- From: Jacob Refstrup <jrefstrup@apple.com>
- Date: Fri, 11 Mar 2011 10:24:53 -0800
- To: Brad Kemper <brad.kemper@gmail.com>
- Cc: Alex Mogilevsky <alexmog@microsoft.com>, David Hyatt <hyatt@apple.com>, www-style@w3.org, robert@ocallahan.org, agourdol@adobe.com
- Message-Id: <89139E27-409B-4476-B698-824186A620DE@apple.com>
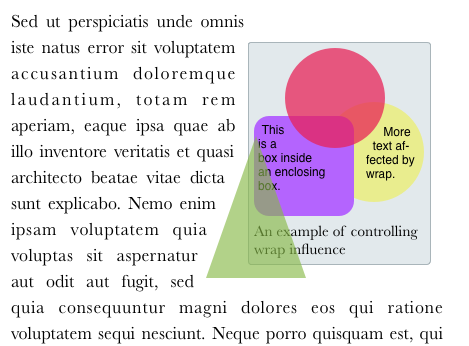
On Mar 11, 2011, at 7:45 AM, Brad Kemper wrote: > > On Mar 10, 2011, at 11:38 PM, Alex Mogilevsky wrote: > >> This needs to be considered in the context of where these wrap decisions need to be made. I am assuming the main reason for wrapping is floats or page floats (even if simply rectangular the problem is the same). > > I'm not convinced that is a safe assumption. Floats could certainly be one thing to wrap, but wrapping around absolutely positioned items make sense for the use cases too. In the presentation we saw at the f2f from Adobe, the cartoon coyote placement on the page seemed to be unrelated to it's position in the source. For fallback, I might want it to appear after the text. > I would agree that positioned boxes also should be able to cause wrap. We felt that the most natural way was that boxes that were in front of others would cause wrap for those behind. >> >> We will eventually (I hope soon) define page floats in more detail, what positioning is applicable to them and what flows they are allowed to affect. At that point I think the answer to this question will be obvious. And before that I am not sure we have a problem, or do we? >> > > Not a problem, so much as just wanting to get some feedback into the process at an early stage. I'm saying that, for irregular shape wrapping, it would be a big disappointment to use source order alone to determine what will be affected by such a shape. I want to be able to have things wrap around an object even if it came later in the source, and I suspect that would be more compatible with the idea of some sort of round-tripping to InDesign. Agreed; it may also be difficult for authors dealing with DOM ordering for more complex layouts. Consider the following (complicated) example: The light blue box contains three colored objects and some text; visually this is in front of the box with the latin text and cause wrap of that; in the purple object text wrap is affected by the red'ish object. The text of the yellow'ish object is affected by wrap of the purple and red'ish object. The green'ish object is in front of everything and affects the latin text but in this case doesn't affect the text inside the light blue container box. Furthermore the text "An example of controlling..." is not affect by wrap of other boxes/objects; this may not be immediately visible but imagine if the additional wrap margin there exists around the purple object and it's hopefully clearer. The major use cases I've seen for wrap order/influence: - floating boxes affecting wrap (e.g. the light blue box) - positioned boxes that are in front (e.g. the triangle) - child/descendent boxes inside an enclosing box influence wrap in visual order; boxes in front of enclosing box doesn't affect internal wrap; i.e. some way of containing which boxes influence wrap (e.g. the children of the light blue box). - some of of disabling wrap influence for a box (e.g. the text "An example of controlling..." in the light blue box) As Dave stated in [1] we thought using z-ordering and the stack context to scope wrap influence would be convenient and easier for the author. It may be that we need a separate wrap order/influence model that is different from the z-order of a stacking context. Kind regards, - Jacob [1] http://lists.w3.org/Archives/Public/www-style/2011Mar/0205.html
Attachments
- text/html attachment: stored
- image/png attachment: PastedGraphic-2.png

Received on Friday, 11 March 2011 18:25:27 UTC