- From: Alan Gresley <alan@css-class.com>
- Date: Wed, 25 Jun 2014 23:53:23 +1000
- To: Rik Cabanier <cabanier@gmail.com>
- CC: www-style list <www-style@w3.org>, "public-fx@w3.org" <public-fx@w3.org>
- Message-ID: <53AAD453.2010601@css-class.com>
On 21/06/2014 2:42 AM, Rik Cabanier wrote:
> On Thu, Jun 19, 2014 at 11:29 PM, Alan Gresley <alan@css-class.com> wrote:
>
>> On 20/06/2014 12:40 PM, Rik Cabanier wrote:
>>
>>> All,
>>>
>>> the background-blend-mode [1] property recently landed in Firefox and
>>> Chrome and we noticed that a very common design is to use it to create
>>> patterns with gradients. [2]
>>>
>>> The spec states:
>>>
>>> Each background layer must blend with the element’s background layer that
>>> is below it and the element’s background color. Background layers must not
>>> blend with the content that is behind the element, instead they must act
>>> as
>>> if they are rendered into an isolated group.
>>>
>>>
>>> This works for most elements except for the root element which has a
>>> different paint order [3]:
>>>
>>
>> It's not a different painting order but different painting method.
>>
>>
>>> The background of the root element becomes the background of the canvas
>>> and
>>> covers the entire canvas, anchored (for 'background-position') at the same
>>> point as it would be if it was painted only for the root element itself.
>>> The root element does not paint this background again.
>>>
>>
>> Note that the root element may not be <html> but something like <svg> or
>> possibly <any-name-element> if using XML. This is why the spec mentions
>> root element here since CSS can style different web languages.
>>
>>
>>> All browsers implement painting of the root backdrop by drawing the
>>> background color and images on top of a 100% opaque white backdrop.
>>>
>>
>> This is not quite true. In the Firefox setting for 'Content > Colors', IE
>> setting 'Appearance > Colors' and Opera setting for 'Preferences >
>> Webpages', I can change the background/backdrop of the root element to at
>> least a minimum of 70 colors. Internally, each UA has a hidden element
>> wrapping the root element. For old Opera (not sure about Blink), this was a
>> black backdrop.
>
>
> This is unspecified behavior.
What part of the above is unspecified behavior?
For legacy reasons, I don't believe it is wise to remove user control of
the appearance of the backdrop. Some users use these browsers for
accessibility reasons since they can control colors.
> Prior to blending, this did not make a difference but now we need to know
> that there could be another color 'layer' for the root element.
Upon testing, I find that Firefox does *not* allow any blending of any
background layers that are painted to the root element but Chrome does.
A test.
http://css-class.com/test/temp/blending-backdrop.htm
Firefox shows red, lime and blue where Chrome shows cyan, fuchsia and
yellow since the 'background-blend-mode' has the value of 'exclusion'.
>>> Because of this, background images that would blend with transparency
>>> (which doesn't change the color), now blend with white and display
>>> differently.
>>>
>>
>> Agree. An image with semi-transparent red rgba(255,0,0,0.5), the blended
>> color would paint an opaque 'salmon'. If a user had white text and black
>> background/backdrop for accessibly reasons, the blended color would paint
>> opaque 'maroon'.
>
>
> Yes, or if you use any color with 'screen', the content completely
> disappears.
Not in Firefox (see test below) but yes in Chrome.
http://css-class.com/test/temp/blending-backdrop2.htm
>>> My question is, should we keep it as specified and make a note in the spec
>>> that the root element behaves differently, or should we fix the
>>> implementation so background images blend on a transparent backdrop
>>> followed by matting and clarify the paint order in css colors?
>>>
>>> I think authors would prefer the latter but they can work around it if
>>> needed.
>>>
>>
>> For accessibly reasons, background images should blend on a transparent
>> backdrop.
>
>
> I agree that authors would prefer that the blending happens in a
> transparent group. I'm unsure what that has to do with accessibility
> though. Can you explain?
If you look at the test above, you will see that Firefox has already
taken control of the painting of the root element. What I mean by
accessibility is that if I user needs to have white text of a background
to read, then a user should be able to override an author style sheet.
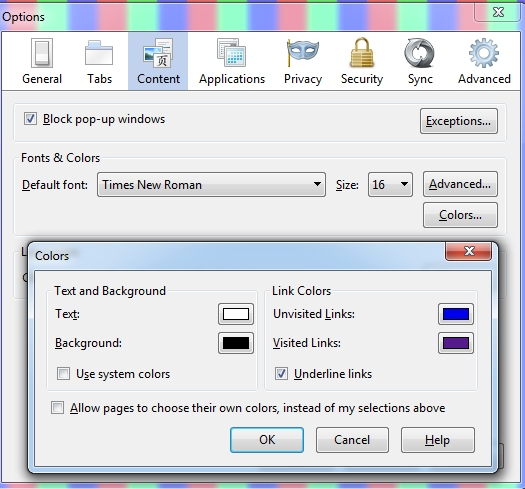
See attached screenshot named 'colors-settings.jpg'. If I un-tick the
box with the text 'Allow pages to choose their own colors, instead of my
selection above', then I would expect to see all backgrounds of any
element colored black and all text colored white.
1: http://dev.w3.org/fxtf/compositing-1/#background-blend-mode
2: http://codepen.io/adobe/pen/6bc59f6e296119ff0282cd37a6fd3c22
http://bennettfeely.com/gradients/
3: http://www.w3.org/TR/CSS2/colors.html#background
--
Alan Gresley
http://css-3d.org/
http://css-class.com/
Attachments
- image/jpeg attachment: colors-settings.jpg

Received on Wednesday, 25 June 2014 13:53:52 UTC