- From: andrew matseevsky <matseevsky@rambler.ru>
- Date: Wed, 06 Jul 2005 14:30:32 +0400
- To: www-svg@w3.org
- Message-ID: <web-256991142@mail2.rambler.ru>
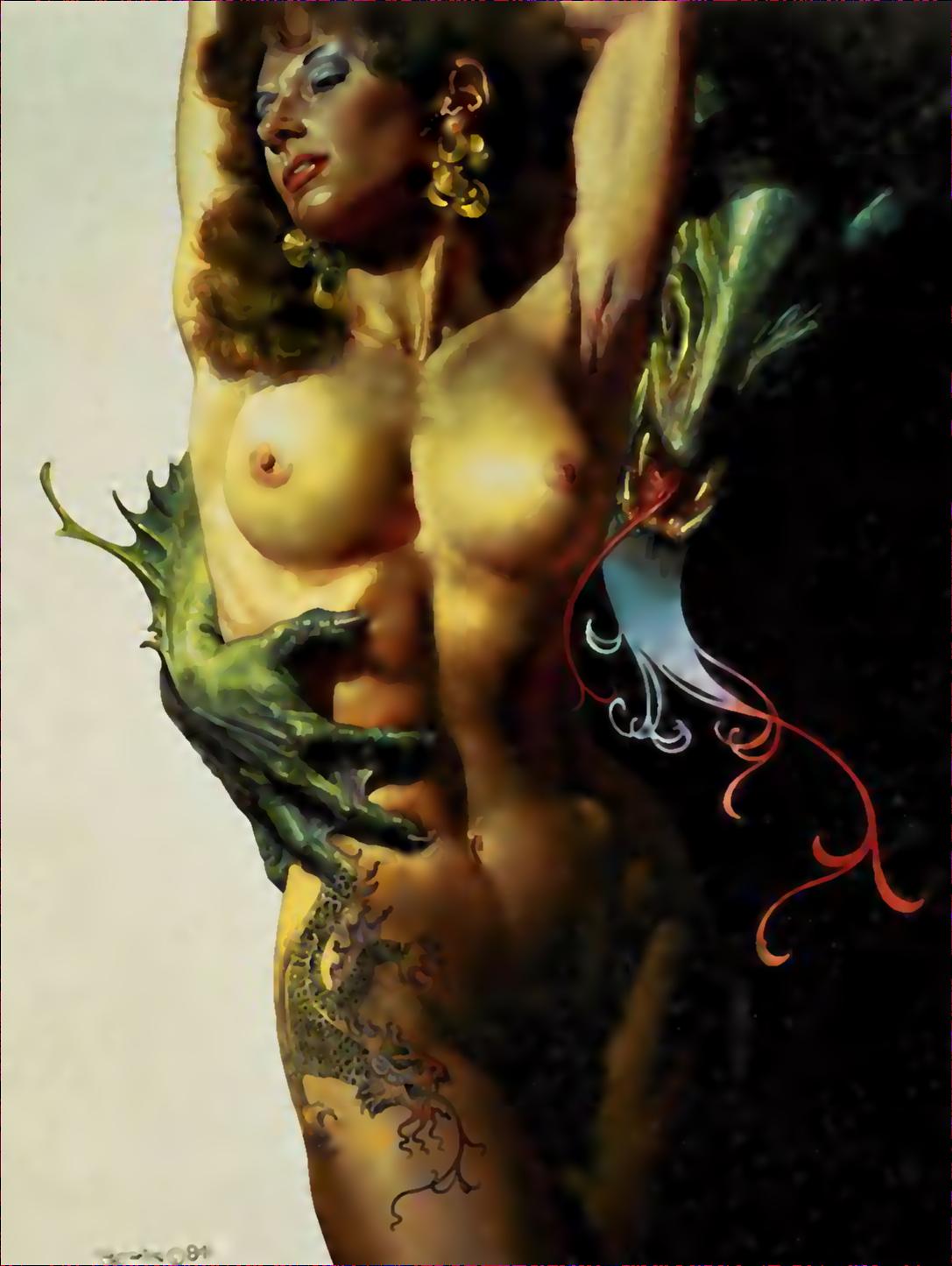
Dear Sirs, I think, that SVG specification should be expanded a little. Now it doesn't seriously supports gradient filling (I know about linear gradients). Look at two examples, where and how gradient filling could be used (I'm not sure, that attachments won't be deleted). Skoda.png shows, how one can paint something using gradient fills. BorisRVR2.jpg shows, what result could be achieved in vectorization (I made raster-to-vector-to-raster conversation). Corresponding SVG would have the size approximatedly 350K. When you seriously want to convert some photorealistic image from raster to vector format, some variant of gradient filling is a must. Result is enough impressive and I have no need to comment it. I think, some additional info could be inserted into SVG specification in such way: Old variant with constantly colored area <path d="M790 380 l0 41 c-5.742 192.3 -179.9 359.3 -372 362 l-21 0 c-197.6 4.443 -380.8 -168.5 -384 -367 l0 -29 c2.254 -194.1 174.1 -361.7 365 -370 " fill="#255" stroke= "red" stroke-width="5" /> New variant with gradient filling <path d="M790 380 l0 41 c-5.742 192.3 -179.9 359.3 -372 362 l-21 0 c-197.6 4.443 -380.8 -168.5 -384 -367 l0 -29 c2.254 -194.1 174.1 -361.7 365 -370 " filling="v112 343 #ffccaa v343 298 #ff00dd" stroke= "red" stroke-width="5" /> Here number of vertices is unlimited, large area usually requires more than the small one. Each vertex contents two coordinates, relative or absolute, and RGB color. Viewer interpolates this info to the whole area, bounded with path. There are some another formats, what could be expanded in similar manner. Adobe Illustrator, for example. This is the way (in fact, one of possible) to make SVG graphic much more flexible and impressive. Andrew Matseevsky, Kamchatka.
Attachments
- image/x-png attachment: Skoda.png

- image/pjpeg attachment: Boris086RVR2.jpg

Received on Wednesday, 13 July 2005 08:22:28 UTC