- From: Brad Kemper <brad.kemper@gmail.com>
- Date: Fri, 25 Feb 2011 08:17:21 -0800
- To: Tantek «elik <tantek@cs.stanford.edu>
- Cc: "Tab Atkins Jr." <jackalmage@gmail.com>, Jo„o Eiras <joao-c-eiras@telecom.pt>, "www-style@w3.org" <www-style@w3.org>
- Message-Id: <AB933BDC-7735-4147-A1AB-95268A766B13@gmail.com>
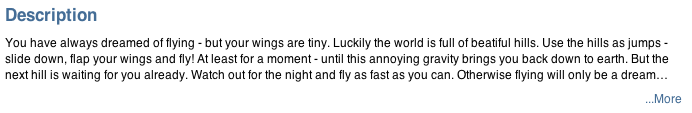
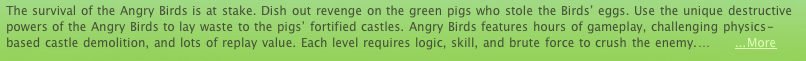
On Feb 16, 2011, at 5:37 PM, Tantek «elik wrote: > On Wed, Feb 16, 2011 at 10:34, Brad Kemper <brad.kemper@gmail.com> wrote: >> >> On Feb 16, 2011, at 10:21 AM, Tab Atkins Jr. wrote: >> >>> 3. Providing a UI where several small sections have a max-height set >>> and may or may not overflow. If they do overflow, you want to >>> indicate that there's more content "below the fold", so users know to >>> click on the header or whatever to go the page showing the whole >>> thing. This was doable in the old Text version by providing a second >>> string to text-overflow-ellipsis. >> >> That sounds very similar to what iTunes App Store does for its app descriptions. I agree that would be a very good thing to be able to do that easily. > > Thanks for the real world use case Brad. > > So that I can properly understand the effect you are talking about, > could you provide more details or perhaps post screenshot snippets of > the effect as you see it on the iTunes App Store? Here is the Web version of one of those pages: http://itunes.apple.com/us/app/angry-birds/id343200656 See the "More..." link. It basically changes the class of the paragraph before it to have a fixed height and hidden overflow and to hide the link when clicked (which means there is no going back, which is not always going to be desirable, IMO). In the actual iTunes interface, there is also an elipse at the end of the text block too (as though it had something like "overflow:ellipse" on the block or on the last visible line). Here is a picture (if it attaches correctly): The Mac App Store also has something similar. I have the Web Inspector activated for that, and was able to look at the CSS there. For that, the truncated box has this style: • -webkit-box-orient: vertical; • -webkit-line-clamp: 5; • display: -webkit-box; • overflow: hidden; And the "More..." link is the last thing in the box (and the only thing in it that is not raw text or <BR> tags) and is an inline-block. So I'm still not clear on where the ellipse comes from (line-clamp, I guess). And I suppose the ellipse would not be appropriate for stuff other than text overflowing the box. Here is a screen shot of that too:
Attachments
- text/html attachment: stored
- image/png attachment: PastedGraphic-1.png

- image/png attachment: PastedGraphic-2.png

Received on Friday, 25 February 2011 16:18:01 UTC