- From: Derek Dadian-Smith via GitHub <sysbot+gh@w3.org>
- Date: Sat, 07 Apr 2018 16:27:46 +0000
- To: public-css-archive@w3.org
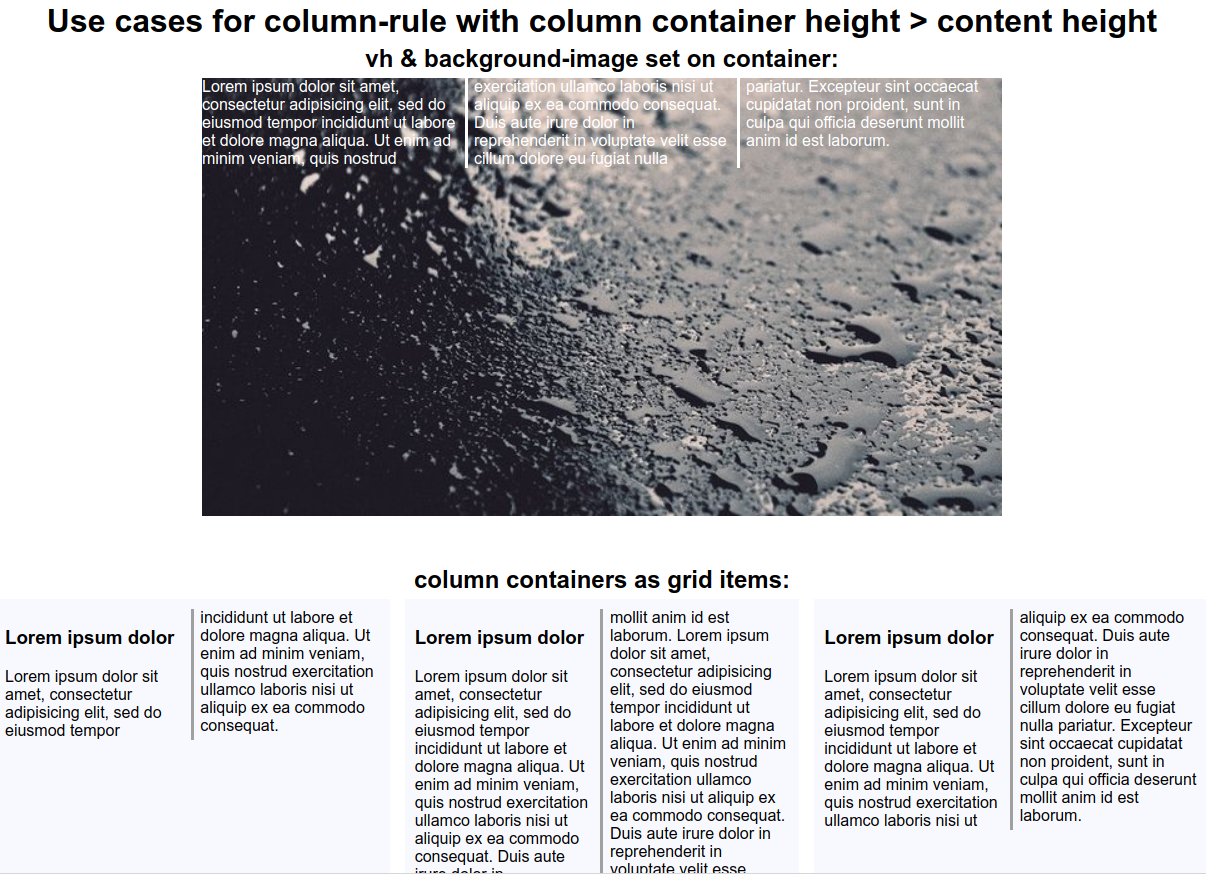
@rachelandrew I think it would be nice to have the choice (option 1). I'm trying to think of good use cases for having a multicol container with height greater than its content ... maybe if you were using vh to make it vertically fluid, and it had a background image. In that case, I might want the columns rules to be the content height, to avoid disrupting the bg image. In a different scenario, with nested contexts (like columns inside grid) where you might have items in a row stretching to be the same height, you might want the consistency of column rules all being the same container height. [CodePen](https://codepen.io/dwds/pen/NYEYWp) Screenshot in FF:  Screenshot in Chrome:  -- GitHub Notification of comment by dwds Please view or discuss this issue at https://github.com/w3c/csswg-drafts/issues/2309#issuecomment-379481753 using your GitHub account
Received on Saturday, 7 April 2018 16:27:49 UTC