- From: Amir Mohamadi via GitHub <sysbot+gh@w3.org>
- Date: Sun, 02 May 2021 21:55:12 +0000
- To: public-css-archive@w3.org
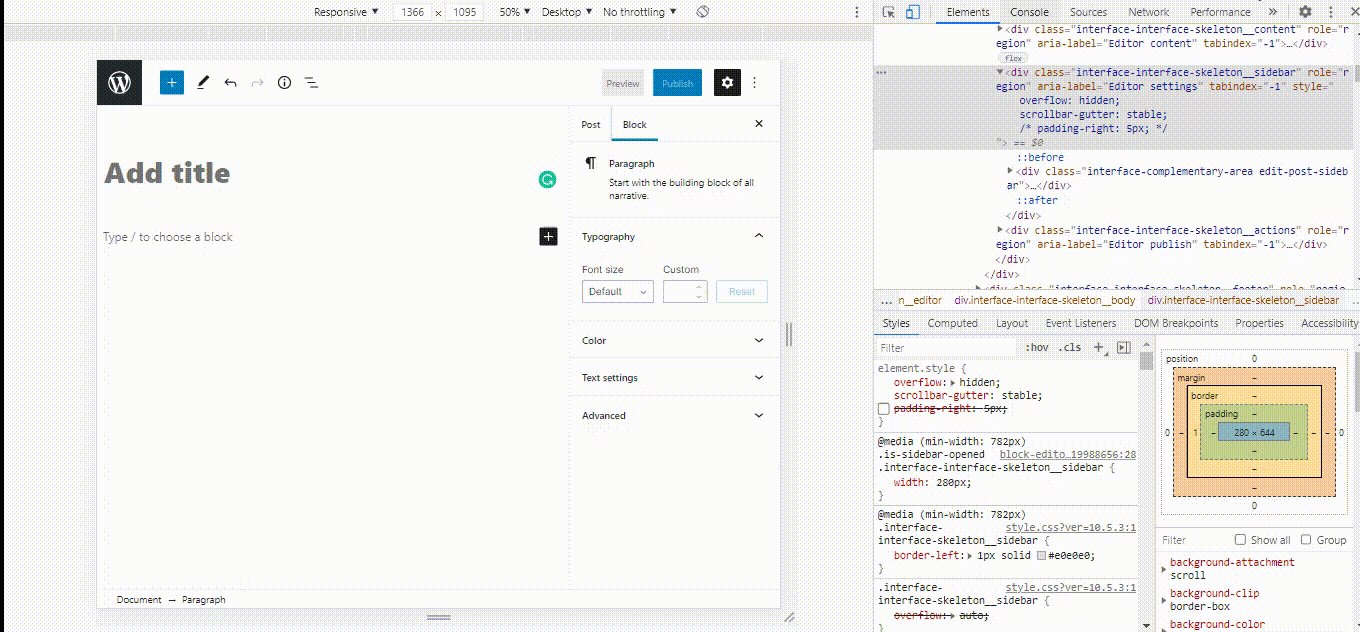
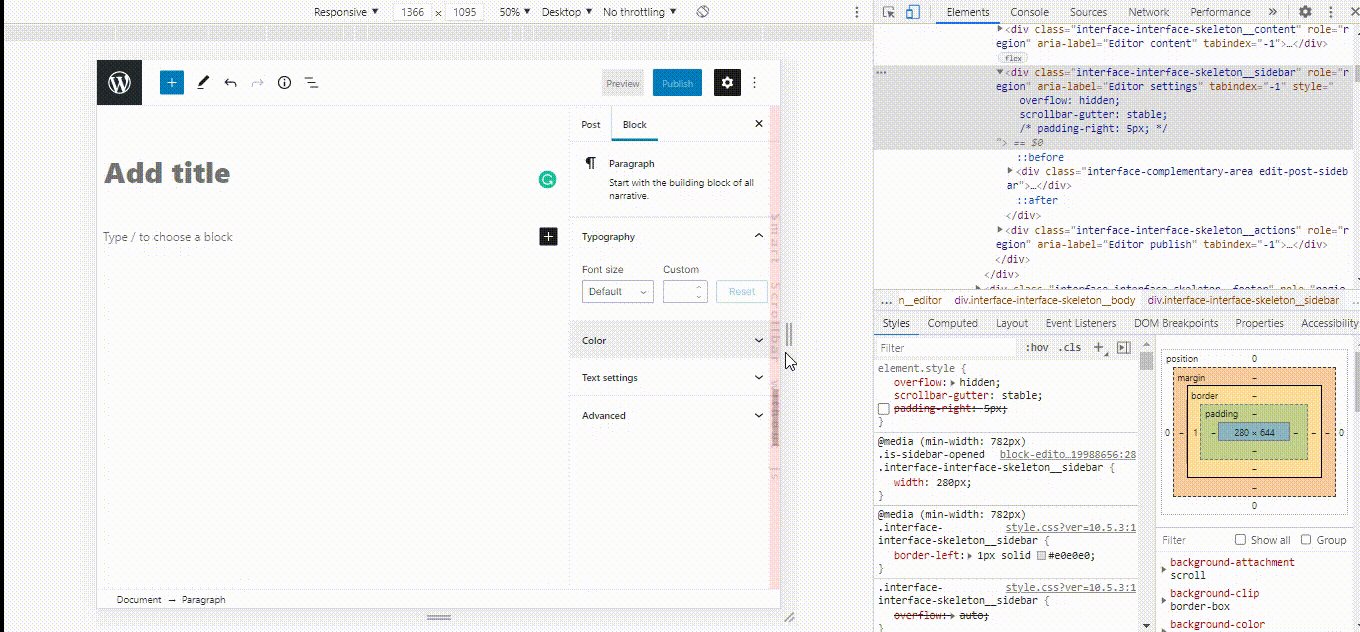
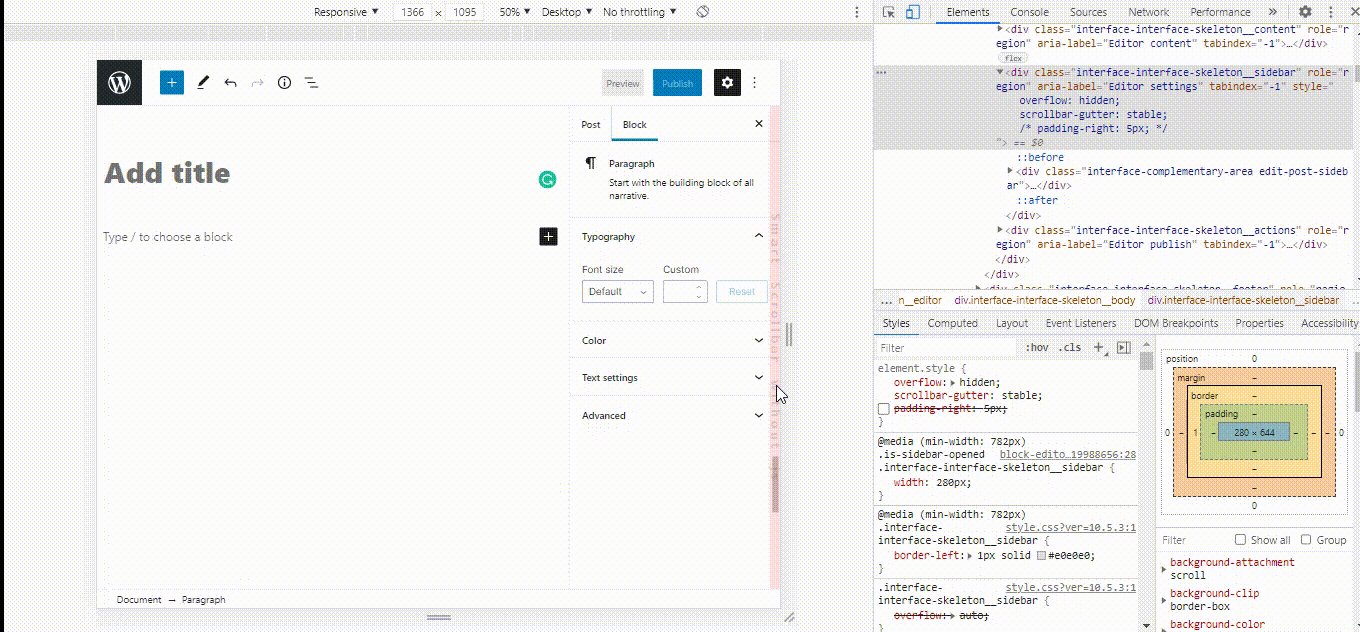
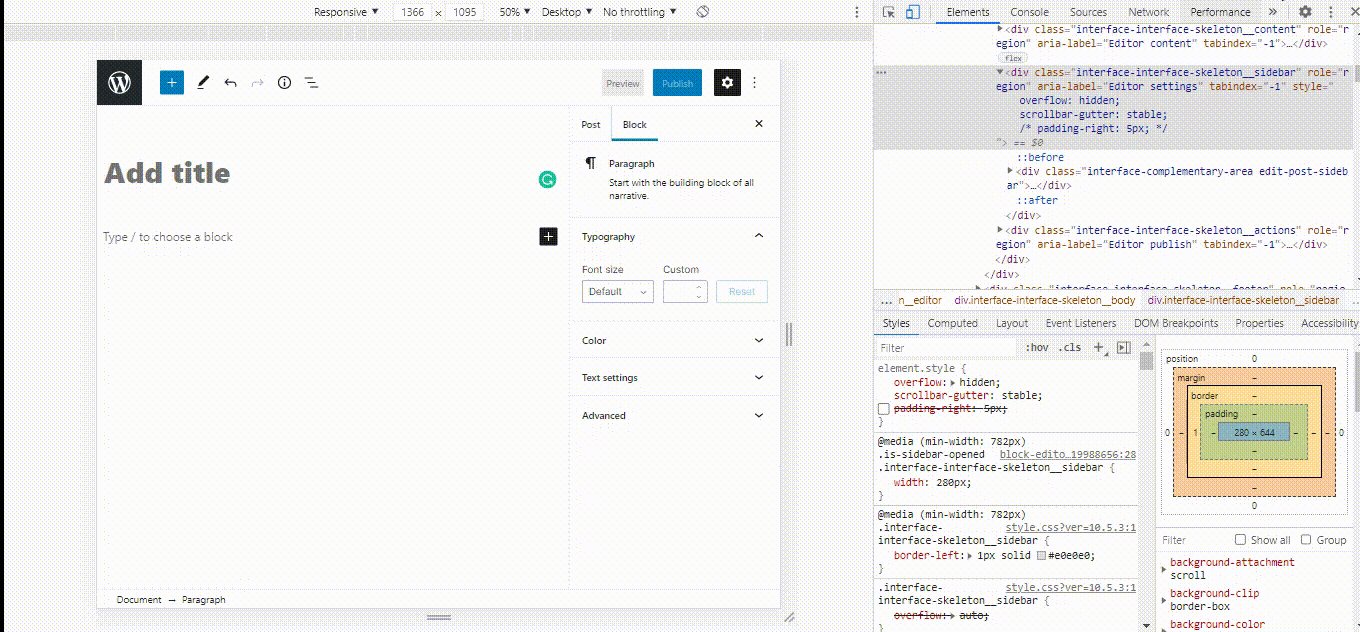
@emilio I just used "scrollbar-gutter" under the flag with chrome and it is the result: [scrollbar-gutter test](https://s18.picofile.com/d/8432491676/8951ba49-d966-48db-be97-d174e08f5e7c/bandicam_2021_05_03_01_01_46_952.mp4)  That is a great feature instead of those estimated paddings with js, I can say it is the solution for my problem although, my goal is something more than this for example if I use "scrollbar-gutter" for slack that I said about it, it still occupies the space and it is not over the content. The mockup about what I thought about future more flexible custom scrollbars (changing scrollbar width does not affect others):  Anyway, that's my thought I somehow found the solution thanks. -- GitHub Notification of comment by amir2mi Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/6262#issuecomment-830900009 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Sunday, 2 May 2021 21:55:15 UTC