- From: Charbel Nicolas via GitHub <sysbot+gh@w3.org>
- Date: Fri, 08 Feb 2019 20:31:49 +0000
- To: public-css-archive@w3.org
charbelnicolas has just created a new issue for https://github.com/w3c/csswg-drafts:
== {css-grid-1] Null Cell Tokens at the end row of a grid template are ignored per the current CSS Grid spec ==
Hello, I've made a CODE PEN outlining this issue with extra info:
https://codepen.io/charbelnicolas/pen/omGBjN
Please consider reading it, and let me know if what I'm saying makes sense.
Thank you
In case you don't want to read the Code Pen I'll paste the text here:
As per the current CSS Grid spec, it seems Null Cell Tokens placed in ROWS after the LAST grid item are not supposed to contribute anything to the grid vertical dimensions.
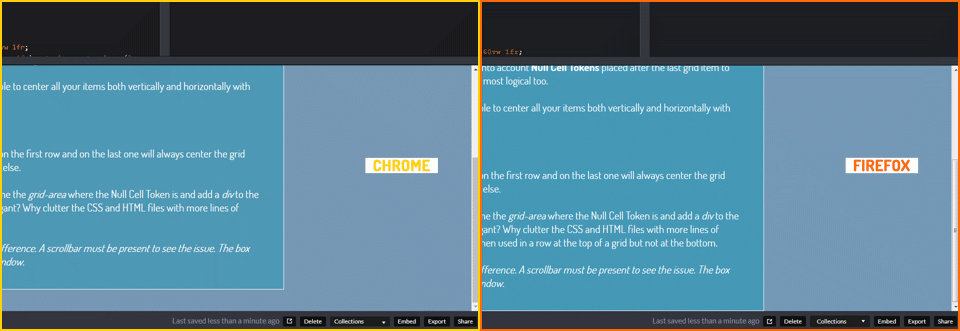
Fortunately, Google Chrome, as per version 72.0.3626.96 does take into account Null Cell Tokens placed after the last grid item to contribute to its parent vertical dimensions, which to me, seems the most logical too.
It is easier to layout your whole website with one grid, while being able to center all your items both vertically and horizontally with the use of Fr units on Null Cell Tokens.
This CODE PEN will run differently on Firefox because of this issue.

If you check the CSS code, you can see the minmax(2rem, 1fr) set on the first row and on the last one will always center the grid items vertically on the whole viewport without the need of anything else.
You could argue that while not the best solution, it would be easy just to name the grid-area where the Null Cell Token is and add a div to the html, but why do it when Google Chrome's solution is already so elegant? Why clutter the CSS and HTML files with more lines of code?
Or better yet, please tell me why it shouldn't work like it already does in Google Chrome. Why not make things easier for everyone and more intuitive?
Please check this CODE PEN on Chrome and on Firefox to see the difference. A scrollbar must be present to see the issue. The box containing this text should NOT touch the bottom of the browser window.
CSS Grid Spec:
https://www.w3.org/TR/css-grid-1/
Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3638 using your GitHub account
Received on Friday, 8 February 2019 20:31:50 UTC