Joel_MMCC:
>• “concave” (my unique one that has no equivalent in François’s proposal:
> rounded, but cut INTO the box corners, like the corners of old-fashioned
> photographs, ticket stubs, etc. — sort of like his “square-cutted,” but rounded
> instead of square)
Suppose you had:
(1)
div {
width: 150px;
height: 50px;
border-color: red blue green black;
border-radius: 25px;
border-radius-style: concave;
border-width: 50px;
border-style: solid;
}
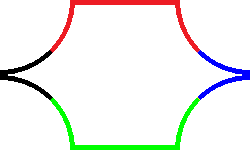
(2)
div {
width: 240px;
height: 140px;
border-color: red blue green black;
border-radius: 70px;
border-radius-style: concave;
border-width: 5x;
border-style: solid;
}
Would you want it to look like the attached renderings?
More specifically, it wasn't explicit in your description whether you want the inner edge of the border to have an expanded radius (like the opposite of what happens for the current border-radius inner edge behavior).