- From: David Hyatt <hyatt@apple.com>
- Date: Fri, 17 Feb 2012 17:04:00 -0600
- To: Alan Stearns <stearns@adobe.com>
- Cc: "www-style@w3.org Style" <www-style@w3.org>
- Message-id: <D6ED66DB-BB0E-4FAD-92AF-6391DB4EEC4B@apple.com>
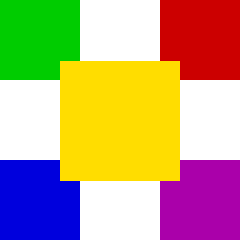
On Feb 17, 2012, at 4:56 PM, Alan Stearns wrote: > > I agree that most real-world use cases for exclusions will likely be floats. > But *requiring* the use of floats seems a little odd to me. If most cases are covered, and the cost of not just sticking with floats/positioning is huge implementation complexity, then it's worth taking a step back and asking if those cases are really critical. Anyway, I'm skeptical that there are any significant cases that can't be covered by positioning. Note I'm assuming that positioning would be beefed up where needed to be able to handle particular cases (e.g., the addition of column, page, centering positioning schemes etc.). > Say I want to > put an exclusion on the middle yellow box of example 23 in css3-layout [3]. > Why should I be required to redefine slot c as a page float in order to add > an exclusion? I think I should be able to position an element with an > exclusion using whatever tools CSS gives me. > I assume you mean this image? In which case I just see a centered positioned object. Completely simple. Show me a use case that really doesn't work with positioning, because that one is fine. float: positioned; position: page center; would handle the above use case, and in fact the grid definition would be *simplified* as a result of not having to treat the yellow object as part of the grid. I suspect that many cases where you might think you want exclusions to be part of the normal flow, you're in fact just making something more complicated than it needs to be for the sake of a perceived flexibility that isn't really going to buy you anything in the end. dave (hyatt@apple.com)
Attachments
- text/html attachment: stored
- image/png attachment: overlap.png

Received on Friday, 17 February 2012 23:04:30 UTC