- From: Brad Kemper <brkemper@comcast.net>
- Date: Tue, 10 Jun 2008 08:27:10 -0700
- To: Alan Gresley <alan@css-class.com>
- Cc: www-style@w3.org
- Message-Id: <7BF898AA-B8B8-4C57-ADD8-EDB2E68F3130@comcast.net>
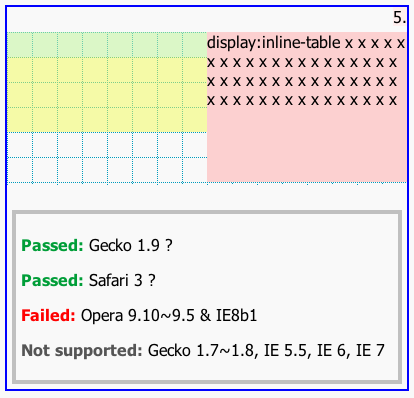
On Jun 10, 2008, at 1:39 AM, Alan Gresley wrote: > > Brad Kemper wrote: > >> FWIW, Webkit nightly 5525.18 and FireFox 3 RC1 both show it the same. > > > Here's a rambling message. :-) > > > Brad, the same in which way? I have WebKit nightly 5525.17 and > Firefox 3 RD1. I now find that when I launch Firefox 3 RD1, it's > reporting itself as FF2.0.0.14 (profile corruption, I guess). It was > working correctly a few week ago. This could mean that what I have > seen over the last few days is not correct when quoting Gecko 1.9. :-( > > > What does Firefox 3 RD1 and WebKit nightly 5525.18 do? > > > 1. Inline block and inline table top left corner sitting against the > top > left corner of the container. > > 2. Inline block and inline table sitting to the right of the green > float. #2. I'll embed a screen capture from Webkit at the end of this e-mail. Some e-mail clients might turn it into an attachment. > [...] >> The Opera way is what I would have expected. If the inline block >> was instead just inline, then they would all start at the same >> place, to the right of the green box. > > > Not quite since you can give a width to an display:inline-block > element > but not a display:inline element. I meant, if that block was just a span of text, it looks like it would fit there, and that is where it would start. I didn't think it was the width that was pushing it down lower. Wouldn't the same thing happen if it was narrower? > [...] > I guess it how we understand this part in inline formatting > > http://www.w3.org/TR/CSS21/visuren.html#inline-formatting > > # When an inline box exceeds the width of a line box, it is > # split into several boxes and these boxes are distributed > # across several line boxes. If an inline box cannot be split, > # then the inline box overflows the line box. > > > But that in not how a inline-block or inline-table should behave, > there should be no splitting. You're right, I think. From what I see in FireFox and Webkit, it looks like it is overflowing vertically. Should it just make the line-box taller, or does the line-height prevent that? I imagine that is what Opera is doing.
Attachments
- image/png attachment: pastedGraphic.png

Received on Tuesday, 10 June 2008 15:27:56 UTC