- From: Florian Rivoal via GitHub <sysbot+gh@w3.org>
- Date: Mon, 03 Dec 2018 07:58:52 +0000
- To: public-css-archive@w3.org
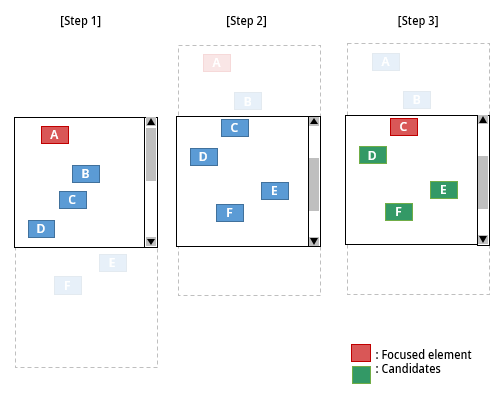
--- Migrated from https://github.com/WICG/spatial-navigation/issues/129#issuecomment-436140881 Originally created by @jihyerish on *Tue, 06 Nov 2018 06:03:56 GMT* --- > Instead, the current spec calculates distances from the scrolled out F. The closest candidate is the focusable closest to F's position - a position the user can't see. By default, the best candidate which will gain the focus from the focused element (starting point) is selected among the visible focusable elements, and invisible elements aren't considered as the candidates. It means that if the starting point becomes off-screen, the focus will always move to the element which the user can see. For example,  - Step 1: Initial status ( A gains the focus.) - Step 2: After scrolling down - Step 3: After the down arrow button is pressed ( B is not considered as the candidate because it is invisible.) You can see the result described above in here: https://wicg.github.io/spatial-navigation/demo/sample/heuristic_scrollable.html I think this approach can solve your concern. -- GitHub Notification of comment by frivoal Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/3391#issuecomment-443620489 using your GitHub account
Received on Monday, 3 December 2018 07:58:53 UTC