- From: Manu Sporny <msporny@digitalbazaar.com>
- Date: Mon, 5 Aug 2024 17:40:06 -0400
- To: W3C Credentials CG <public-credentials@w3.org>
- Message-ID: <CAMBN2CQ-1rW2_Uzez6ndkJ1nB9oRAg6e=yw-LVjv2Mw28vuN8g@mail.gmail.com>
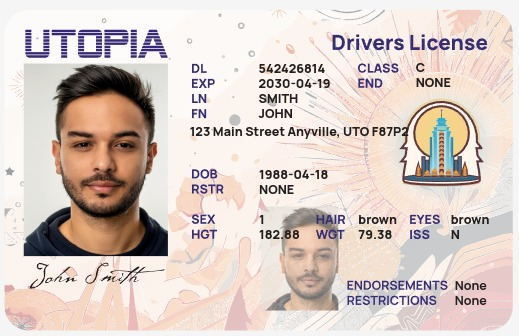
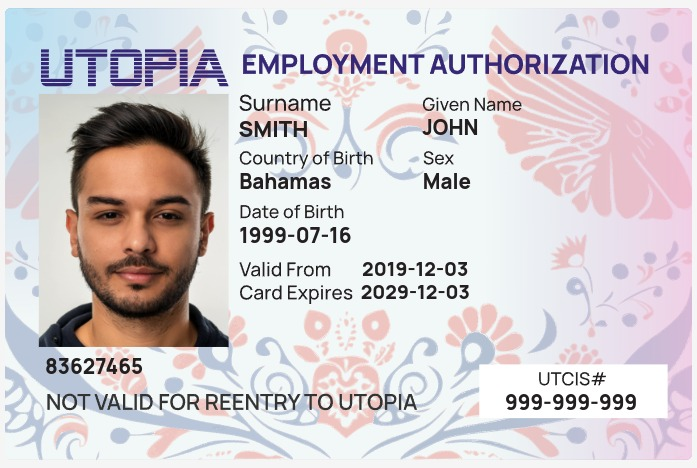
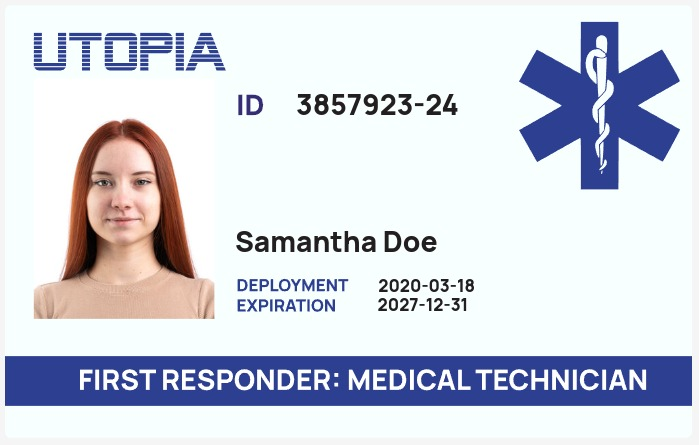
Hey folks, We've added a few new Verifiable Credentials to the VC Playground to demonstrate what you can do with an embedded SVG-based renderMethod. All of these examples use SVG templates that are stored in the VC itself, and are populated from digitally signed data from within the VC (everything is self-contained in the VC -- no external resources). This is a complementary approach to the one demonstrated last week as a part of the Open Attestation Render Method. One of the benefits here is that the digital wallet or verifier that uses the information to render the document can be assured that what they are seeing is exactly what the issuer intended and all the rendering can be done client-side (with no need to contact a server, the issuer, or any external party). Another benefit is that the issuer can be assured that any digital wallet will be able to render the document as the issuer intended. Granted, the digital wallet or verifier can choose to NOT use the issuer's rendering template and do their own thing, but the key benefit in this case is that not every digital wallet needs to re-create a visual look and feel for every credential type that is stored in their wallet (which might be in the hundreds to thousands of different types in a mature ecosystem). This is the promise of render methods; to provide an issuer-supplied unified look and feel for all VCs. The new VCs we added to the VC Playground include a Driver's License: [image: image.png] A Certificate of Naturalization: [image: image.png] An Employment Authorization document: [image: image.png] and an Emergency Medical Technician card: [image: image.png] The images above are exactly how they look when they are rendered in a digital wallet or in a verifier application. You can try this out for yourself using the Demo Veres Wallet[1] and the VC Playground[2]. Once you have the VCs in your wallet, to view the renderings, click on the credential and then click on "Displays". You can make the rendering full screen using the Zoom icon: [image: image.png] A big shout out to Benjamin, James, Tyler, Dave Longley, Dave Lehn, and the rest of the team for getting these updates out to the VC Playground. We learned a lot in the process and there's still quite a bit that we'd like to improve, but we thought it would be better to get this out to the community instead of waiting for it to be perfect before we released it. If you have any questions, let us know. As always, we're happy to try to answer any questions that you might have. -- manu [1] https://demo.vereswallet.dev/ [2] https://vcplayground.org/issuer -- Manu Sporny - https://www.linkedin.com/in/manusporny/ Founder/CEO - Digital Bazaar, Inc. https://www.digitalbazaar.com/
Attachments
- image/png attachment: image.png

- image/png attachment: 02-image.png

- image/png attachment: 03-image.png

- image/png attachment: 04-image.png

- image/png attachment: 05-image.png

Received on Monday, 5 August 2024 21:40:50 UTC