- From: Sushanth Rajasankar <Sushanth.Rajasankar@microsoft.com>
- Date: Sun, 16 Mar 2008 15:11:26 -0700
- To: "www-style@w3.org" <www-style@w3.org>
- Message-ID: <F15594C498116244B8AA3EA25B76DBD3708B679EE2@NA-EXMSG-C115.redmond.corp.microsoft>
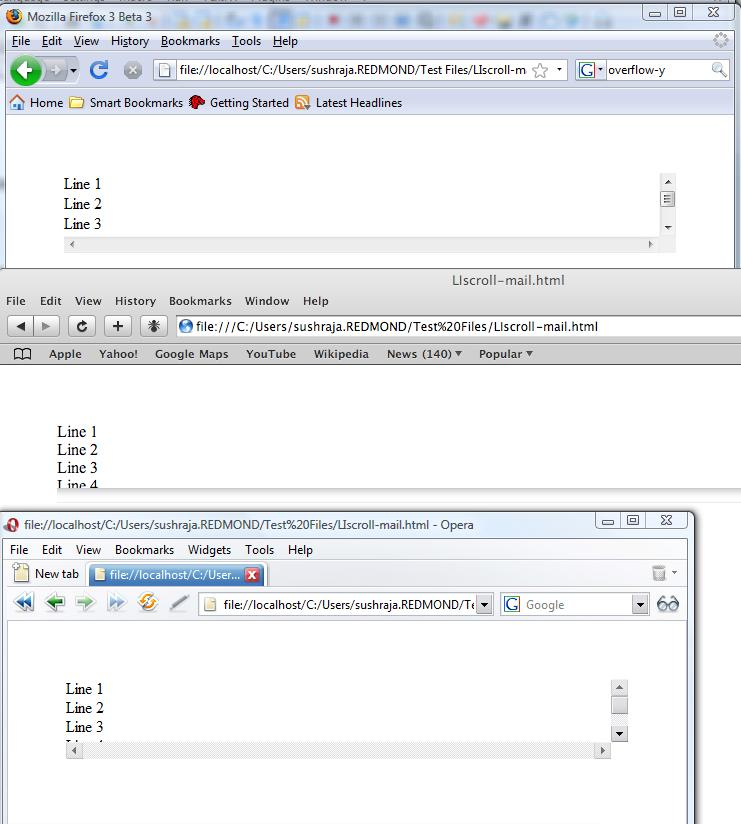
When a list-style-position is set to outside and the list element has scroll bars on it, should it still display the marker outside ?
<html>
<style>
body
{
padding:50px;
}
#idLI
{
display:list-item;
list-style-position:outside;
height:5em;
overflow: scroll;
}
</style>
<body>
<div id="idLI">
Line 1 <br>
Line 2 <br>
Line 3 <br>
Line 4 <br>
Line 5 <br>
Line 6 <br>
</div>
</body>
</html>
[cid:image001.png@01C88774.5369AE10]
I believe that it should, because the spec does not make any exceptions about scroll behavior and
9. Markers: The ::marker pseudo-element<http://www.w3.org/TR/css3-lists/#markers>
"The marker box will be vertically aligned with the first line of content in the principal box,"
states that I should align with the first line. I would expect that the marker is aligned with the first line as if the
principle box is in its un-scrolled state.
However I don't see this behavior in any other browser, am I missing something ?
Thanks,
Sushanth.
Attachments
- image/png attachment: image001.png

Received on Sunday, 16 March 2008 22:12:11 UTC