- From: Alan Gresley <alan@css-class.com>
- Date: Mon, 16 Jun 2014 21:36:11 +1000
- To: CSS 3 W3C Group <www-style@w3.org>
- Message-ID: <539ED6AB.4090508@css-class.com>
Hello,
In the current ED:
https://dvcs.w3.org/hg/csswg/raw-file/931f8a9374a1/css-color/Overview.html
Section 5.3 Simple Named Hues <named-hue> casually says as as follow:
| A hue can only be mixed with hues that are "next"
| to it around the color wheel: red is next to orange
| and purple, but not yellow or green or blue, etc.
This is ambiguous since what is describe as purple above should be
magenta since we are dealing with web color.
An early color wheel which was devised/described by Sir Isacc Newton in
the mid 17th Century was asymmetric and had 7 colors. Another early
color wheel which was devised/described by Johann Wolfgang von Goethe in
the early 18th century was symmetric and had 6 colors [1]. The latter of
the two played a leading role in the artistic theory of color even
though his theory was partly wrong in respect to the physiological
effect of opposed colors.
The works of Thomas Young and Herman von Helmholtz is known as the
Young–Helmholtz theory of trichromatic color vision [2] and it is this
theory that indicates the primaries of red, green and blue and this was
later refined and added to by Ewald Hering in his opponent color theory [3].
What resulted from all this work over a few centuries is the CIE 1931
color space [4] which maps trichromatic color vision (tristimulus
values) to the first mathematically defined color spaces.
Section 5.3 then states as follows:
| red is next to orange and purple
The color in the diagram under section 5.3.1 is showing magenta (or
fuchsia) and not purple. Purple is a darker and less saturated magenta.
The said 'named hues' in section 5.3 are define as follows:
red | orange | yellow | green | blue | purple
This is based on the primaries of red, yellow and blue (RYB color model
[5]) which omits cyan and magenta and it is a theory of color that is
commonly taught in schools and universities but it is wrong. Many artist
know that the RYB color model is wrong and the below video shows one
artist that talks about it.
http://www.youtube.com/watch?v=jQqxN8LpGzw#t=260
Scott Naismith suggest that we don't learn the terms cyan and magenta as
children so we perceive these colors differently. It is possible that we
don't see the significant differences between cyan and blue or magenta
and red even though these differences are very apparent in a basic color
wheel (see attachment color-wheel.jpg). In this color wheel are colors
that are closer to those that are listed below:
red | yellow | lime | cyan | blue | magenta
The colors that are in between the above colors (e.g. in between red and
yellow) are close to those that are listed below and all of which are
named colors:
orange* | chartreuse | springgreen | dodgerblue* | violet* | pink*
[Note: * close or approximate named color]
Underneath the color table in section 5.3.1 is the following note:
| Note: The named hue cycle isn’t perfectly even.
| If it was, every hue would be 15deg apart.
| Instead, it adds orange and omits cyan, in order
| to bias the words closer to English usage,
| and make the colors themselves denser in colors
| that the human eye can see better.
I find the part of the note in the spec that begins with the word
"Instead" very misleading and like an assumption. The note says that it
omits cyan to "bias the words closer to the English usage." The orange
that is seen in the table is closer to true orange (as in fruit) than
any of the oranges that are named colors (X11 color names). I don't
follow why the note in the spec says that cyan is omitted when what is
called 'green blue' or 'blue green' is indeed cyan.
If we consider RGB color space as a RGB-Cube, a true 'green blue' is
teal (named color) since it sits halfway between lime and blue and is a
darker and less saturated cyan. Purple (named color) sits halfway
between red and blue and is a darker and less saturated magenta. Olive
(named color) sits halfway between red and lime and is a darker and less
saturated yellow.
If we follow on, we have maroon (named color) which is a darker and less
saturated red, green (named color) which is a darker and less saturated
lime and navy (named color) which is a darker and less saturated blue.
Below are the darker and less saturated colors of the primaries
(additive color) red, lime and blue and the primaries (subtractive
color) cyan, magenta and yellow:
maroon | olive | green | teal | navy | purple
Underneath the color table in section 5.3.1 is Issue 1:
| Rather than having the keyword splashes just
| be a simple 25% or 50%, I need to actually base
| them on a spin through Lab space or something,
| so they’re more visually even between the simple
| base colors. The current divisions are bad,
| especially noticable around yellow and blue.
