- From: Rick <graham.rick@gmail.com>
- Date: Wed, 6 Apr 2011 09:32:56 -0400
- To: www-svg <www-svg@w3.org>
- Message-ID: <BANLkTiky_pykqRFvvKCfhB2bWZEzuj1JRQ@mail.gmail.com>
Dear SVG Working Group,
A quest for a way to stop text selection from interfering with other
pointer events uncovered a few unsuitable solutions and eventually led
me to this 2002 email from Chris:
> From: Chris Lilley <chris@w3.org>
> Date: Wed, 13 Nov 2002 09:40:32 +0100
> Message-ID: <5053487703.20021113094032@w3.org>
> To: www-svg@w3.org, "Doug Schepers" <doug@schepers.cc>
> Hello Doug, www-svg,
>
> You wrote
> http://lists.w3.org/Archives/Public/www-svg/2002Jul/0001.html
>
> > There are circumstances when I would like to differentiate between
> > these properties -- that is, when I would like to turn off click
> > events, but permit text selection, or vice versa. I think that
> > adding this functionality would be very useful.
>
> This functionality might be useful, but the use cases and effects need
> to be examined in more detail.
>
> SVG 1.1 has the same functionality as SVG 1.0 (but modularised) so,
> your suggestion could not be adopted for SVG 1.1 but the SVG WG plans
> to look at your suggestion further in the context of SVG 1.2.
>
>
> --
> Chris
I submit a use case and a possible solution...
Use case:
I have a CAD application that surrounds the 'current' point handle
with an index label, and an x/y value.
I use mouseover events to highlight vertex handles as 'current' and to
support object snap. This is very slick, but when other handles are
close to the displayed vertex information, text selection interferes
with the mouseover event. The only solution is to zoom in, which
works, but is not desirable.
If the author were be able to make specific text transparent to
selection events, so that text selection does not interfere with the
desired pointer interaction, this problem would go away.
A proposed solution:
Create a property 'text-select' for container, <text>, and <tspan>
elements, with the values ['inherit'|'on'|'none'].
- 'inherit' the default. (and defaulting to the current behaviour)
- 'on' would give the currently specified behaviour, regardless of inheritance.
- 'none' would make the text transparent to selection events.
example:
369 <g id='current-vertex'
transform='matrix(4.333,0,0,4.333,1096.6643,-345.2007)'>
370 <polygon id='current-vertex-shape' class='current-vertex'
points='-9,0 0,-9 9,0 0,9' cursor='crosshair'
onmousedown='app.verticie.initDrag(evt)'/>
371 <text class='current-vertex-text' text-select='none'>
372 <tspan id='cv-idx' x='5' y='-8'>5</tspan>
373 <tspan id='cv-x' x='5' y='15'>1096.6m</tspan>
374 <tspan id='cv-y' x='5' y='25'>345.2m</tspan>
375 </text>
376 </g> <!-- current-vertex -->
See line 371, text-select='none'
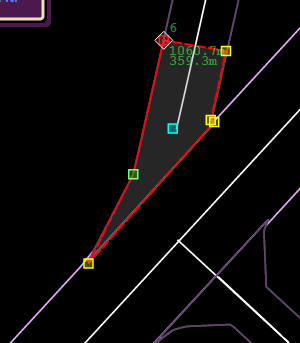
In the attached png, the text on the current (red) handle interferes
with mouseover events on the yellow handle to the right.
One might think it advisable to apply this behaviour in a more generic
way, and this should be considered, however other events don't block
the way text selection does.
P.S.
SVG Rocks.
--
Cheers!
Rick
Attachments
- image/png attachment: poly-mod.png

Received on Wednesday, 6 April 2011 13:33:29 UTC