- From: timeless <timeless@gmail.com>
- Date: Fri, 8 Oct 2010 02:38:23 +0300
- To: Stephen Zilles <szilles@adobe.com>
- Cc: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <AANLkTim6crLP0OFV-jJm0QoFu=av+BumrpLzyu+rRXaO@mail.gmail.com>
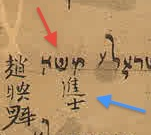
On Fri, Oct 1, 2010 at 3:42 AM, Stephen Zilles <szilles@adobe.com> wrote: > The catch comes with defining the notion of "baseline relative". > Consider that there are two ways to put rotated Hebrew or Arabic text in a vertical line. > (The same applies for Latin script texts, but the point is easier to see with a right to left text.) I keep running into this with a certain publication. Unfortunately I don't have any pictures of its spine [0]. What I can offer are two adjacent pictures [1][2] from a page [3], assorted siddurim [4][5][6], a random book set [7], and a humash [8]. Typically, Latin is of course written down the spine of a book. There's one book [0] which for some reason insists on writing Latin *up* the spine of the book (without any Hebrew or other RTL language...). If I can find a picture of it, I'll provide it later. The way I think of a spine, the orientation of the text on the spine should be such that when placed "naturally" on a table (so that you can read the spine), the "top" of the "book" (or periodical) should be face up (and the bottom face down... toward the table). Try this with a normal book (e.g. [2]). You can see the same behavior with siddurim [4][5]). This of course means that the start of the text will be the high point when the spine stands up (i.e. perpendicular to a surface), because you also want the book's face to be right side up (unless you're the publisher of [0]). In [1], the Hebrew text is running "down" the spine, to me it indicates that we are looking at the back of the book. This is probably also supported by the fact that the volumes are numbered from right to left (we would normally number them from left to right...). For comparison, see [7], a random book set (google images for: book set). There's one other way to handle spines, which is to cop out and just write the text across instead of along the spine [6]. > One way, the way used for Latin script texts, > is to rotate the letter forms 90 degrees to the right and then the Hebrew/Arabic > text runs from bottom to top (to preserve its right to left-ness. > The other way is to rotate the Hebrew/Arabic glyphs 90 degrees to the left > and have the text run from top to bottom. Depending on which way the text > is rotated, "under" is on the left (for the first way) and on the right (for the > second way). > What is "under" supposed to mean in this case? I'm not sure this is a problem. You're going to know which way the text is running.... If it's Hebrew major, it's probably running top to bottom, which means the baseline (and thus under) is on the right. If it's Latin major, it's probably running top to bottom, which means the baseline (and the under) is on the left. Someone who tries to randomly mix in Hebrew or English as a major secondary language and style it with "under" should not be surprised when things are random. Nor are people unlikely to be happy with it (as long as the background is simple) Someone who wants some other behavior can of course use a direction indicator to enforce the major order (LTR or RTL) > Since "before" and "after" do not depend on which why the rotated text is rotated, > they have a clear, unambiguous meaning no matter which way the rotation goes. > Furthermore, if the text in which the Hebrew/Arabic is being embedded > (in rotated form) is Japanese (or Chinese) then the author may prefer to > have all the emphasis marks appear on the same side, independently > of which way the embedded text was rotated. This also suggests using > "before" and "after" is the better way to go. I'm not sure this is useful. Have we messed up Left, Right, Above and Below yet? CSS is about layout. Sometimes it's easier to just let people say "this needs to be to the left of that" or "this needs to be below that". Note that in general printing practices, you won't use underlines with Hebrew. You might have a ruled line used as a section separator (perhaps to split out an English section [8], or even to split out distinct English sections -- you can see this if you use Amazon to browse the book). Emphasis is in Hebrew is typically done by increasing font size, font weight, font spacing, and selecting a fancier font face. FWIW, there is one instance of Chinese mixed with Hebrew [9] from [10], it's actually an interesting compromise. I imagined reading and understanding it, and then I tried, and it wasn't hard -- it just made sense. In this document, Hebrew is the primary language though, the chinese is the inserted language, I'm not sure if the distinction matters. Probably the best part of this text is the title below Moshe (מֹשֶׁה) <http://zh.wikipedia.org/zh-hk/进���>, roughly: a title of a scholar after government examination, as a pre-req for becoming a bureaucrat. I've attached a colored version of this, the red arrow points to Moshe and the blue arrow to the title. I also managed to find one "book" (for sale online) which has a mix of Hebrew and Chinese: "Chinese Paradise (Hebrew Edition)" [11]. Sadly I can't find anything showing the interior pages, and the Chinese is simply LTR instead of being interesting. Before someone tells me that hebrew web pages have underlines, or that banks might use underlining in modern forms or letters, yeah, I know. Take for example ynet [12], it's an awful website, so do avert your eyes. It has lots of links, animations, scrolling text, etc., almost everything is a link, but most things aren't underlined. There's a twitter bar: שלום אורח -- not a link התחבר וקרא דוא"ל -- a link an underlined link | פתחו תיבת דוא"ל חינם I think that even ynet will try to avoid underlining anything which has a chance of splitting across lines as well as anything with an "interesting" background. I'm trying to find an instance of a Hebrew/Japanese book. I've seen Hebrew/Finnish, Hebrew/French, Hebrew/Russian, Hebrew/Italian. [0] picture missing :) [1] http://www.jewishsoftware.com/products/images/productshots/seferhachinuch.jpg [2] http://www.jewishsoftware.com/products/images/productshots/shmerathshabbat.jpg [3] http://www.jewishsoftware.com/default.asp?page=category&id=610 [4] http://www.templemicah.org/worship/prayerbook/mishkan-small.jpg [5] http://www.artscroll.com/images/covers/s/saeh.jpg [6] http://www.vosizneias.com/wp-content/uploads/2009/05/siddurimage.png [7] http://www.toolsrules.com/AUDEL4SetCarp1951.jpg [8] http://upload.wikimedia.org/wikipedia/en/2/25/Etz_Hayim_Humash.jpg [9] http://huc.edu/libraries/exhibits/rbr/images/yt00042t.jpg [10] http://huc.edu/libraries/exhibits/rbr/kaifeng.php [11] http://www.blcup.com/en/showpic.asp?fn=2010916952133632.jpg [12] http://www.ynet.co.il/
Attachments
- image/png attachment: scholar_moshe_eligible_for_bureaucrat_job.png

Received on Thursday, 7 October 2010 23:38:58 UTC