Dear CSS Grid Layout editors,
Based on the discussion I had with Alexander Shpack on the list, there are some things I would like to see added in the spec, or at least debated with you. Some aren’t related to what was discussed specifically, but I took the initiative to put Alexander in CC anyway. To keep things simple, I’ll send one mail by feature. This mail concerns the addition of “grid-*-span: auto”.
Suppose I have a grid defined like this :
<div id=”grid”>...<div class=”tile”>Some content</div>...</div>
#grid { grid-columns: repeat(100px); grid-rows-sizing: 100px; grid-flow: columns; }
#grid > div.tile { background: #333; margin: 10px; padding: 10px; color: white; }
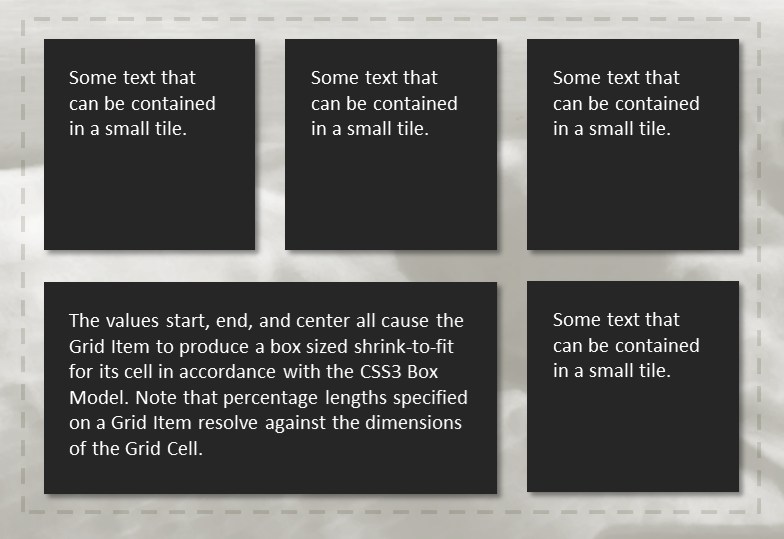
Now, imagine that some tiles contains more text than some other, and that I would like to get a result close to what you can see in the image I attached to this mail. I propose to add a “grid-row-span: auto” and a “grid-column-span: auto” values. Those values have the following effect:
(1) if grid flow is set to none, that property is silently ignored for elements whose (min-)width/(min-)height isn’t specified. For elements for which (min-)width/(min-)height is specified, find the minimal row/column span needed to fit the element in (depends on where the element is drawn). Auto-size columns/rows have infinite width/height.
(2) if grid flow is set to rows, increment the number of columns so that the element fit in resulting cell range. If the maximal number of of columns has been reached, increase row-span by one and reset column-span to one, and restart.
(3) if grid flow is set to columns, do like (2) but inversing the role of columns and rows.
Does this seem an implementable thing? (it can be delayed for level 4 if it’s possible to do but difficult to specify)
BTW, the specification doesn’t seem to recommand to use [css3-grid-layout] when sending comments about the spec, that should probably be changed.