- From: Zalan Bujtas <zbujtas@gmail.com>
- Date: Sun, 21 Apr 2013 21:52:02 +0300
- To: www-style@w3.org
- Message-ID: <CANTc86Wi3K1JHo0XJuWMVC0vCOBM+1D2+=ad=7=S0ofaD_jdAg@mail.gmail.com>
Hi All,
I'd like to get some clarification on the intended behaviour on the
following content [1]. This is a very simply case; floating input inside a
<div>, where the <div> has long text and white-space:nowrap to constrain
text layout.
When nowrap is not set, input floats nicely on the right side of the <div>
and all the browsers agree on the layout. However, with white-space:nowrap,
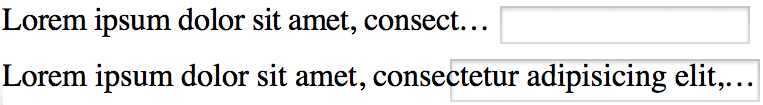
while Safari puts the ellipsis to the left side of the input box, Firefox
and Opera have the ellipsis on the right edge of the <div>, drawing text
over the input. IE10 breaks the text to the next line. See attached
screenshot of Safari and Firefox rendering.
Input box can't be activated regardless whether text is drawn over the
input or not.
CSS3 UI spec [2] says "Ellipsing only affects rendering and must not affect
layout nor dispatching of pointer events.", which according to my
interpretation, makes Safari's rendering more inline with the spec, but I
might be missing something here as other browsers disagree. Also, if
Safari's rendering is the correct one, I assume hit test should find the
input instead of the ellipsized text, when clicking on the input.
Thanks,
Zalan.
1. https://dl.dropboxusercontent.com/u/36138203/float_text_overflow.html
2. http://dev.w3.org/csswg/css-ui/#text-overflow0
<style>
div {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
input {
float: right;
}
</style>
<body>
<div>
<input type='text'>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
</div>
</body>
Attachments
- image/png attachment: Safari_Firefox_text_overflow.png

Received on Tuesday, 23 April 2013 05:48:52 UTC