- From: Rick <graham.rick@gmail.com>
- Date: Fri, 5 Feb 2010 11:35:25 -0500
- To: www-svg <www-svg@w3.org>
- Message-ID: <18569e001002050835l46fdc525k4dd2885632ea3ed3@mail.gmail.com>
This is the only listserv I subscribe to that does not have reply-to set to
the group. Could someone fix that?
On Thu, Feb 4, 2010 at 2:22 PM, Erik Dahlstrom <ed@opera.com> wrote:
> On Thu, 04 Feb 2010 16:51:13 +0100, Patrick Dengler <patd@microsoft.com>
> wrote:
>
> ...
>
> #3B - Line caps drawing on zero length lines
>> ======================================
>> The spec states: "A subpath consisting of a single moveto shall not be
>> stroked. Any zero length subpath shall not be stroked if the
>> 'stroke-linecap' property has a value of butt but shall be stroked if the
>> 'stroke-linecap' property has a value of round or square, producing
>> respectively a circle or a square centered at the given point. Examples of
>> zero length subpaths include 'M 10,10 L 10,10', 'M 20,20 h 0', 'M 30,30 z'
>> and 'M 40,40 c 0,0 0,0 0,0'.
>>
>> The 1.1 spec seems inconsistent on this point. In some cases it reflected
>> this behavior for both round & square - see section F.5 ('path' element
>> implementation notes) which specifically addresses zero-length segments and
>> correctly mentioned both round & square.
>>
>> Can we get the spec updated to reflect the behaviors for round and square
>> across the board?
>>
>
> I don't exactly follow what the inconsistency is, both places mention both
> round and square linecaps. Do you want the F.5 section to also say that
> 'butt' linecaps means nothing is drawn?
>
> I can see that F.5 is called "<path> element implementation notes", e.g it
> should perhaps be noted that 'stroke-dasharray' can trigger the zero-length
> behaviour for zero-length dashes on any shape.
I have a use case for this. I draw rows of lights using very tiny line
lengths with round linecaps. I'm having serious issues with different
browsers, So I've created some test markup that you may find useful. This
markup is somewhat engineered to give bad results. In some behavior, the
