- From: Andrew Fedoniouk <news@terrainformatica.com>
- Date: Wed, 25 Feb 2009 20:33:48 -0800
- To: Boris Zbarsky <bzbarsky@MIT.EDU>
- CC: www-style list <www-style@w3.org>
- Message-ID: <49A61BAC.4050201@terrainformatica.com>
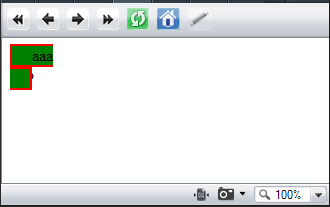
Boris Zbarsky wrote: > Consider the following testcase: > > data:text/html,<!DOCTYPE html><span style="padding: 0 20px; background: > green; border: 2px solid red">aaa<div>bbb</div></span> > > Note the lack of content inside the <span> after the <div>. > > I see the following behavior on this testcase: > > Gecko: no boxes generated for the <span> after the <div>. The box > before the <div> gets 20px left and right padding and both > left and right borders. > Opera 9.6: A box with no left border, 20px right padding and no content > is generated for the <span> after the <div>. The box before > the <div> has no right padding or border. > Safari 3.2.1: Generates a box before the div just like Opera, but no > box after the div. > Webkit trunk from 2009-02-12: As Safari 3.2, but also generates an > inline box after the <div> with borders > and padding on both left and right. > > IE7's behavior is pretty bizarre (e.g. the div gets the background > behind it too, top borders disappear, etc). I don't have IE8 on hand to > test. > > Modifying the testcase slightly by adding content to the <span> after > the <div>, like so: > > data:text/html,<!DOCTYPE html><span style="padding: 0 20px; background: > green; border: 2px solid red">aaa<div>bbb</div>cc</span> > > I see the following behavior: > > Gecko: Boxes for the <span> generated both before and after the div. > Both have 20px left and right padding and both have all 4 > borders. > Opera 9.6: As before, with the text 'cc' now in the box after the <div>. > Safari 3.2.1: As Opera for the box before the <div> and as Gecko for > the box after. > Webkit trunk from 2009-02-12: As Safari 3.2. > > It seems to me that section 9.2.1.1 isn't very clear, since no two UAs > are doing it the same way. We should probably clarify it somehow... > From my point of view, Opera's behavior here makes the most sense. I > would be quite happy to implement it in Gecko. > > -Boris > > Boris, I see rendering of your first case as in attachment in Opera 9.63 (Win). I am not sure that this is a desirable rendering at all. And yet. According to current HTML spec: http://www.w3.org/TR/html401/sgml/dtd.html#inline SPAN are not allowed to contain block elements such as DIV. In the same way as P's cannot contain DIVs. So I think that the behavior in this case should be consistent with these cases: <p style="padding: 0 20px; background: green; border: 2px solid red">aaa<div>bbb</div></p> <p style="padding: 0 20px; background: green; border: 2px solid red">aaa<div>bbb</div>ccc</p> At least all mentioned UA's agreed on how it should be rendered (or parsed?). -- Andrew Fedoniouk. http://terrainformatica.com
Attachments
- image/png attachment: opera-9.63.png

Received on Thursday, 26 February 2009 04:34:15 UTC