- From: Vivek Galatage <vivekg@chromium.org>
- Date: Sun, 24 Nov 2013 10:30:33 +0530
- To: www-style@w3.org
- Message-ID: <CA+ycFOy+MJZdCiqL-mkhgp3-4xeJiVccf6MBzfbwDn4jj7XB=w@mail.gmail.com>
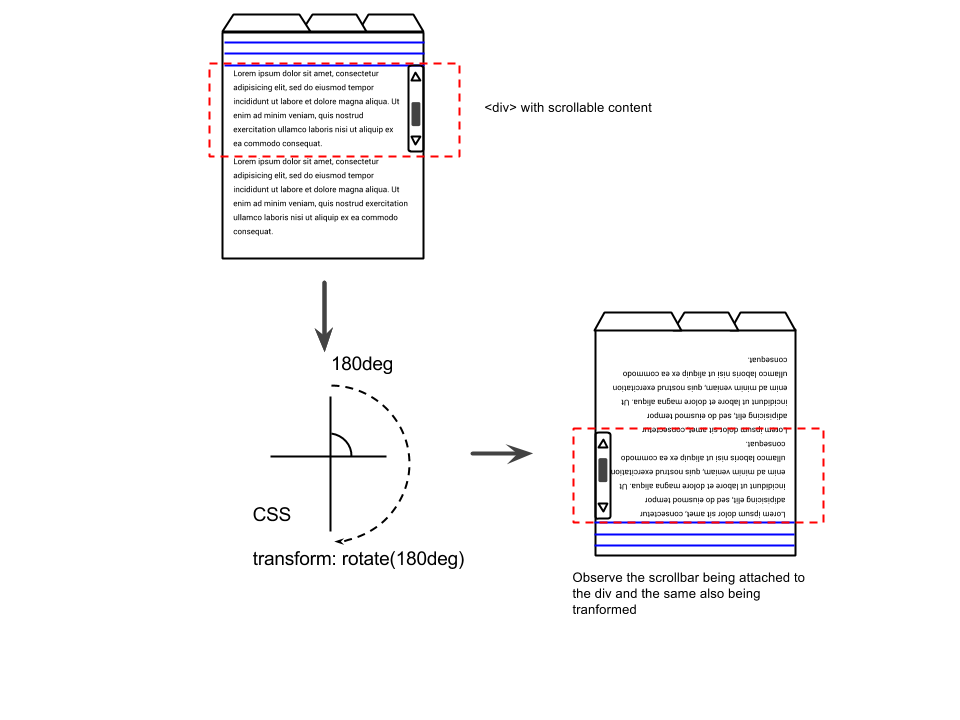
Hi, I have come across the below situation in which we use "transform: rotate(180deg);" on the "<body>" element. http://jsbin.com/EQabAnE/2 The first half of the image shows the behavior of Chrome, Safari and IE with respect to the transformation. The other half depicts the behavior of FF and Opera(12) with the same transformation. [image: Inline image 1] Observe the area marked in red after the transformation. FF and Opera ignores the viewport height for the body and take the content height into consideration for the transform: rotate. Whereas chrome, safari takes the viewport height (box model height) for the transformation. Hence the behaviors are different. IE(11) has a behavior in which flicker is observed and the content first behaves like chrome/safari, then again shows as FF/opera but finally settles down as the first half i.e. like chrome/safari. Which behavior is correct one? The other scenario is just the div being transformed with rotate. http://jsbin.com/evAMiZaF/2. In this all browsers behave more or less the same way in which the scrollbar is also transformed to appear on the left hand side. The same is not applicable to the body element. i.e. if the body content is scrollable, the scrollbar still remains at the right hand side. http://jsbin.com/IVIvEXa/1 [image: Inline image 1] Should the scrollbars on body also behave the way div behaves after transformation i.e. showing the scrollbar also on the left? Thoughts?
Attachments
- image/png attachment: CSS_Transform_scrollbars.png

- image/png attachment: Body_transform-_rotate.png

Received on Sunday, 24 November 2013 17:57:14 UTC