- From: DIES via GitHub <sysbot+gh@w3.org>
- Date: Mon, 14 Sep 2020 17:06:24 +0000
- To: public-css-archive@w3.org
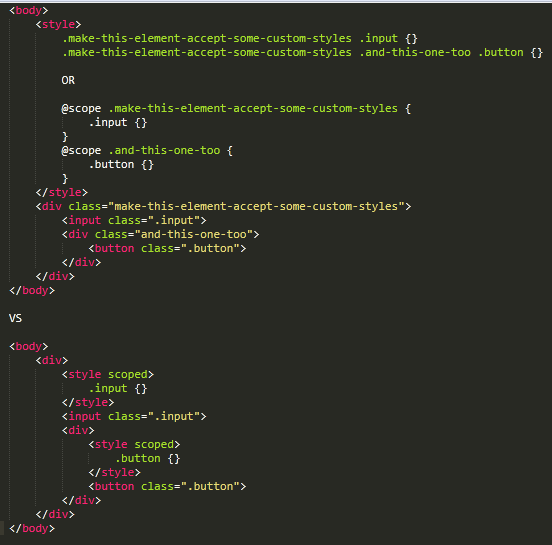
> Is there a reason to prefer the HTML attribute approach over a `@scope` rule in CSS? The latter seems to me to reduce code duplication and prevent poor fallback behavior. `@scope` can't be used without adding some identificator for a scope element, when `<style scoped>` can. It makes `@scope` rule absolutely useless, when you trying to avoid making your DOM look like messf*ck.  -- GitHub Notification of comment by sziberov Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3547#issuecomment-692189648 using your GitHub account -- Sent via github-notify-ml as configured in https://github.com/w3c/github-notify-ml-config
Received on Monday, 14 September 2020 17:06:26 UTC