- From: Glenn Adams <glenn@skynav.com>
- Date: Sat, 19 Oct 2013 18:40:01 -0600
- To: Alan Gresley <alan@css-class.com>
- Cc: Gérard Talbot <www-style@gtalbot.org>, John Hudson <tiro@tiro.com>, W3C Style <www-style@w3.org>
- Message-ID: <CACQ=j+dgU9GXBj4xbF7px_izYiKAdmJUCqe3u02MishZv14tDQ@mail.gmail.com>
On Sat, Oct 19, 2013 at 10:36 AM, Alan Gresley <alan@css-class.com> wrote:
> On 19/10/2013 11:36 AM, Glenn Adams wrote:
>
>> On Fri, Oct 18, 2013 at 5:31 PM, Gérard Talbot <www-style@gtalbot.org
>> >wrote:
>>
>> Le 2013-10-18 13:28, Glenn Adams a écrit :
>>>
>>>
> [snipped]
>
> What I am observing, however, is that font size appears to be interpreted
>>>> on a per-line basis in order to create a per-line value for line height.
>>>>
>>>>
>>> Yes. That's how it should be too. In a multi-line block element, each
>>> line
>>> box can have its own distinct height.
>>>
>>
>>
>> Unfortunately you are using "line height" in two ways. I am referring to
>> *the
>> property whose name is 'line-height'*. You are referring to the *height of
>> a line box*. I am talking about only the former, and not about the latter.
>>
>
> There is no former and later.
Yes there is. There is the process of resolving the used value of the
line-height property. And there is the process of determining the height of
line boxes. These are separate processes.
You apparently aren't recognizing this distinction, which makes it
difficult to have a detailed conversation with you on this subject.
> If line-height has a value other than normal like <number> | <length> |
> <percentage>, then the line box will be the height of the declared
> line-height value.
>
No, not true in general. The resolved *used value* of the line-height
property is merely a parameter to determining the height of a line box. And
the former is only related to the latter to the extent that it constrains
the minimum height of the line box. It does not constrain the maximum
height of the line box.
>
> A test case.
>
> <style type="text/css">
> .element { font-size: 100px;}
> .block { background: skyblue; height: 50px; }
> .block+.block { background: yellowgreen; }
> </style>
>
> <div class="element" style="line-height: 0px;">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
>
