- From: Colt Antonio Pini <Colt.Pini@nau.edu>
- Date: Tue, 13 Jul 2010 09:50:57 -0700
- To: www-style list <www-style@w3.org>
- Message-ID: <786443B5C7E00948B25B7C9C5CADAF8304EED0A132@NAUFLG-CMS1.nau.froot.nau.edu>
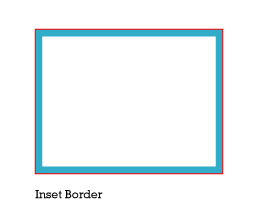
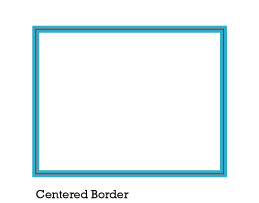
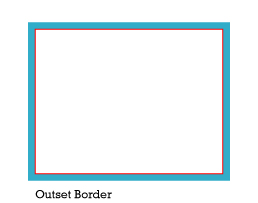
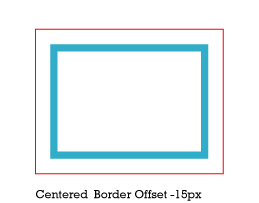
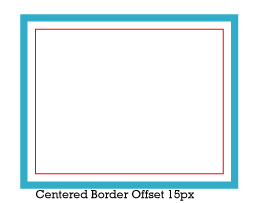
Attached are images of what I am describing. The red border just emphasizes the edge of the container in relation to the border, the blue is the actual border.
Colt
If you don't get the attachments the images are here:
http://coltpini.com/jpg/inset.jpg
http://coltpini.com/jpg/centered.jpg
http://coltpini.com/jpg/outset.jpg
http://coltpini.com/jpg/offset1.jpg
http://coltpini.com/jpg/offset2.jpg
-----Original Message-----
From: www-style-request@w3.org [mailto:www-style-request@w3.org] On Behalf Of Christoph Päper
Sent: Monday, July 12, 2010 11:57 PM
To: www-style list
Subject: Re: Border align
Colt Antonio Pini:
>
> img {border: 1px solid #0f0;}
>
> The inset border would "clip off" 2 px of my image, an outset would be added to the outside of the image, and center would clip 1px and add 1px to the outside.
You might be interested in the 'box-sizing' property, although it does not do exactly what you describe. <http://www.w3.org/TR/css3-ui/#box-sizing>
Attachments
- image/jpeg attachment: inset.jpg

- image/jpeg attachment: centered.jpg

- image/jpeg attachment: outset.jpg

- image/jpeg attachment: offset1.jpg

- image/jpeg attachment: offset2.jpg

Received on Tuesday, 13 July 2010 16:51:53 UTC