- From: Ranjit Singhe <ranjit_singhe@mail.com>
- Date: Thu, 26 Aug 1999 12:09:52 -0400 (EDT)
- To: www-style@w3.org
- Message-ID: <385327420.935683792025.JavaMail.root@web05.pub01>
hi folks,
this particular issue bothers me greatly. i am trying to implement a
css-based html renderer. i have most things down pat and have got a very
good grip on block, fixed, absolute boxes and i thought i had a firm handle
on inline boxes. but ... :)
take the following markup for instance:
---------------------
<html>
<style>
B.tmpA { border-width: 1px; border-style: solid; }
I.tmpA { background-color: yellow; padding: 5px;}
U.tmpA {
padding: 15px; border-width: 1px; border-style: dotted; }
</style>
<body>
<B class="tmpA">Hello <I class="tmpA">World!
<U class="tmpA">Doh!</U></I></B>
<br>
Howdy doody. Howdy doody. Howdy doody.
</body>
</html>
------------------------
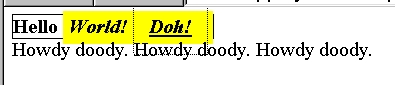
seems pretty straightforward. when i run this with Gecko (about the only
implementation that accepts most of CSS) i get a very strange result. i've
attached a screen shot (jpeg) to this email of what gecko does.
notice in the s.shot that gecko does not respect vertical padding
information. in fact vertical padding behaves like negative margins (by
that i mean sticking outside the line box rather than influencing the line
box!).
i read the visual formatting section 3-4 times and i have not found anything
that indicates this kind of behaviour. since ww compatibility is an issue
for me, i'd like some advice on how i should proceed with this. should i
let the vertical padding and border width influence the line box or not??
thank you.
-- ranjit.
__________________________________________________
FREE Email for ALL! Sign up at http://www.mail.com
Attachments
- image/pjpeg attachment: gecko_render.jpg

Received on Thursday, 26 August 1999 12:11:19 UTC