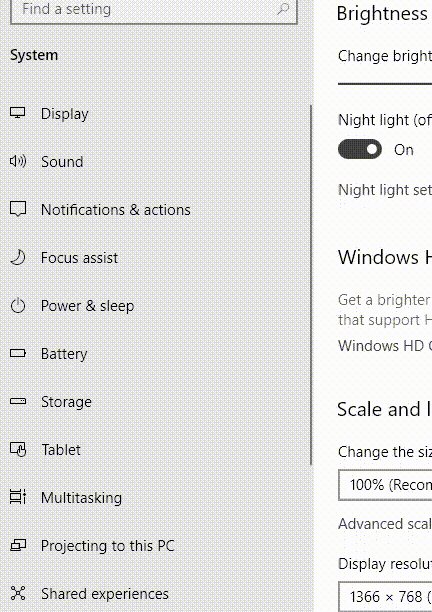
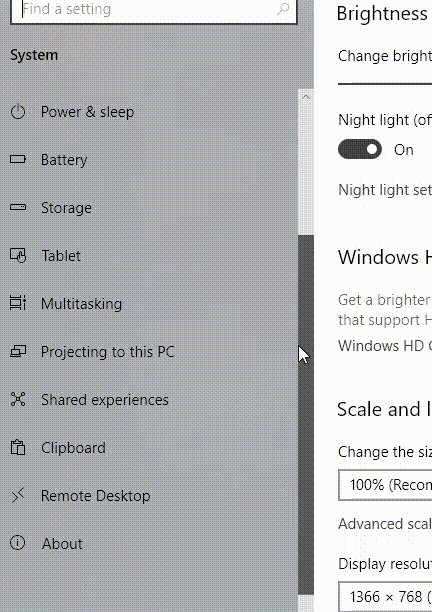
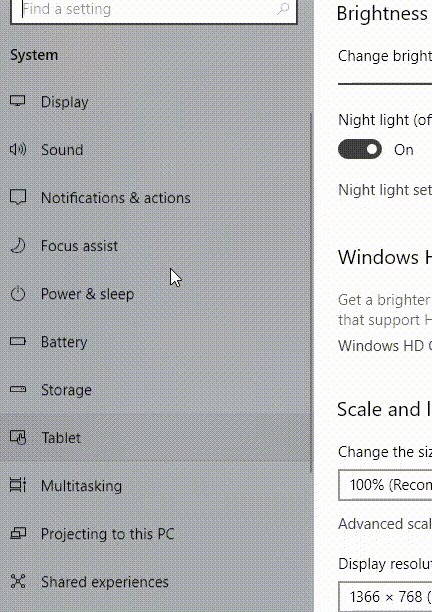
First of all look at the Slack.com sidebar scrollbar, it is pretty great and natural, something that can be done on the web when you know hacks and do some tricks:

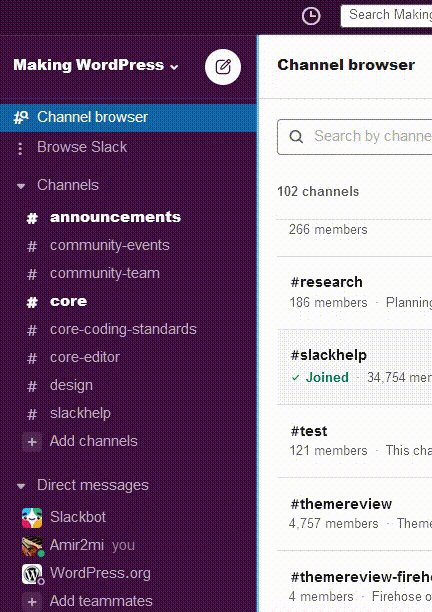
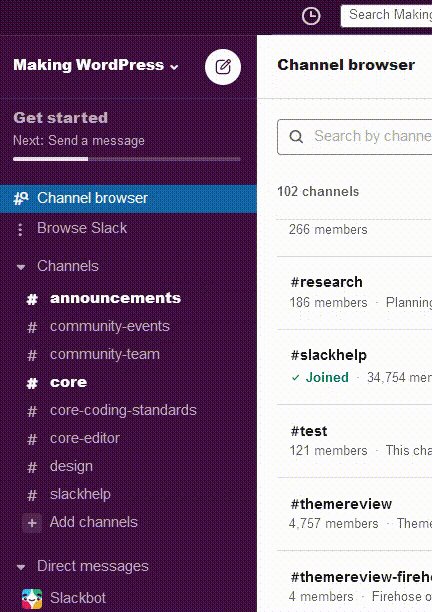
Now see the version of browser pure scrollbar that I have made with that:

Here is the simple code of this behavior:
```
.sidebar{
overflow: hidden;
}
.sidebar:focus-within,
.sidebar:hover{
overflow: auto;
}
```
So when the scrollbar is displayed it is part of its wrapper and adds its width, which causes unwanted layout jumps and shifts other parts.
In contrast, when a modal wants to be shown body **overflow** should be **hidden** to prevent the user from scrolling, and here we have another layout jumping again and it is disgusting; there are [hacks for this](https://aykevl.nl/2014/09/fix-jumping-scrollbar) but it is not enough, to be honest.
I wish if we had a feature in CSS to optimize these situations like this:
```
.sidebar{
scrollbar-place: beside | over;
// beside as default
// 'over' means it does not have any effect on neighbors something like [position: absolute] for elements.
}
```
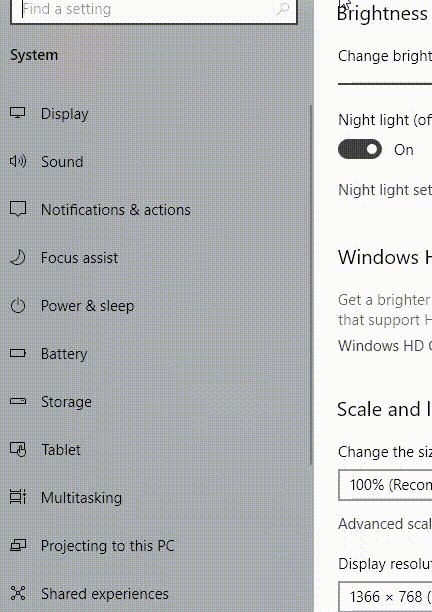
In my dreams, I think about pure web scrollbars like native operating system smart scrollbars:

I searched about it but it seems there is no native way to handle this situation if there is let me know.
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/6262 using your GitHub account
--
Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Sunday, 2 May 2021 12:19:36 UTC