individual browsers are inconsistent in there (as percieved by mayself)
rendering errors..
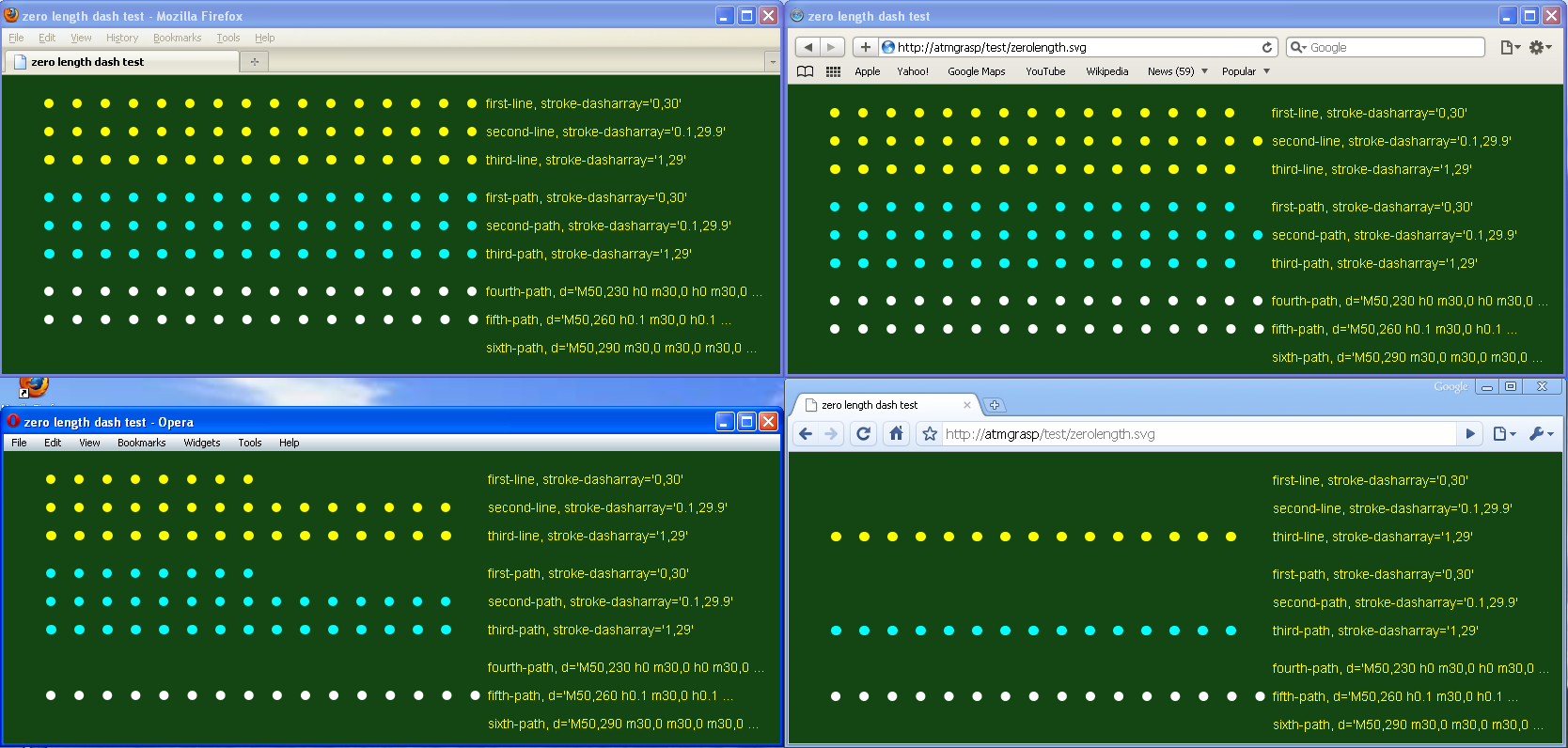
I've attached two files, zerolength.svg and zerolength.png.
zerolength.svg is the test, zerolength.png is an image showing the following
browsers:
Top left: Firefox v3.5.7 Top Right: Safari v4.0.4
Bottom Left: Opera v10.10 Bottom Right: Chrome v4.0.249.78
These may not be the latest versions.
There are 9 elements, three lines and six paths. I'll rate by my
expectations and follow up. I'm not rating FireFox, in all cases it does
what I think is correct. So the top left image is, in my opinion, a test
pass. In all cases where dots are rendered they appear to be correct in
appearance and position, the inconsistencies lie in which ones are drawn, if
any.
In all cases the total length of a dash/space is 30 pixels, the length of
the line/path is 450 pixels.
The first set of three test elements (Yellow) are simple dash arrays on
lines.
first line: a simple line with a dasharray of '0,30' SAF:FAIL
OP:FAIL CHR:FAIL
This line has a zero length dash, I would expect end caps to be drawn
resulting in circles
<line id='first-line' x1='50' y1='30' x2='500' y2='30'
stroke-dasharray='0,30'/>
- Safari does not render the last dot
- Opera draws the line half way
- Chrome renders nothing
second line: a simple line with a dasharray of '0.1,29.9' SAF:pass
OP:FAIL CHR:FAIL
A short dash, this should result in imperceptibly out of round circles
<line id='second-line' x1='50' y1='60' x2='500' y2='60'
stroke-dasharray='0.1,29.9'/>
- Safari renders the line correctly, which is curious considering it
fails to draw the last dot in the previous and next tests.
- Opera does not draw the last dot
- Chrome renders nothing, I'll assume it thinks the lines are too
short to draw, so does not draw anything at all
third line: a simple line with a dasharray of '1,29' SAF: FAIL OP: FAIL
CHR:FAIL
A longer 1 pixel dash, this test is primarily here to indicate the arbitrary
rendering decisions that Chrome makes.
