- From: fantasai <fantasai.lists@inkedblade.net>
- Date: Fri, 22 Feb 2013 14:05:05 -0800
- To: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <5127EB91.7000002@inkedblade.net>
Forwarding a message from Nicholas Shanks <nickshanks@nickshanks.com>:
-------- Original Message --------
Date: Thu, 14 Feb 2013 12:30:45 +0000
From: Nicholas Shanks
To: fantasai
Just been reading this:
http://lists.w3.org/Archives/Public/www-style/2012Feb/0313.html
> smfr: I can take a list of properties we need back and see if we can
> bring it back for standardization
> glazou: In a reasonable timeframe?
> smfr: Yes.
> dbaron: Off the top of my head, the only thing not in this WG that's a
> major issue is text-size-adjust
> Florian: -webkit-appearance
> ?: That's in UI. But was dropped
> fantasai: Maybe we need appearance: auto | none. (None of the other
> values are useful.)
I disagree that they are not useful.
I use -webkit-appearance to make anchors look like buttons or links:
a[onclick] { -webkit-appearance: hyperlink; } /* for anchors with
click handler but no href (rare and AJAX-related) */
form > .buttons > a { -webkit-appearance: button; } /* cancel buttons
in my web app are often simple back links - it's more obvious to users
to cancel the action by clicking a Cancel button than by pressing the
back button in their browser (which in most UA's webapp mode is hidden
anyway) */
I also use it to make a search text field square again on desktop
(where there are adjacent 'helper' images [mag glass and go image
button] with flat left/right edges):
#search input { -webkit-appearance: textfield; }
perhaps 'none' would suffice in this case?
Then undo that again on mobile (where the adjacent images are hidden):
/* MOBILE */
@media only screen and (max-device-width: 1024px) {
#search input { -webkit-appearance: searchfield; }
}
It's a lot more important to have a means of styling <A> to look like
<BUTTON> than vice versa, since stripping the style off a button and
building up something that looks like all my other hyperlinks is
fairly trivial (though could be helped by appearance:none).
Basically, when my application needs to perform a GET request, I use
<A>, and when it needs to perform a PUT/PATCH/POST/DELETE I use a
<BUTTON> (the default the HTML code uses POST and type="submit", but
if Javascript is available, it's changed to type="button" and performs
an AJAX request using the correct method). Then I have to retro-style
the elements to fit in with what the user is expecting in that area of
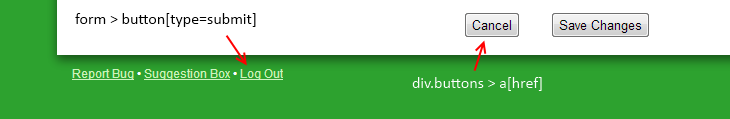
the application, and what device they are on. I managed to find a
place where both were close together and have attached an annotated
screenshot. Feel free to distribute too.
To the end-user, the logout link IS a hyperlink. It clears their
cookie and directs them to the log-in page. They go somewhere else and
nothing server-side changes besides some incidental logging. However I
don't want UAs to 'prefetch' the logout action URI for the same reason
I don't have <a href="/delete_db">Are you sure?</a> :-)
--
Nicholas.
Attachments
- image/png attachment: buttons-and-hyperlinks.png

Received on Friday, 22 February 2013 22:05:36 UTC