> <div class="element" style="line-height: 0em;">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
>
> <div class="element" style="line-height: 0pt;">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
>
> <div class="element" style="line-height: 0;">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
>
> <div class="element" style="line-height: 0%;">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
>
OK, but that is not related to the subject being discussed.
>
> I am trying to resolve what it means to *determine a used value for the
>> property named 'line-height'* when its computed value is 'normal'. The
>>
>> result of this process serves as an input parameter for the subsequent
>> process of *determining the height of a line box*.
>>
>
> If you have line-height: normal, it's much like having height: auto. You
> don't need to have line-height: normal since it's the initial value already
> and if the inherited value from an ancestor is a value that is not normal,
> then declaring normal will return it to the initial value. Much like auto
> is the initial value for height.
>
OK, but that doesn't improve the definition of the process of resolving the
*used value* of the line-height property.
>
> A test case.
>
> <style type="text/css">
> body { font-size: 100px; }
> .block { background: skyblue; height: 50px; }
> .block+.block { background: yellowgreen; }
> </style>
>
> <div style="line-height: 0">
> XpÉx
> <div class="element" style="line-height: normal">
> <div class="block"></div>
> XpÉx
> <div class="block"></div>
> </div>
> </div>
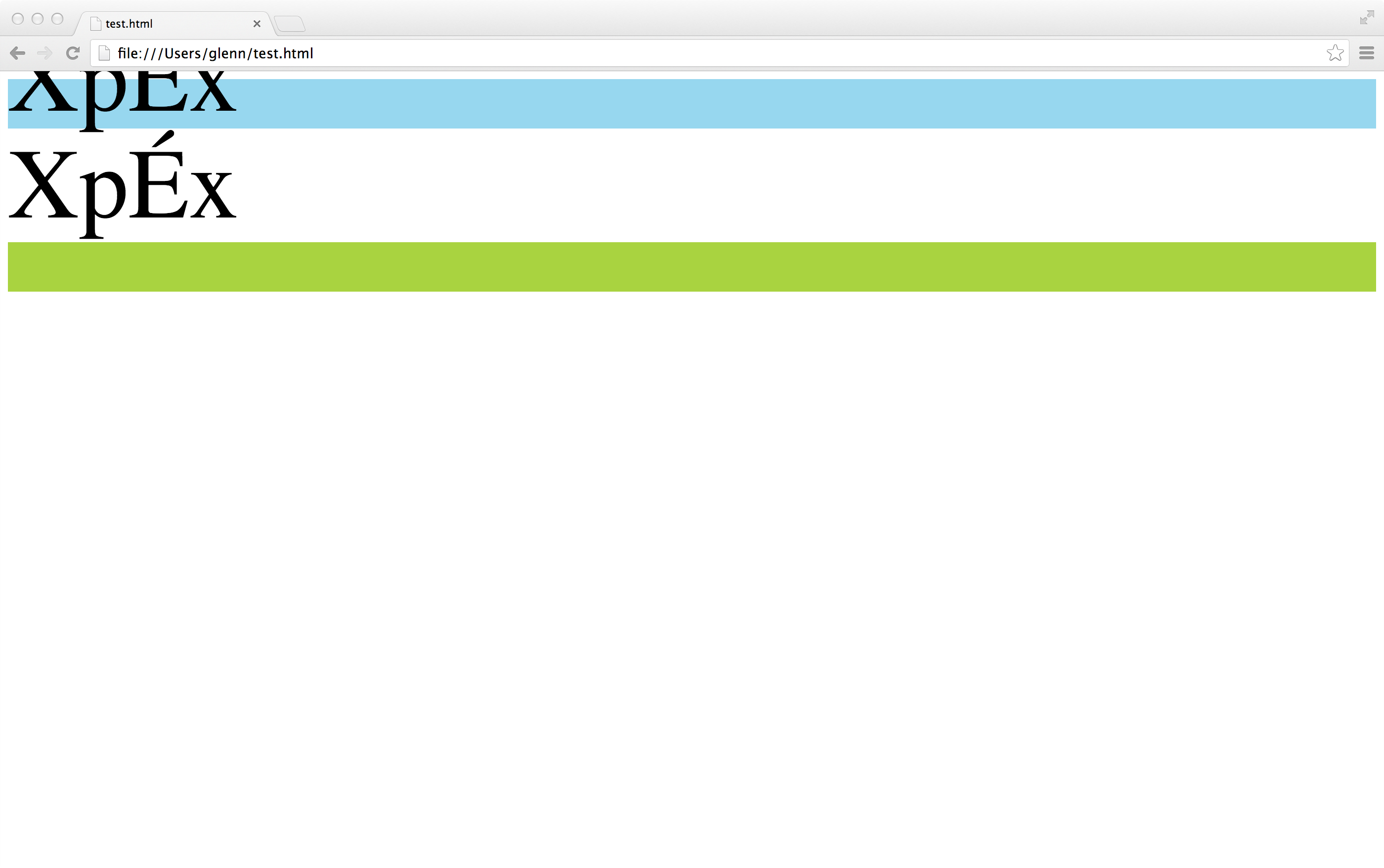
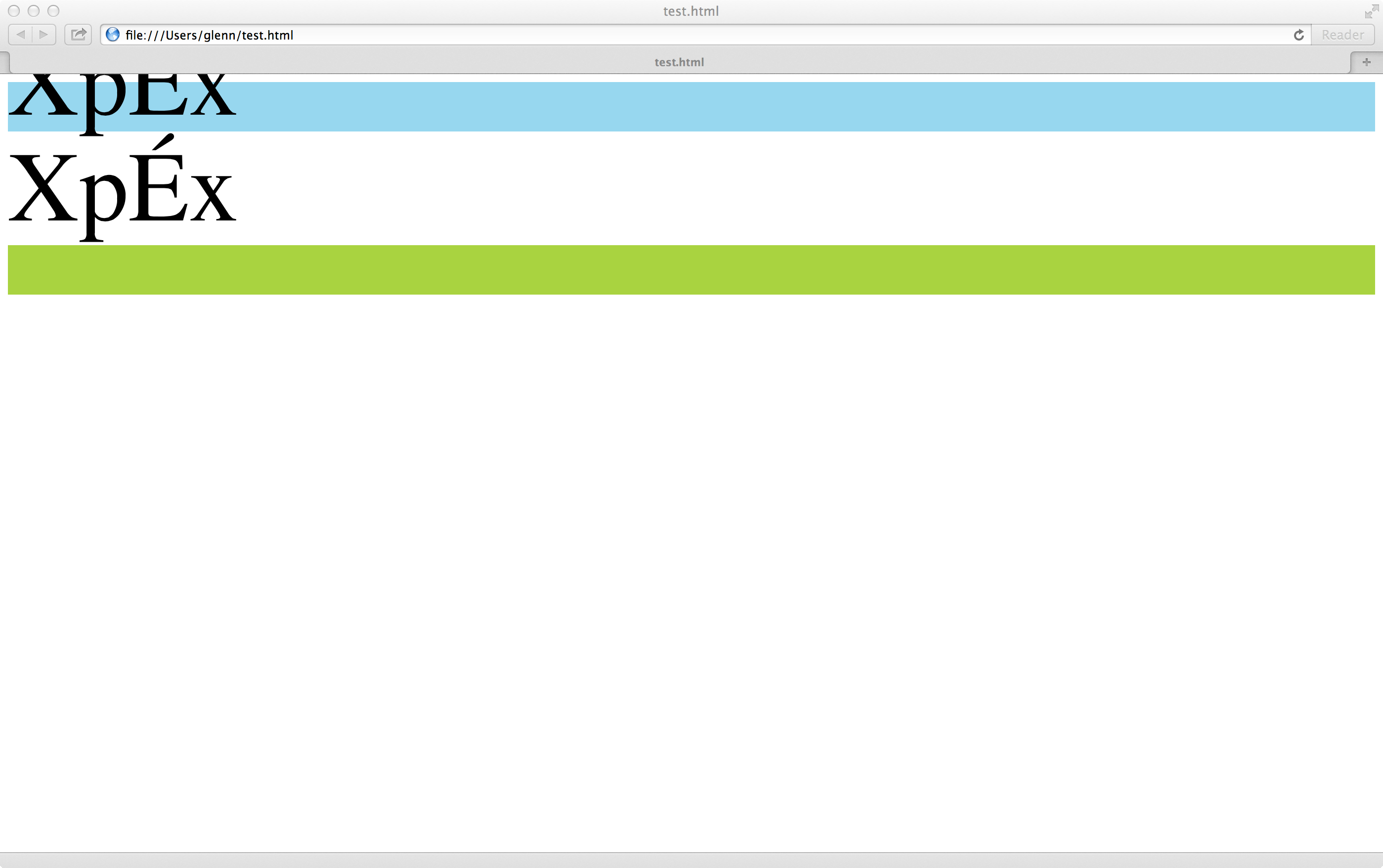
First observation: all of Chrome (30.0.1599.101), Firefox (23.0.1), Opera
(12.16), and Safari (6.0.5) render this differently on MacOSX 10.8.5 MBP
Retina. The two closest were chrome and safari, but even there, a
difference in the placement of the first line's baseline is observed. See
attached.
Of these four, only Opera produces the results I would expect.
Second observation: your example is unrelated to the problem I am
describing, which is how line-height property is resolved to a *used value* on
a block element when there are multiple line boxes generated by the element.
Now, if I adopt David's explanation, or at least my interpretation of
