- From: Mats Palmgren via GitHub <sysbot+gh@w3.org>
- Date: Mon, 23 Mar 2020 22:56:27 +0000
- To: public-css-archive@w3.org
MatsPalmgren has just created a new issue for https://github.com/w3c/csswg-drafts:
== [css-multicol] Extend 'column-width' to take multiple <length> values to support varying column sizes? ==
It seems like it would fairly easy to extend the [column-width](https://drafts.csswg.org/css-multicol/#cw) property to support multiple values, like so: `auto | <length [0,∞]>+`. Has this been discussed before? Would it be a useful feature?
## Example
```css
.columns {
column-width: 300px 200px 100px;
column-rule: 3px solid;
column-fill: auto;
height: 200px;
}
.columns > * {
display: block;
background: lightgrey;
border: 2px dotted;
}
```
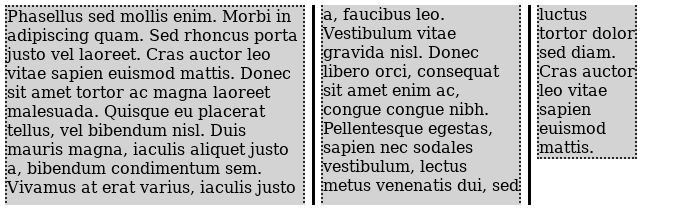
would render something like this:

Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/4896 using your GitHub account
Received on Monday, 23 March 2020 22:56:29 UTC