- From: Behnam Esfahbod ZWNJ <behnam@zwnj.org>
- Date: Sat, 16 Jul 2011 16:10:54 -0400
- To: WWW-Style <www-style@w3.org>
- Message-ID: <CAPTpOHLrK8JLWqmQLV_Yf4S=xO=NdUDy+cRjLZFYonrPUTu9zQ@mail.gmail.com>
Hi,
Implementing the CSS3 Linear Gradient for another application, I
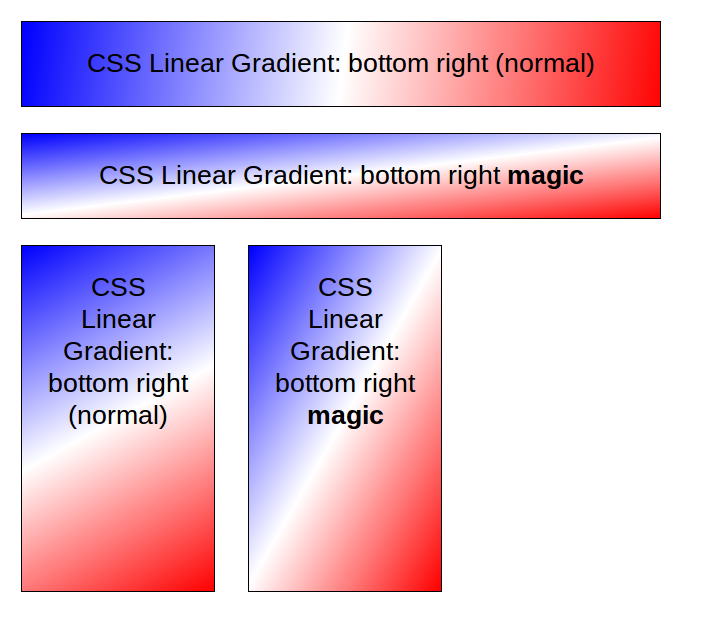
noticed one very useful gradient style is almost undoable using the
latest syntax. This style is when you want gradient colors from A to B
to C, with A on the bottom-right, C on the top-left, and B on the
top-right and bottom-left. (In the attached screenshot, A = red, B =
white, and C = blue.) This
At the moment, the only way to make this happen is using JavaScript to
calculate get the final dimensions of the box and compute the
direction of the vector, all in the client-side, or create an SVG
image for the background and set that as the background image using
"object-fit: fill;". I believe either of these solutions are too
complex for such a simple problem.
I would like to propose to add a keyword for this feature, let's name
it "magic" for now, which only affects the vector only when there are
two position keywords present, and mirror the gradient vector against
one of the vectors (1, 1) or (1, -1), the closest one.
Of course another solution would be to use "object-fit" for the
"background" property, which I'm not sure how much would affect the
complexity and compatibility of that property.
Any comments?
Best regards,
-Behnam
--
' بهنام اسفهبد
' Behnam Esfahbod
'
* .. http://behnam.esfahbod.info
* ` * http://zwnj.org
* o * 3E7F B4B6 6F4C A8AB 9BB9 7520 5701 CA40 259E 0F8B
Attachments
- image/png attachment: linear-gradient-magic.png

Received on Saturday, 16 July 2011 20:13:12 UTC