David's explanation, that the intent of the "may [use] largest font size"
language:
(1) only refers to immediate Text node children of element E which compute
value of 'line-height' is 'normal', and
(2) *font size* is not interpreted as the *used value* of the 'font-size'
property of E, but is instead interpreted as the sum of the maximum
(scaled) ascent and maximum (scaled) descent of the actual font matched by
the font matching algorithm on a character by character basis;
Here I am assuming that the result of (2) is not equal to the used value of
the 'font-size' property of E only in the case that when one of the matched
fonts for the text either (a) uses bitmaps and scaling is not performed
[otherwise the scaled bitmap font's height would match the 'font-size' of
E] or (b) the sum of the ascent and descent metrics of the matched font
exceeds unitsPerEm (for outlines) or exceeds the bitmap's height for
bitmaps.
Given the above, my
Third observation: a test of this behavior would look something like:
<p font-size="41px" line-height="normal" font-family="Copperplate Gothic">
USA<br>
中华人民共和国<br>
العربية السعودية
</p>
And would attempt to demonstrate whether the line height assigned to the 3
generated line boxes to be close to 1.2 * 41px or something larger, and
whether the line heights assigned to the line boxes were the same or
different. Here I have chosen a font family that is guaranteed not to cover
the text, and thus need fallback mapping to other fonts.
However, without instrumenting the code more than one gets through the
typical inspection interface, it might be difficult to come up with
answers. On Chrome, the height of the content area of the paragraph is
reported as 161px, which if divided by three lines and then divided by 1.2
comes out to 44.7px, suggesting that the specified 41px font-size is not
the only basis for resolving the used value of line-height. I'll have to
run Chrome in a debugger to determine what it is actually using.
>
> Alan
>
>
>
> --
> Alan Gresley
> http://css-3d.org/
> http://css-class.com/
>
Attachments
- image/png attachment: Example-Chrome.png

- image/png attachment: Example-Firefox.png

- image/png attachment: Example-Opera.png

- image/png attachment: Example-Safari.png

Received on Sunday, 20 October 2013 00:40:52 UTC