- From: Francois Remy <francois.remy.dev@outlook.com>
- Date: Tue, 29 Mar 2016 18:52:23 -0700
- To: "'Tab Atkins Jr.'" <jackalmage@gmail.com>
- CC: "'www-style list'" <www-style@w3.org>
- Message-ID: <DUB408-EAS11124F96D6A427E0B346510A5980@phx.gbl>
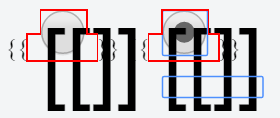
> Safari and Chrome both allow pseudo-elements on their form inputs. > Other browsers don't. We looked into removing this, but the > use-counter is recording ~.07% of pages using it, which is 20x our > max removal threshold. > > Actually specifying pseudo-elements on inputs would require > specifying the internal structure of inputs at least somewhat, which > we haven't managed to do yet (and I'm not confident we *can* do). > But Boris suggested, in one of the bugthreads, allowing it on > appearance:none inputs - basically just turning them into <div>s, > rather than "kinda-replaced" elements. > > We *think* this is feasible. We haven't run a use-counter on it yet, > but it *looks* like most uses of pseudos on inputs use > appearance:none as well, to shut down the normal styling. Assuming > the numbers are good, we think we'd be willing to turn off > pseudo-elements when appearance *isn't* none. > > What do other implementors think? Would y'all be willing to > implement pseudo-elements on the input elements when they're > appearance:none? > > It's just that, for example, tons of people use ::before/after on <input > type=checkbox> to give them fancy appearances, and because this works in > WebKit/Blink (most of the mobile market) people ignore the fact that they > don't work in Firefox/IE. Hi Tab, Thank you for looking into this issue! This is something we are well aware of, and had been vaguely considering fixing, with no concrete plan so far. Your investigations on the matter would help us a lot making the right call here, definitely. I have been investigating this myself to see what needed to be done in order to match webkit/blink here, and I am already facing weird edge cases which I would like you to shed some light on, if that is possible: https://jsfiddle.net/L2qu8kpd/ See attachment if you don't have Chrome at hand. https://jsfiddle.net/L2qu8kpd/1/ https://jsfiddle.net/L2qu8kpd/2/ What I understood so far: - The layout outside the <input> does not seem to see the content generated by ::before/::after, except for overflow purposes (this is not ink overflow) - Both ::before and ::after seem ultimately inserted, with their proper styling, in a virtual layer positioned over the radio - This content can overflow the radio, and is counted in the hit-target region of the radio, if there is nothing with a higher paint-index than under the generated content, in which case those elements are "over" the overflown content (both painted over it, and hit tested over it) - Not sure where the 0,0 of the generated content starts, could it be the vertical-middle left of the radio? What I think I would like us to standardize, if that is web compatible: - <input style="position:relative-like"> - <::generated-content style="position: absolute; top: 50%; left: 0; width: 100%; height: 50%; overflow: visible;"> - <::before /> - <::after /> - </::generated-content> - </input> Do you think Chrome could make the following changes and still stay web compatible enough?
Attachments
- image/png attachment: Untitled.png

Received on Wednesday, 30 March 2016 01:52:59 UTC