- From: Jean Pierre BOUTHERIN <jean-pierre.boutherin@amadeus.com>
- Date: Fri, 1 Mar 2019 16:33:58 +0000
- To: "public-comments-wcag20@w3.org" <public-comments-wcag20@w3.org>
- CC: "Alexandre SAKER (contractor)" <Alexandre.SAKER@amadeus.com>
- Message-ID: <CB1CE102-FA49-47C5-9A31-5F2E3301CA0C@amadeus.com>
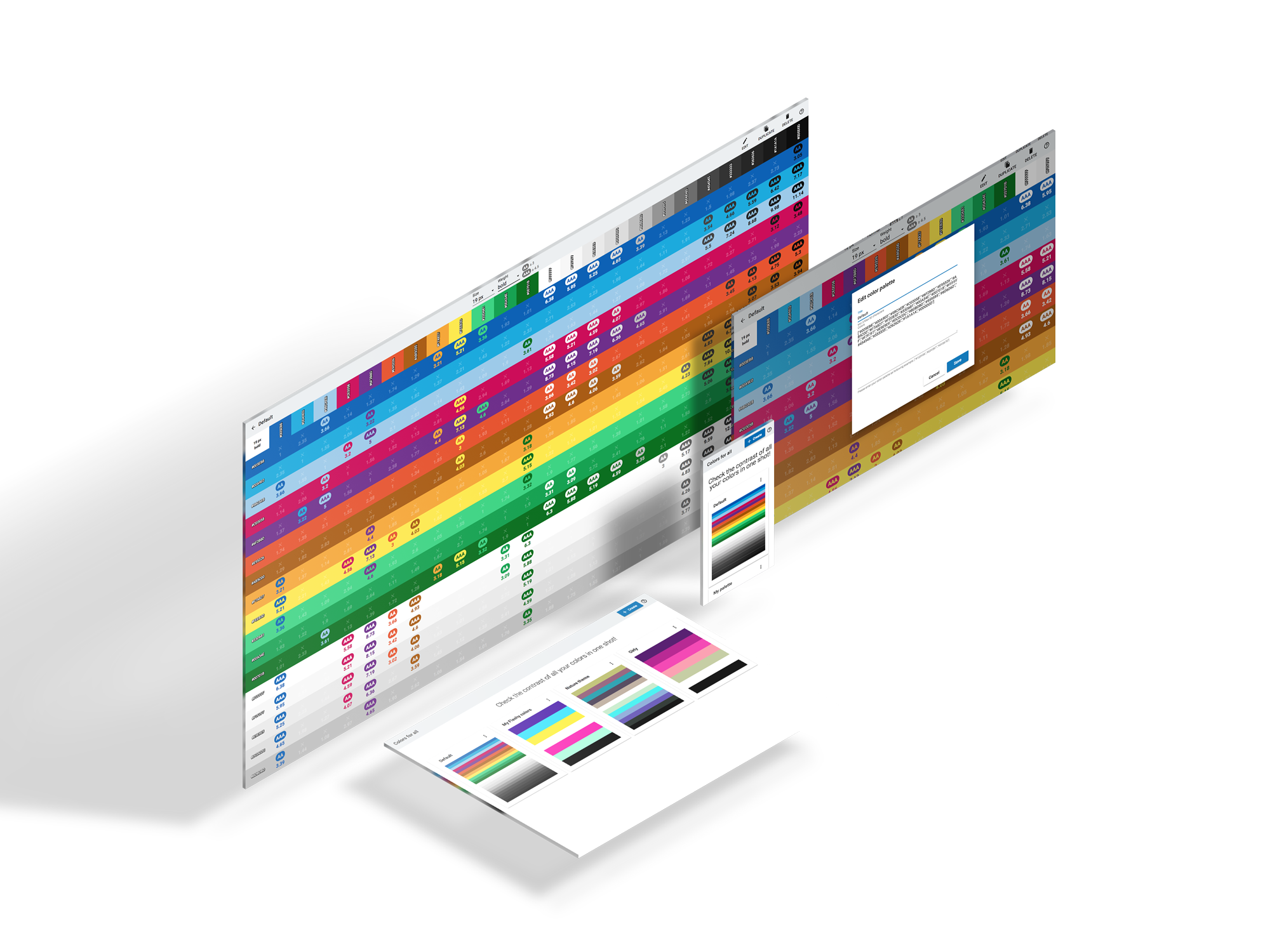
Hello, We created an online application which, unlike most other competitors, enables you to easily check color contrasts and WCAG compliance (AA or AAA levels as defined by WCAG 2.0) between a range of specific colors in one shot ! This online application is available for UX/UI designers working with brand colors in their daily works or any other people involved in digital accessibility. * Users can create/edit/duplicate/delete/save each palette. * The application offers unlimited color palettes. * There is no limit in the number of colors per palette. The application automatically generates a matrix (same colors horizontally and vertically) from this palette. Each cell of the matrix is the combination between 2 colors (foreground/background). The ratio and WCAG level is automatically computed and displayed for each combination. All accessible combinations (AA or AAA) are visually highlighted. Thanks to this tool, designers can wisely choose the best combinations of colors (foreground/background) to use in their own projects. This helps them design more “accessible” products. Give it a try! ;o) https://amadeusitgroup.github.io/Colors-for-All/color-palette [Alt text] It’s published as an open-source project at: https://github.com/AmadeusITGroup/Colors-for-All Should you estimate this application is valuable, feel free to reference it here: https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html#visual-audio-contrast-contrast-resources-head Thank you for your attention! Best Regards, JP & Alex Jean-Pierre Boutherin & Alexandre Saker User Experience Designer Manager TCH-RND-TNE-NCE-UID Amadeus SAS 485 route du Pin Montard BP 69 – 06902 Sophia Antipolis Cedex France T: +33 04 9721 5417 jean-pierre.boutherin@amadeus.com<mailto:jean-pierre.boutherin@amadeus.com> www.amadeus.com<http://www.amadeus.com/>
Attachments
- image/png attachment: image001.png

Received on Friday, 1 March 2019 17:46:04 UTC