<line id='third-line' x1='50' y1='90' x2='500' y2='90'
stroke-dasharray='1,29'/>
- Safari does not render the last dot.
- Opear renders this one, but does not render the last dot.
- Chrome renders this one, but does not render the last dot.
first to third paths (cyan) are identical in geometry to the first to third
lines, and the results are exactly the same as the lines.
This path has a zero length dash, I would expect end caps to be drawn
resulting in circles
<path id='first-path' d='M50,130 500,130' stroke-dasharray='0,30'/>
- Safari does not render the last dot
- Opera draws the path half way
- Chrome renders nothing
second path: a simple path with a dasharray of '0.1,29.9' SAF:pass
OP:FAIL CHR:FAIL
A short dash, this should result in imperceptibly out of round circles
<path id='second-path' d='M50,160 500,160'
stroke-dasharray='0.1,29.9'/>
- Safari renders the path correctly
- Opera does not draw the last dot
- Chrome renders nothing
third path: a simple path with a dasharray of '1,29' SAF: FAIL OP: FAIL
CHR:FAIL
A longer 1 pixel dash
<path id='third-path' d='M50,190 500,190' stroke-dasharray='1,29'/>
- Safari does not render the last dot.
- Opear renders this one, but does not render the last dot.
- Chrome renders this one, but does not render the last dot.
The third set of tests are paths (drawn in white) use path geometry as
opposed to dasharrays, they mimic the first and second dasharrays above (I
don't repeat the third, I should have)
fourth path, zero length horizontral lines with 30 pixel relative moves
between them. SAF:pass OP:FAIL Chrome FAIL
This test arguably mimics the geometry of the first line and first path
dasarrays, the last move is redundant, and serves no purpose. It shouldn't
be there.
<path id='fourth-path' d='M50,230 h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0
h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0 h0 m30,0 h0
m30,0 h0 m30,0 h0 m30,0 h0 m30,0'/>
- Safari renders the path correctly
- Opera does not render
- Chrome does not render
fifth path, 0.1px horizontal lines with 29.9px relative moves between them
SAF:pass OP:pass CHR:pass
<path id='fifth-path' d='M50,260 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1
m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1
m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0 h0.1 m30,0'/>
- all browsers render this as I would expect.
sixth path, just 30 pixel relative moves, none of the browsers draw
anything, I think this is correct.
<path id='sixth-path' d='M50,290 m30,0 m30,0 m30,0 m30,0 m30,0 m30,0
m30,0 m30,0 m30,0 m30,0 m30,0 m30,0 m30,0 m30,0 m30,0 m30,0'/>
Summary
- Firefox, in all cases, does what I expect.
- Inkscape renders the same as FireFox.
- Safari does not render the last dot arbitrarily. An argument could be
made as to whether or not the last dot should be there, but the way the test
is set up, it doesn't draw for 0px, does for 0.1px, and does not for 1px, I
think that the test shows this decision to be inconsistent.
- Opera never decides to draw the last dot and has a definite bug in the way
it draws the zero length dash array. It draws only half of the element.
Opera does not draw zero length path segments, does draw short path
segments.
- Chrome does not draw four of the lines at all. I believe it decides that
zero length or short length lines are too insignificant and does not take
the end cap geometry into account. When it does draw it does not draw the
last dot (which I think is wrong) Curiously it will draw a short path
segment where it appears to decide that a short dash is insignificant.
Based on my expectations and giving a hard one point for a passed test:
9/9 FireFox
5/9 Safari
1/9 Opera
1/9 Chrome
Chrome completely fails to draw quite a bit of geometry, so Opera actually
does a lot better than Chrome.
I'm not filing bug reports, there may be disagreement as to my conclusions.
I ask that the respective group members take care of this.
--
Cheers!
Rick
--
Cheers!
Rick
Attachments
- image/svg+xml attachment: zerolength.svg
- image/png attachment: zerolength.png

Received on Friday, 5 February 2010 16:36:02 UTC