- From: Boris Zbarsky <bzbarsky@MIT.EDU>
- Date: Tue, 31 Aug 2010 10:30:48 -0400
- To: "Tab Atkins Jr." <jackalmage@gmail.com>
- CC: www-style list <www-style@w3.org>
Received on Tuesday, 31 August 2010 14:31:26 UTC
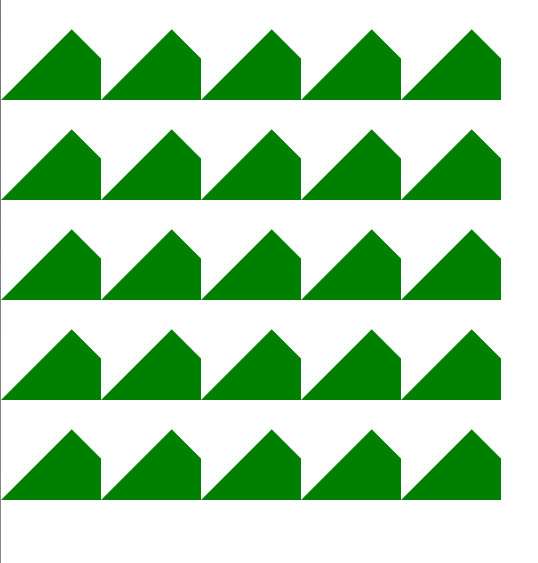
On 8/31/10 10:13 AM, Tab Atkins Jr. wrote: >> Bounding box is what we do for SVG so we should do that here too. Ideally >> the definition of "border box" in CSS reflects this behavior or CSS gets a >> different kind of "border box" that reflects this behavior and CSSOM View is >> updated to use that. > > Given that transforms don't affect the geometry Well... do they not? If not, why should they affect getClientRects? > (I'm curious about how a transformed element works when used in a > background with the -moz-element() function or the -webkit-canvas() > function, particularly with background-repeat:repeat.) -moz-element currently uses the untransformed size as the size of the background image for -moz-element, and draws the transformed element into that box, clipping at the edges. Screenshot of a 500px by 500px div using the 45-degree-rotated div from my other example as a repeating -moz-element background. Why would there be an issue with -webkit-canvas? -webkit-canvas presumably just uses the canvas backing store as the background image; since the canvas it uses isn't even shown on the page there are no transforms involved. -Boris

Received on Tuesday, 31 August 2010 14:31:26 UTC