- From: David Chambers <david.chambers.05@gmail.com>
- Date: Thu, 19 Aug 2010 04:13:08 +1200
- To: www-style@w3.org
Received on Wednesday, 18 August 2010 16:13:44 UTC
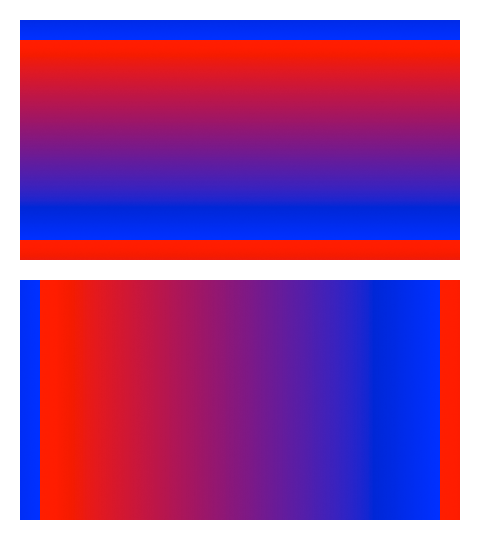
Given… /* both */ margin: 20px; width: 400px; height: 200px; border-width: 20px; -webkit-border-image: url(transparent.png) 0; /* transparent image to avoid confusion */ /* top */ background: -webkit-gradient(linear, left top, left bottom, from(red), to(blue)); /* bottom */ background: -webkit-gradient(linear, left top, right top, from(red), to(blue)); Safari renders… [image: gradients.png] As does Firefox, with the equivalent rules. Is this correct behaviour? Why does the gradient extend to the border edge in one direction only? Why the opposing stripes in the other direction? David

Received on Wednesday, 18 August 2010 16:13:44 UTC