- From: Andrew Fedoniouk <news@terrainformatica.com>
- Date: Tue, 11 May 2010 09:37:19 -0700
- To: <robert@ocallahan.org>
- Cc: "Tab Atkins Jr." <jackalmage@gmail.com>, <www-style@w3.org>
- Message-ID: <E87ECC2520F94B02B0F43F535100EB2D@terra3>
(Robert, could configure you e-mail client
to use plain text for the list?)
From: Robert O'Callahan
Sent: Tuesday, May 11, 2010 2:14 AM
To: Andrew Fedoniouk
Cc: Tab Atkins Jr. ; www-style@w3.org
Subject: Re: [css-flexbox] Computation Algorithm
On Tue, May 11, 2010 at 7:23 PM, Andrew Fedoniouk <news@terrainformatica.com> wrote:
That is where my CSS intuition fails. What would be that "preferred width" in terms of CSS?
We have declared, used, computed...
Preferred width is basically the same as the intrinsic width.
Is it basically min-intrinsic width or is it basically max-intrinsic width?
It appears as min-intrinsic width is misteriusly involved in your preferred width calculations.
But how is it in principle related to flexes?
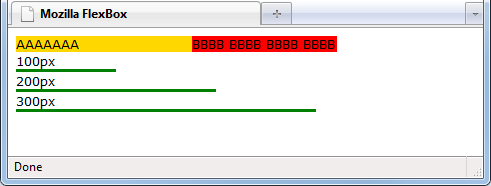
ElementA: "AAAAAAAA"
ElementB: "BBBB BBBB BBBB BBBB"
Why preferred width of elementA should be larger than of elementB?
It's not.
I suspect that you are wrong here.
Here is a result of my experiments:
Rendering:
Test document:
<html>
<head>
<title>Mozilla FlexBox</title>
<style>
body { font:10pt verdana; }
#box1 { display:-moz-box; width:70%; -moz-box-orient:horizontal; }
#box2 { -moz-box-flex: 1.0; width:0; background:gold;}
#box3 { -moz-box-flex: 1.0; width:0; background:red;}
#ruler100 { width: 100px; border-bottom:3px solid green; margin-top:1px;}
#ruler200 { width: 200px; border-bottom:3px solid green; margin-top:1px;}
#ruler300 { width: 300px; border-bottom:3px solid green; margin-top:1px;}
</style>
</head>
<body>
<div id="box1">
<div id="box2">AAAAAAA</div>
<div id="box3">BBBB BBBB BBBB BBBB</div>
</div>
<div id="ruler100" >100px</div>
<div id="ruler200" >200px</div>
<div id="ruler300" >300px</div>
</body>
</html>
As you may see with all other equal conditions your implementation is using
min-intrinsic width as a value for that preferred width. Basically I mean.
2) if the preferred widths add up to less than the width of the container, the leftover width is allocated to the children in proportion to their box-flex values
3) if the preferred widths add up to more than the width of the container, the excess width is taken away from the children in proportion to their box-flex values
I don't think this is difficult for authors to understand.
That is quite diferent from XUL flex definition:
https://developer.mozilla.org/en/XUL/Attribute/flex
no?
No. "Elements with larger flex values will be made larger than elements with lower flex values, at the ratio determined by the two elements." --- that's my point 2.
Thanks, good to know.
Anyway web designer first question: how to make one element twice wider than another?
Does your FlexBox have an answer on this?
Yes. You set the min-width to something very small, like 0.1px, to override the default min-width, and set 'width' to 0. (min-width:0 is treated as auto, because 0 is the initial value of min-width ... this is really ugly, I agree.) E.g.
<div style="display:-moz-box;">
<div style="width:0; min-width:.1px; -moz-box-flex:1; background:yellow;">HelloHelloHello</div>
<div style="width:0; min-width:.1px; -moz-box-flex:2; background:lime;">HelloHelloHello</div>
</div>
And finally we are arriving at min-width ...
So 'width' is basically not used. 'box-flex' is just a desire.
'min-width' can be used in some circumstances.
I suspect that this configuration of fingers is not complete without overflow-x involvement. Huh?
Personally I think using 'width' to set the "preferred" width and possibly ending up with a width that doesn't match the value of 'width' is a bad design. If we can use calc() to mix flex units with preferred widths so that 'width' actually sets the width, that would be better, I think. It would be cool if authors could write
width:calc(200px + 2fl);
or
width:calc(max-content + 2fl);
or
width:calc(min-content + 2fl);
or
width:2fl;
Rob
I agree with you on "bad design" here. At least it is very controversial.
--
Andrew Fedoniouk
http://terrainformatica.com
Attachments
- image/png attachment: mozilla-flex-3_1_.png

Received on Tuesday, 11 May 2010 16:37:50 UTC