- From: François REMY <francois.remy.dev@outlook.com>
- Date: Mon, 28 Mar 2016 17:44:40 -0700
- To: Tab Atkins Jr. <jackalmage@gmail.com>, www-style list <www-style@w3.org>
- Message-ID: <DUB408-EAS109A6FE2B64624E416CCFF8A5870@phx.gbl>
FWIW, Edge uses the content box of the inline element but doesn’t take its content into account (acts like if it didn't wrap nor take any room beside borders).
In all honesty I think Firefox behavior makes the most sense here. Do you have an affected live site ?
Sent from my Windows 10 phone
(aka “Sorry for top posting”)
From: Tab Atkins Jr.<mailto:jackalmage@gmail.com>
Sent: Monday, March 28, 2016 4:35 PM
To: www-style list<mailto:www-style@w3.org>
Subject: [css-position][css2] Behavior of an abspos child of a block splitting a relpos inline
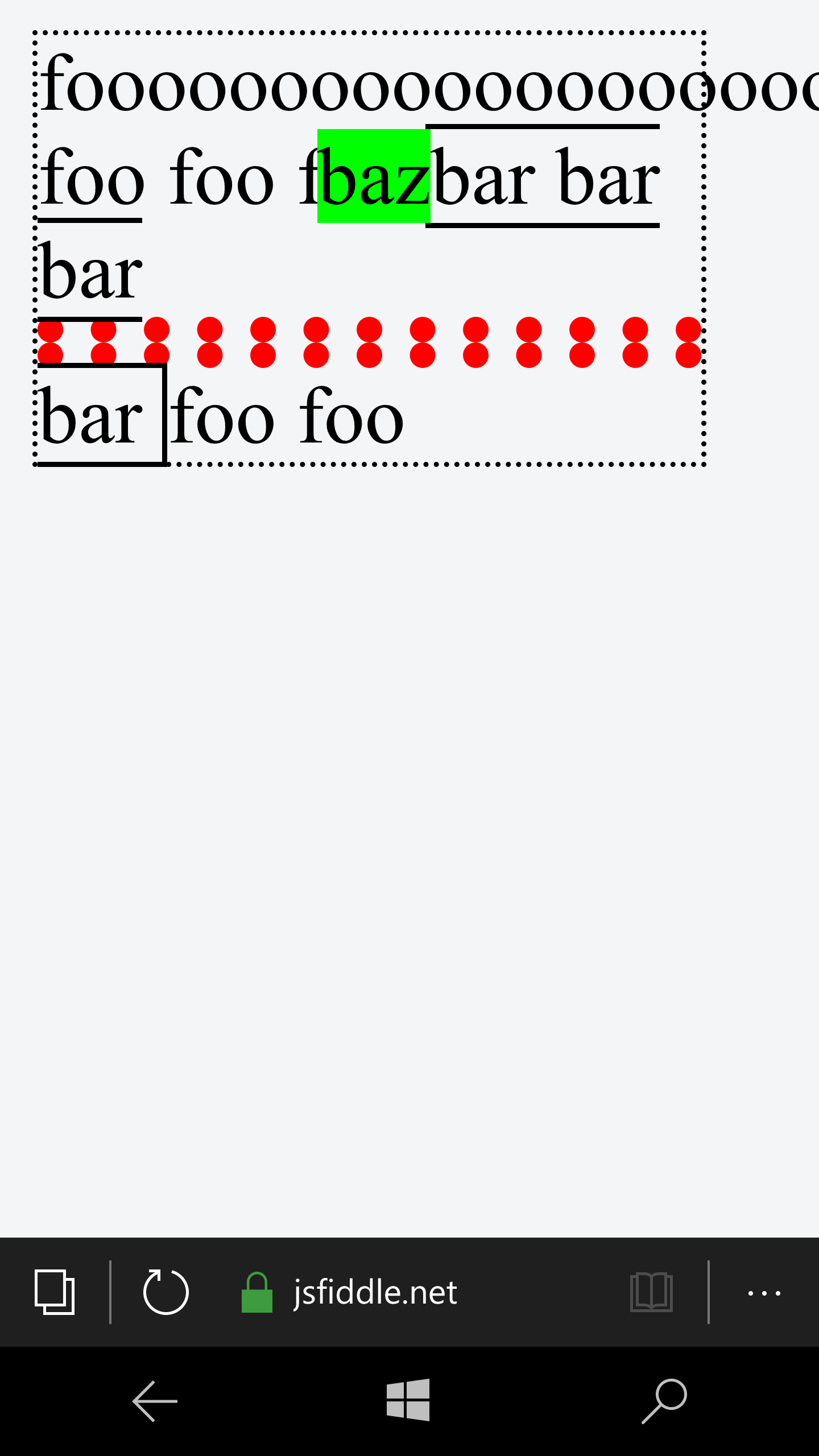
I'll open with the markup example, so it's obvious what I'm talking about:
<!DOCTYPE html>
<div class=container>
foo foo foo
<span class=inline>
bar bar bar
<div class=block>
<div class=abspos>baz</div>
</div>
bar
</span>
foo foo
</div>
<style>
.container { border: thin dotted; width: 130px; }
.inline { border: thin solid; position: relative; }
.block { border: thick dotted red; }
.abspos { position: absolute; background: lime; top: 0; right: 0;}
</style>
In other words, we have a relpos inline element (the <span
class=inline>), which is split by a block (the <div class=block>).
The block has an abspos child (the <div class=abspos>). What's the
abspos's containing block?
I can't find anything in CSS2 that actually specifies this. The
containing-block language in 10.1 talks about the element-tree, which
suggests that the containing block should still be generated by the
inline, but that seems slightly nonsensical here. In any case, no
browser does that.
I feel like there are two reasonable answers:
1. The ICB, as the nearest containing block generated by an ancestor
in the box tree.
2. The block, as it magically inherits *some* aspects of the
relative-ness of its inline parent element already. (In particular,
it gets moved by any relative offsets.)
However, neither Chrome nor Firefox matches either of these, or each
other. Chrome *almost* makes it the block: top/bottom/left appear to
comport with the *border box* establishing the containing block
(rather than the padding box, as normal), but the behavior of 'right'
doesn't seem to make any sense.
Firefox appears to use the inline element parent, but only uses the
first fragment to determine t/r/b/l. (This appears to be its normal
behavior, too; this is technically allowed by CSS2 by virtue of it
being undefined, but does not match the Position spec.)
What do?
~TJ
Attachments
- image/png attachment: wp_ss_20160328_0001.png

Received on Tuesday, 29 March 2016 00:45:16 UTC