- From: Zack Weinberg <zackw@panix.com>
- Date: Tue, 27 Jan 2015 13:19:34 -0500
- To: "-=}\\*/{=-" <rui.damas@gmail.com>
- Cc: www-style list <www-style@w3.org>
- Message-ID: <CAKCAbMjKWPi_mCMUuUHJgpZyq-AGj9j_wOJUoCt4tfQfCEM2LQ@mail.gmail.com>
> On 1/26/15 8:18 AM, -=}\*/{=- wrote:
>>
>> please help us on this bug, we are having spec interpretation issues:
>>
>> https://bugzilla.mozilla.org/show_bug.cgi?id=1124344
I think this could have been handled somewhat more, er, diplomatically
over there, but further discussion in Mozilla's bug tracker is not
going to accomplish anything. The spec says to do what Gecko
currently does. This is the right place to discuss a possible change
to the specification.
On Tue, Jan 27, 2015 at 12:57 PM, Boris Zbarsky <bzbarsky@mit.edu> wrote:
>
> Specifically, if you have preformatted text in a block with letter-spacing,
> the spacing of tab stops is not affected by the letter-spacing per spec.
> Maybe it should be, because otherwise preformatted text with tabs in it ends
> up laying our all wrong.
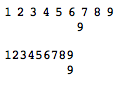
Here's a concrete example from the bug:
<!doctype html>
<pre style="letter-spacing: 5px;">
123456789
	9
</pre>
<pre>
123456789
	9
</pre>
is currently rendered roughly as shown in the attachment (in all three
of Firefox, Chrome, and Safari; I don't have IE on this computer).
The requested change is to make the 9s align within each box.
To illustrate that this might not be quite as simple as it appears,
here's another example from the bug:
<!doctype html>
<pre>
<span style="letter-spacing: 1em">123456789</span>
<span style="letter-spacing: 1em">	9</span>
<span>	9</span>
</pre>
Here I think the behavior that would be most intuitive is for the
first and second 9s to align, but not the third.
zw
Attachments
- image/png attachment: Screen_Shot_2015-01-27_at_1.14.16_PM.png

Received on Tuesday, 27 January 2015 18:19:56 UTC