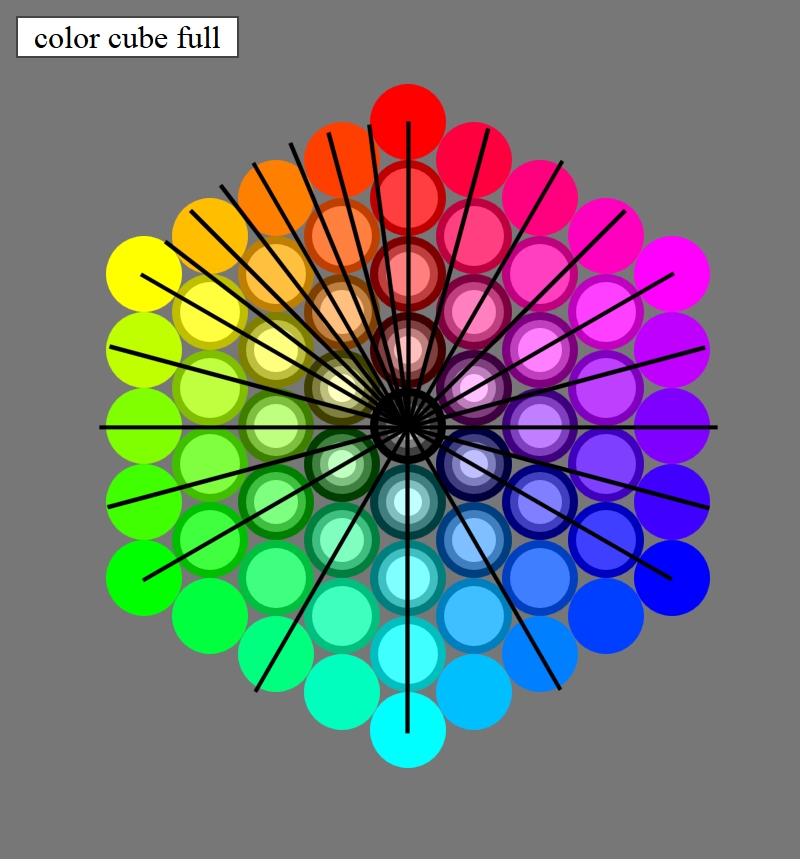
Why can't we simply spin it through RGB color space as a RGB-Cube. The
reason why the current divisions are bad is because the spec is applying
a RYB color model on what is truly a RGB color model. Please see the the
attachment 'color-wheel2.jpg' which shows a RGB-Cube seen from above and
indicates the angles that is used currently in the color table in
section 5.3.1.
A simple solution that I proposed is to use 12 basic hues which are
listed below by angle:
0% - red
30% - orange
60% - yellow
90% - chartreuse [6]
120% - lime
150% - springgreen [7]
180% - cyan
210% - azure [8]
240% - blue
270% - violet [9]
300% - magenta
330% - rose [10]
These names also appear on this RBG color wheel.
http://en.wikipedia.org/wiki/File:RBG_color_wheel.svg
Then we can have the below splash hues:
reddish | yellowish | greenish | cyanish | bluish | purplish
1. http://en.wikipedia.org/wiki/Theory_of_Colours#Table_of_differences
2. http://en.wikipedia.org/wiki/Young%E2%80%93Helmholtz_theory
3. http://en.wikipedia.org/wiki/Opponent_color_theory
4. http://en.wikipedia.org/wiki/CIE_1931_color_space
5. http://en.wikipedia.org/wiki/RYB_color_model
6. http://en.wikipedia.org/wiki/Chartreuse_%28color%29
7. http://en.wikipedia.org/wiki/Spring_green_%28color%29
8. http://en.wikipedia.org/wiki/Azure_%28color%29
9. http://en.wikipedia.org/wiki/Violet_%28color%29
10. http://en.wikipedia.org/wiki/Rose_%28color%29
Alan
--
Alan Gresley
http://css-3d.org/
http://css-class.com/
Attachments
- image/jpeg attachment: color-wheel.jpg

- image/jpeg attachment: color-wheel2.jpg

Received on Monday, 16 June 2014 11:36:45 UTC