- From: James Craig <jcraig@apple.com>
- Date: Mon, 28 Oct 2013 18:06:22 -0700
- To: "www-style@w3.org list" <www-style@w3.org>
- Cc: Indie UI <public-indie-ui@w3.org>
- Message-id: <FFD5D22A-E143-47AF-99F5-E6F6D07791DF@apple.com>
Hello CSS Working Group,
This is the first of several features previously specified as part of IndieUI User Context. After much consideration, the IndieUI Working Group determined that some features are better suited as media features than as part of the IndieUI work. I will start a new thread per feature (or feature group) to ensure the discussions are self-contained. display-colors-inverted is the first feature proposal.
display-colors-inverted: inverted | off;
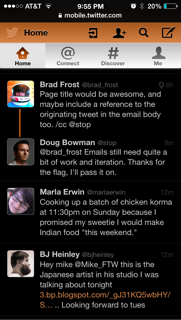
In this example, the hardware display rendering is inverted, so the web app could *double-invert* foreground image and video content, which usually looks strange while inverted. This would leave text foreground color, all background colors, and background styles inverted to adhere to user setting.
@media (display-colors-inverted: inverted) {
img, video {
filter: invert(100%);
}
}
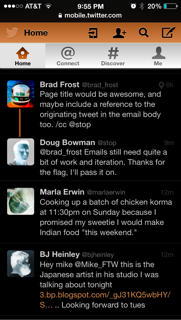
The basic idea is that an inverted screen could display content images like the first screen shot, instead of the default where everything is inverted, shown in the second screen shot. Notice the user icons are inverted and therefore, among other things, skin tones are unnatural:
(Alt: Screen shots of Twitter mobile web app on an iOS device with “Invert Colors” feature enabled.)
Note: Privacy and fingerprinting concerns related to this media feature are minimal, since it is unlikely that most individuals will have this setting enabled all the time. For example, due to personal preference or situational context, some individuals use this as a manual quick toggle to temporarily view text content in a light-on-dark color scheme as opposed to a dark-on-light default.
Related concepts:
From <UIKit/UIAccessibility.h>
// Returns whether the system preference for invert colors is enabled.
UIKIT_EXTERN BOOL UIAccessibilityIsInvertColorsEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityInvertColorsStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
https://developer.apple.com/library/ios/documentation/uikit/reference/UIKitFunctionReference/Reference/reference.html#//apple_ref/c/func/UIAccessibilityIsInvertColorsEnabled
https://developer.apple.com/library/ios/documentation/uikit/reference/UIAccessibility_Protocol/Introduction/Introduction.html#//apple_ref/c/data/UIAccessibilityInvertColorsStatusDidChangeNotification
Mac OS X and other platforms have similar features to invert display colors.
Attachments
- text/html attachment: stored
- image/png attachment: doubled-inverted.png

- image/png attachment: inverted.png

Received on Tuesday, 29 October 2013 01:06:56 UTC