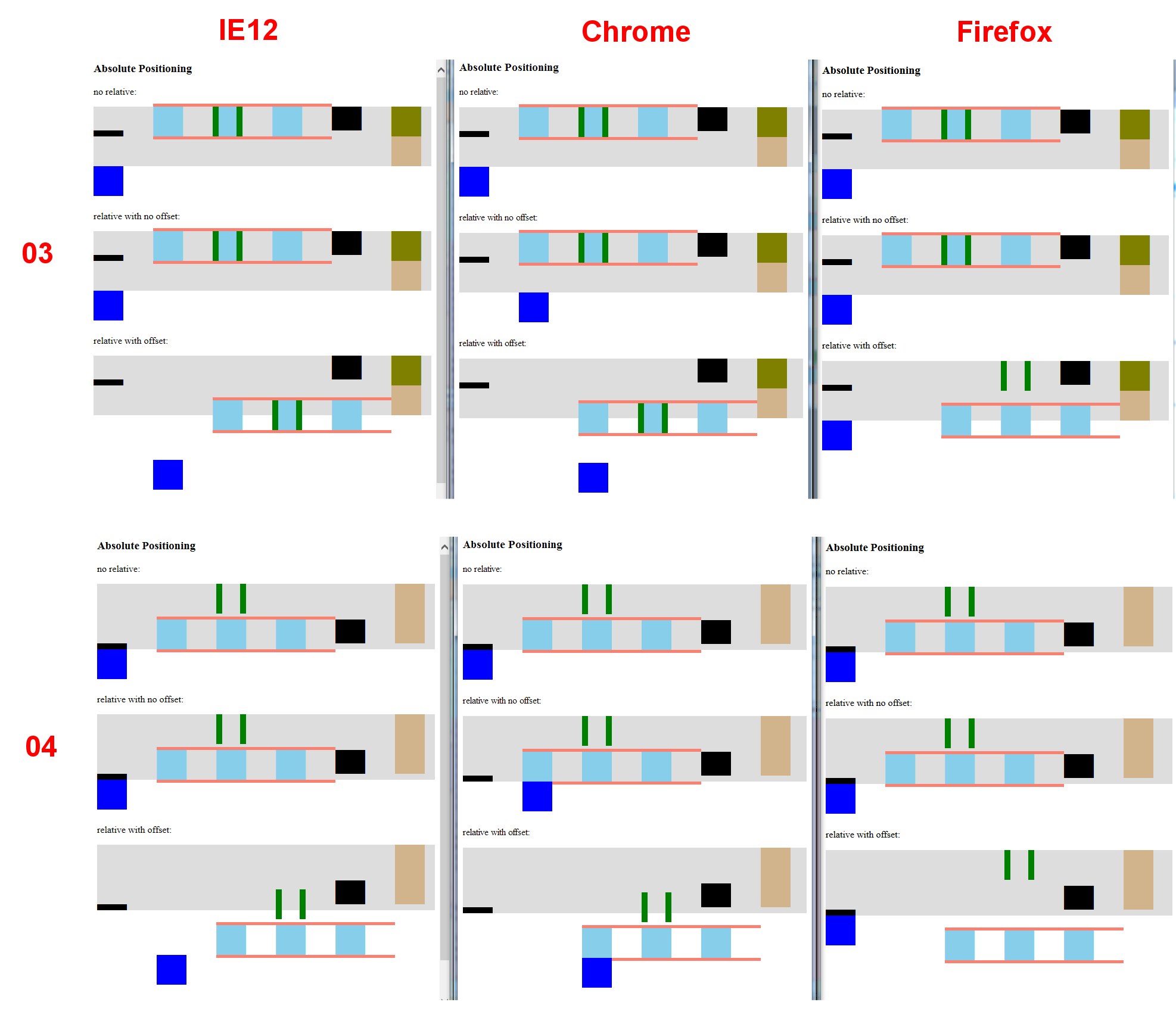
CC Gérard Talbot (see IE12 rendering in attach screenshot)
On 16/07/2014 11:54 AM, Boris Zbarsky wrote:
> On 7/15/14, 6:25 PM, Pavel Curtis wrote:
>> Note the tall orange inline block later on the line, which raises the
>> height of the line box. I think everybody uses the top of the line
>> box as the vertical coordinate of the static position.
>
> Right; that seems obviously wrong per the current spec. On the other
> hand, given that there is interop on it, we should change the spec
> accordingly.
>
> -Boris
The <b> element is unpredictable. I have replaced the <b> element with a
<span> with display:-inline-block. One with some text
(containing-block-inline3.htm) and one that is empty
(containing-block-inline4.htm). I am not sure what is happening in
latter test case but it is the closes to the jsFiddle demo.
http://css-class.com/test/temp/containing-block-inline3.htm
http://css-class.com/test/temp/containing-block-inline4.htm
Greg and Pavel. I would highly recommend to do the following when
constructing test cases.
1. For an inline element, add a border (top and bottom) since the shows
where the element begins and ends horizontally. It has no impact on the
test case since borders are placed outside inline boxes.
2. Use Ahem font since this allows the line-height and the font to be
the same and allows one to visualize what is happening. Below is the
following style that is used in the above test cases. The preserved
white-space itself is 50px by 50px.
font-size: 50px;
font-family: Ahem;
line-height:1;
Please see the section for special fonts on this page [1] and Ahem font
can be downloaded from here [2].
1. http://testthewebforward.org/docs/test-style-guidelines.html
2. http://www.w3.org/Style/CSS/Test/Fonts/Ahem/AHEM____.TTF
Alan